Crie uma Imagem Circular com Kottlin usando o Android Studio
Neste tutorial, ensinarei como fazer uma imagem circular no Android Studio e Kotlin sem usar nenhuma biblioteca externa.
Você verá que será muito simples e não utilizará nenhuma outra biblioteca.
Em primeiro lugar, abra o Android Studio e crie um novo projeto. Dentro do seu activity_main.xml adicione um ImageView e adicione um Id a esta imagem.
escolha uma imagem e copie-a de sua área de trabalho para o arquivo de recursos
Agora abra seu MainActivity.kt e no método setContentView esta linha
val img = BitmapFactory.decodeResource(resources,R.drawable.image)
esta linha permitirá que você decodifique uma imagem em um arquivo bitmap e então seremos capazes de manipulá-lo.
agora crie uma nova variável e adicione esta linha:
val round = RoundedBitmapDrawableFactory.create(resources,img)
agora vamos adicionar um valor de raio de canto a esta imagem usando esta linha
round.cornerRadius = 20f
e agora definir a nova fonte de imagem, para este exemplo, usei “imagem” como um Id e adicionei esta linha
image.setImageDrawable(round)
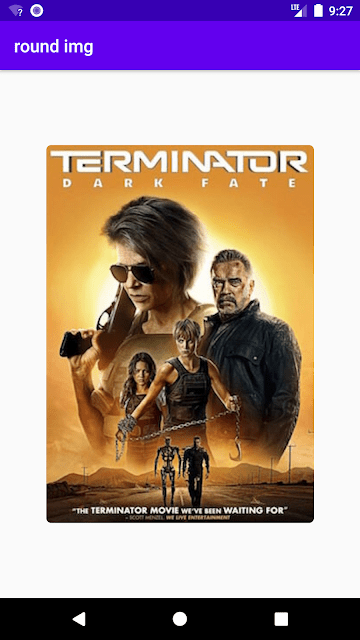
agora vamos executar o aplicativo e o resultado ficará assim

E agora vamos ver como fazer a imagem circular, para isso basta substituir a linha cornerRadius por esta
round.isCircular = true;
e se você executar o aplicativo, ele se parecerá com este

e é isso 😁
agora vou mostrar o código fonte completo
código-fonte arredondado:
package tn.doctorcode.roundimg
import android.graphics.BitmapFactory
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.core.graphics.drawable.RoundedBitmapDrawableFactory
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val img = BitmapFactory.decodeResource(resources,R.drawable.image)
val round = RoundedBitmapDrawableFactory.create(resources,img)
// Faça uma imagem arredondada
round.cornerRadius = 20f
image.setImageDrawable(round)
}
}código fonte da imagem do círculo:
package br.capsistema.com.br
import android.graphics.BitmapFactory
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.core.graphics.drawable.RoundedBitmapDrawableFactory
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val img = BitmapFactory.decodeResource(resources,R.drawable.image)
val round = RoundedBitmapDrawableFactory.create(resources,img)
// Faça uma imagem circular
round.isCircular = true;
image.setImageDrawable(round)
}
}