Como aplicar efeitos de traçado ao texto no Jetpack Compose
O Jetpack Compose adicionou recentemente várias novas opções de personalização ao TextStyle, e o TextStyle.drawStyle é uma delas. Com isso, podemos aplicar efeitos de traço impressionantes ao texto no Jetpack Compose.
Nesta postagem do blog, exploraremos como usar a API DrawStyle para criar efeitos de traçado exclusivos e criativos para textos.
Portanto, se você estiver pronto para levar seus designs de texto do Jetpack Compose para o próximo nível, vamos mergulhar e explorar a API DrawStyle!
Conteudo
Primeiros passos
Usaremos o Stroke drawStyle, que fornece informações para desenhar conteúdo com um traço.
Vamos primeiro dar uma olhada no que temos na API Stroke,
class Stroke(
val width: Float = 0.0f,
val miter: Float = DefaultMiter,
val cap: StrokeCap = DefaultCap,
val join: StrokeJoin = DefaultJoin,
val pathEffect: PathEffect? = null
) : DrawStyle() { }- ‘width‘ – Configura a largura do traçado em pixels
- ‘miter‘ – Define o valor da mitra do traçado. É usado para controlar o comportamento das junções de mitra quando o ângulo das junções é agudo. Esse valor deve ser >= 0
- ‘cap‘ – Retorna o Cap da pintura, controlando como o início e o fim das linhas e caminhos traçados são tratados. O padrão é StrokeCap.Butt
- ‘join‘ – Define o tratamento em que as linhas e os segmentos de curva se unem em um caminho traçado. O padrão é StrokeJoin.Miter
- ‘pathEffect‘ – Efeito a ser aplicado ao traçado; nulo indica que uma linha de traçado sólida deve ser desenhada
Agora vamos implementar efeitos de traçado legais.
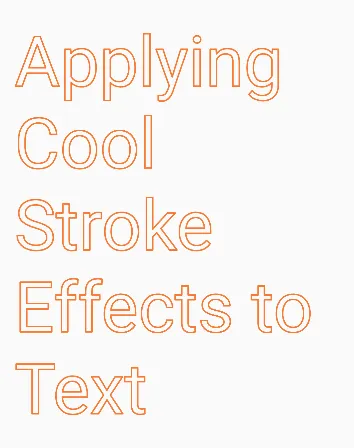
Desenhar texto com contorno simples
Text(
text = "Applying Cool Stroke Effects to Text",
style = LocalTextStyle.current.merge(
TextStyle(color = Color(0xFFF67C37),
fontSize = 80.sp,
drawStyle = Stroke(width = 6f, join = StrokeJoin.Round)
)
)
)Simplesmente aplicamos um traço com 6 pixels de largura e o unimos a StrokeJoin.Round.

Vamos perseguir o pathEffects para implementar efeitos diferentes.
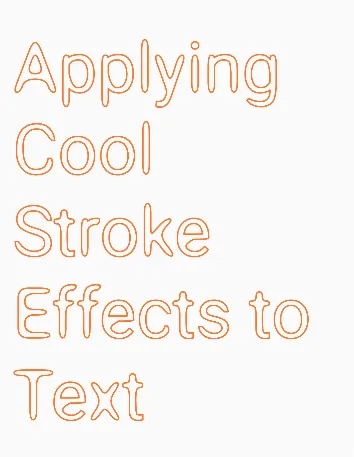
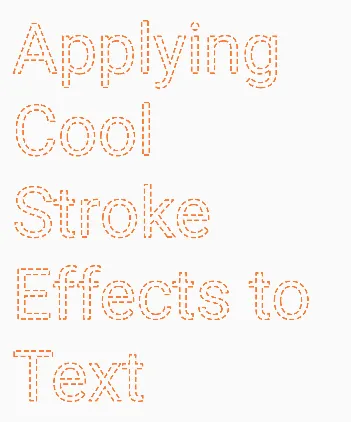
Desenhar texto delineado com cantos arredondados
Usaremos o cornerPathEffect para arredondar o ângulo agudo em um raio. Veja como,
Text(
text = "Applying Cool Stroke Effects to Text",
