Autenticação de impressão digital em Flutter
Neste tutorial, mostrarei como você pode implementar um sistema de autenticação de impressão digital no flutter para aplicativos Android. Atualmente, muitos telefones estão equipados com um sensor de impressão digital que facilita o login e a autenticação local para o usuário e mais seguro do que usar uma senha.
Configurando nosso projeto
Antes de começarmos a codificar o aplicativo, precisamos configurar algumas coisas primeiro.
A primeira coisa que precisamos fazer é adicionar as dependências local_auth dentro do nosso arquivo pubspec.yaml
dependencies: local_auth: ^0.4.0+1
Portanto, para o meu projeto, usei esta versão, mas você pode usar uma versão recente. Recomendamos que você verifique este link e veja qual versão pode usar: pub.dev/packages/local_auth/install
Além disso, verifique se a sua versão do SDK é compatível com a versão da biblioteca.
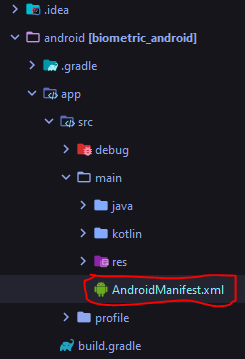
Agora precisamos adicionar a permissão do usuário no arquivo AndroidManifest.xml.

AndroidManifest.xml
No nosso exemplo, implementaremos esse recurso apenas para um telefone Android; para o IOS, não é o mesmo, mas você pode aprender como fazê-lo visitando a documentação no link.
O código
Agora vamos abrir o arquivo main.dart e começar a codificar o aplicativo. para o layout, acabei de adicionar um botão que nos permitirá autenticar e adicionei 3 Text que nos fornecerão algumas informações, não será algo sofisticado. Não vou mostrar o código do layout aqui, mas fornecerei o código-fonte completo do projeto no final do artigo para que você possa verificá-lo.
Agora vamos começar importando os pacotes importantes, portanto, após o Pacote de Material, importe esses dois pacotes
import 'package:local_auth/local_auth.dart'; import 'package:flutter/services.dart';
agora vamos adicionar 4 variáveis principais
LocalAuthentication auth = LocalAuthentication(); bool _canCheckBiometric; List<BiometricType> _availableBiometric; String autherized = "Not autherized";
Deixe-me explicar para você o papel de cada um
- o objeto auth nos dará a principal função que precisaremos autenticar usando nossa impressão digital
- o _canCheckBiometric é um booleano que nos dirá se temos um sensor biométrico ou não
- o _availableBiometric é uma lista de objetos que nos dará as diferentes biométricas disponíveis em nosso dispositivo, como a impressão digital ou o ID da face
- o autorizado é uma string que nos dirá se estamos autenticados ou não agora vamos começar a codificar 3 funções
// checando bimetria
// esta função checa os sensores e nos informa
// se podemos usá-los ou não
Future<void> _checkBiometric() async{
bool canCheckBiometric;
try{
canCheckBiometric = await auth.canCheckBiometrics;
} on PlatformException catch(e){
print(e);
}
if(!mounted) return;
setState(() {
_canCheckBiometric = canCheckBiometric;
});
}
// esta função obterá toda a biometria disponível dentro do nosso dispositivo
// retornará uma lista de objetos, mas, no nosso exemplo, apenas
// retorna a impressão digital biométrica
Future<void> _getAvailableBiometrics() async{
List<BiometricType> availableBiometric;
try{
availableBiometric = await auth.getAvailableBiometrics();
} on PlatformException catch(e){
print(e);
}
if(!mounted) return;
setState(() {
_availableBiometric = availableBiometric;
});
}
// esta função abrirá uma caixa de diálogo de autenticação
// e verificará se estamos autenticados ou não
// então adicionaremos a ação principal aqui, como mudar para outra atividade
// ou apenas exibir um texto que nos diga que estamos autenticados
Future<void> _authenticate() async{
bool authenticated = false;
try{
authenticated = await auth.authenticateWithBiometrics(
localizedReason: "Digitalize sua impressão digital para autenticar",
useErrorDialogs: true,
stickyAuth: false
);
} on PlatformException catch(e){
print(e);
}
if(!mounted) return;
setState(() {
autherized = authenticated ? "Sucesso autherized" : "Falha ao autenticar";
});
}
Observe que a segunda função que retornará a lista de objetos pode retornar uma lista vazia se você ainda não configurou a segurança de impressão digital dentro do emulador ou dispositivo, portanto, para corrigir isso, abra a configuração do telefone, vá para segurança e adicione uma autenticação de impressão digital, reinicie o aplicativo e você verá que a impressão digital foi detectada.
Agora que criamos todas as funções e variáveis de que precisamos, vamos chamá-las. portanto, a 2ª função será chamada dentro de uma função InitState que verificará a biometria antes de renderizar o layout do aplicativo e a função de autenticação será chamada quando pressionarmos o botão.
Agora que fizemos a maior parte do aplicativo, deixe-me mostrar o código fonte completo.
import 'package:flutter/material.dart';
import 'package:local_auth/local_auth.dart';
import 'package:flutter/services.dart';
void main() => runApp(MaterialApp(
home: AuthApp(),
));
class AuthApp extends StatefulWidget {
@override
_AuthAppState createState() => _AuthAppState();
}
class _AuthAppState extends State<AuthApp> {
LocalAuthentication auth = LocalAuthentication();
bool _canCheckBiometric;
List<BiometricType> _availableBiometric;
String authorized = "Not authorized";
// verificação bimétrica
// esta função irá verificar os sensores e nos informará
// se podemos usá-los ou não
Future<void> _checkBiometric() async{
bool canCheckBiometric;
try{
canCheckBiometric = await auth.canCheckBiometrics;
} on PlatformException catch(e){
print(e);
}
if(!mounted) return;
setState(() {
_canCheckBiometric = canCheckBiometric;
});
}
// esta função obterá toda a biometria disponível dentro do nosso dispositivo
// retornará uma lista de objetos, mas, no nosso exemplo, apenas
// retorna a impressão digital biométrica
Future<void> _getAvailableBiometrics() async{
List<BiometricType> availableBiometric;
try{
availableBiometric = await auth.getAvailableBiometrics();
} on PlatformException catch(e){
print(e);
}
if(!mounted) return;
setState(() {
_availableBiometric = availableBiometric;
});
}
// esta função abrirá uma caixa de diálogo de autenticação
// e verificará se estamos autenticados ou não
// então adicionaremos a ação principal aqui, como mudar para outra atividade
// ou apenas exibir um texto que nos diga que estamos autenticados
Future<void> _authenticate() async{
bool authenticated = false;
try{
authenticated = await auth.authenticateWithBiometrics(
localizedReason: "Digitalize sua impressão digital para autenticar",
useErrorDialogs: true,
stickyAuth: false
);
} on PlatformException catch(e){
print(e);
}
if(!mounted) return;
setState(() {
authorized = authenticated ? "Sucesso autherized" : "Falha ao autenticar";
});
}
@override
void initState() {
// TODO: implementar initState
_checkBiometric();
_getAvailableBiometrics();
}
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Column(
children: <Widget>[
Center(
child: RaisedButton(
onPressed: _authenticate,
child:Text("Obter biométrico"),
),
),
Text("Can check biometric: $_canCheckBiometric"),
Text("Available biometric: $_availableBiometric"),
Text("Current State: $authorized"),
],
),
),
);
}
}





