style = LocalTextStyle.current.merge(
TextStyle(
color = Color(0xFFF67C37),
fontSize = 80.sp,
drawStyle = Stroke(
width = 6f, join = StrokeJoin.Round,
pathEffect = PathEffect.cornerPathEffect(
radius = 40f
)
)
)
)
)
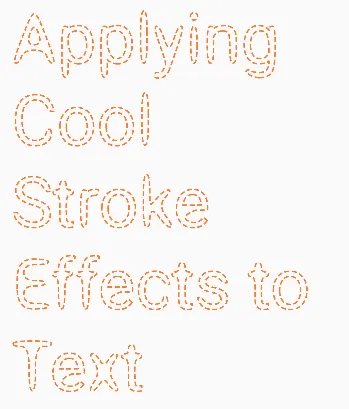
Desenhar traço
Para o traço tracejado, temos o dashPathEffect, que tem parâmetros de intervalos e fase
intervals – Matriz de distâncias “on” e “off” para os segmentos de linha tracejada
phase – Deslocamento de pixels na matriz de intervalos
Text(
text = "Applying Cool Stroke Effects to Text",
style = LocalTextStyle.current.merge(
TextStyle(
color = Color(0xFFF67C37),
fontSize = 80.sp,
drawStyle = Stroke(
width = 6f, join = StrokeJoin.Round,
pathEffect = PathEffect.dashPathEffect(
intervals = floatArrayOf(20f, 10f),
phase = 0f
)
)
)
)
)Aqui está o resultado

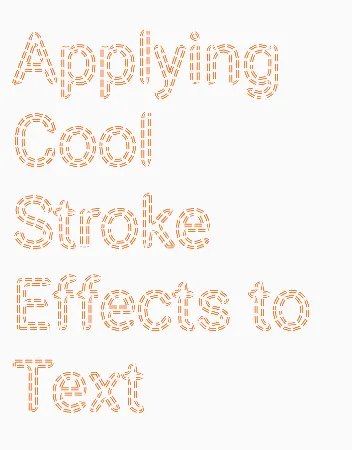
Desenhar o contorno com vários efeitos de caminho
Também podemos aplicar vários efeitos a caminhos de contorno usando chainPathEffect Vamos aplicar o efeito tracejado ao caminho do canto.
@Composable
fun MultiplePathEffectDemo() {
val dashPathEffect = remember {
PathEffect.dashPathEffect(
intervals = floatArrayOf(20f, 10f),
0f
)
}
val cornerPathEffect = remember {
PathEffect.cornerPathEffect(
80f
)
}
Text(
text = "Applying Cool Stroke Effects to Text",
style = LocalTextStyle.current.merge(
TextStyle(
color = Color(0xFFF67C37),
fontSize = 80.sp,
drawStyle = Stroke(
width = 6f, join = StrokeJoin.Round,
pathEffect = PathEffect.chainPathEffect(dashPathEffect, cornerPathEffect)
)
)
)
)
}
Desenhar contornos duplos
val customPath = remember {
val p = Path()
p.moveTo(-15f, 6f)
p.lineTo(15f, 6f)
p.lineTo(15f, 2f)
p.lineTo(-15f, 2f)
p.close()
p.moveTo(-15f, -6f)
p.lineTo(15f, -6f)
p.lineTo(15f, -2f)
p.lineTo(-15f, -2f)
p
}
val stampEffect = remember {
PathEffect.stampedPathEffect(
customPath, 40f, 0f, StampedPathEffectStyle.Morph
)
}
Text(
text = "Applying Cool Stroke Effects to Text",
style = LocalTextStyle.current.merge(
TextStyle(
color = Color(0xFFF67C37),
fontSize = 80.sp,
drawStyle = Stroke(
width = 6f, join = StrokeJoin.Round,
pathEffect = stampEffect
)
)
)
)
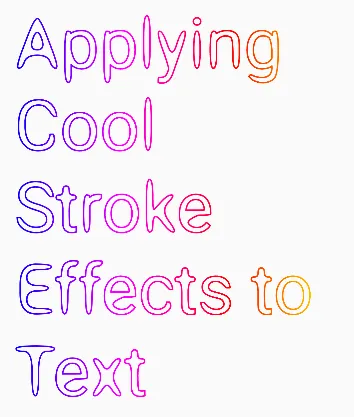
Desenhar contorno de gradiente
Aqui, usaremos a API Brush para adicionar um traço de gradiente.
@Composable
fun GradientOutlineDemo() {
Text(
text = "Applying Cool Stroke Effects to Text",
style = LocalTextStyle.current.merge(
TextStyle(
fontSize = 80.sp,
brush = Brush.horizontalGradient(
listOf(
Color.Blue,
Color.Magenta,
Color.Red,
Color.Yellow
)
),
drawStyle = Stroke(
width = 6f, join = StrokeJoin.Round,
pathEffect = PathEffect.cornerPathEffect(
80f
)
)
)
)
)
}
Desenhar contornos com formas
Vamos nos divertir um pouco com os efeitos de traçado.
Podemos desenhar diferentes formas usando um caminho e estampá-las em um contorno usando stampedPathEffect.
Exemplo 1 – Contorno curvo
Desenharemos uma forma de meio círculo e a estamparemos em um contorno. Veja como
@Composable
fun CustomOutlineDemo() {
val customPath = Path().apply {
moveTo(-10f, 0f)
arcTo(
Rect(-10f, -10f, 10f, 10f),
180f,
180f,
false
);
}
val stampEffect = remember {
PathEffect.stampedPathEffect(
customPath, 20f, 0f, StampedPathEffectStyle.Morph
)
}
Text(
text = "Jetpack compose",
style = LocalTextStyle.current.merge(
TextStyle(
fontSize = 80.sp,
brush = Brush.horizontalGradient(
listOf(
Color.Blue,
Color.Magenta,
Color.Red,
Color.Yellow
)
),
drawStyle = Stroke(
width = 6f, join = StrokeJoin.Round,
pathEffect = stampEffect
)
)
)
)
}
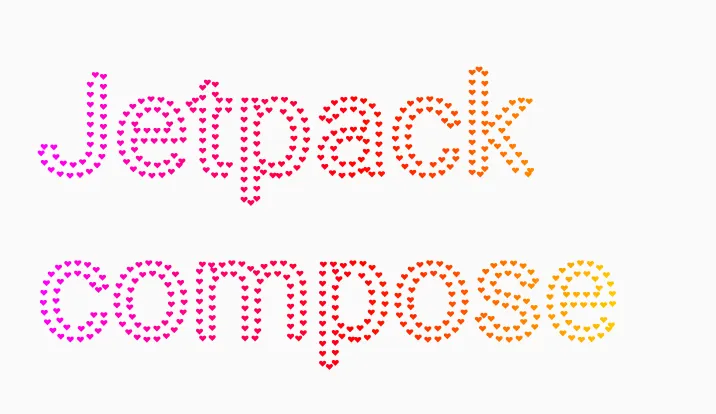
Exemplo 2 – Contorno em forma de coração
@Composable
fun HeartShapeOutlineDemo() {
val heartPath = remember {
Path().apply {
val width = 20f
val height = 20f
moveTo(width / 2, height / 4)
cubicTo(width / 4, 0f, 0f, height / 3, width / 4, height / 2)
lineTo(width / 2, height * 3 / 4)
lineTo(width * 3 / 4, height / 2)
cubicTo(width, height / 3, width * 3 / 4, 0f, width / 2, height / 4)
}
}
val stampEffect = remember {
PathEffect.stampedPathEffect(
heartPath, 20f, 10f, StampedPathEffectStyle.Translate
)
}
Text(
text = "Jetpack compose",
style = LocalTextStyle.current.merge(
TextStyle(
fontSize = 80.sp,
brush = Brush.horizontalGradient(
listOf(
Color.Magenta,
Color.Red,
Color.Yellow
)
),
drawStyle = Stroke(
width = 10f,
pathEffect = stampEffect
)
)
)
)
}
Conclusão
Nesta postagem do blog, exploramos o empolgante mundo da API DrawStyle no Jetpack Compose e aprendemos a aplicar efeitos de traço interessantes ao texto.
Esperamos que esta publicação tenha inspirado você a experimentar a API DrawStyle em seus próprios projetos e a criar designs de texto incríveis que farão seu aplicativo se destacar. Lembre-se de que as possibilidades são infinitas quando se trata de estilo de texto no Jetpack Compose e, com as ferramentas e técnicas certas, você pode criar designs que sejam bonitos e funcionais.
Obrigado pela leitura e boa programação! 👋