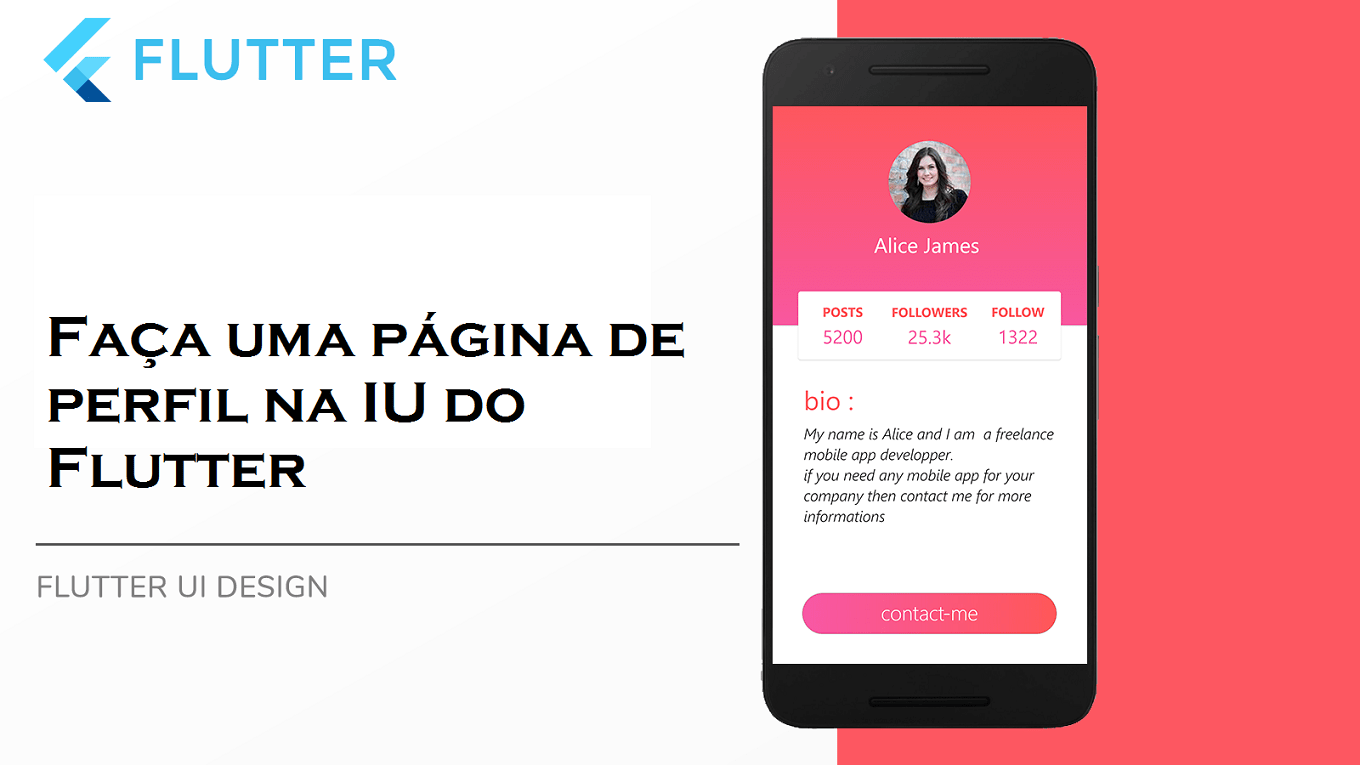
Faça uma página de perfil na IU do Flutter
Tempo de leitura: 2 minutes
Neste tutorial, vou mostrar como fazer a IU de uma página de perfil em flutter, você aprenderá como fazer um botão arredondado e como fazer cores gradientes em flutter.
Código fonte:
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home:ProfileApp(),
));
class ProfileApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.redAccent, Colors.pinkAccent]
)
),
child: Container(
width: double.infinity,
height: 350.0,
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
backgroundImage: NetworkImage(
"https://www.rd.com/wp-content/uploads/2017/09/01-shutterstock_476340928-Irina-Bg.jpg",
),
radius: 50.0,
),
SizedBox(
height: 10.0,
),
Text(
"Alice James",
style: TextStyle(
fontSize: 22.0,
color: Colors.white,
),
),
SizedBox(
height: 10.0,
),
Card(
margin: EdgeInsets.symmetric(horizontal: 20.0,vertical: 5.0),
clipBehavior: Clip.antiAlias,
color: Colors.white,
elevation: 5.0,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0,vertical: 22.0),
child: Row(
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Text(
"Posts",
style: TextStyle(
color: Colors.redAccent,
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 5.0,
),
Text(
"5200",
style: TextStyle(
fontSize: 20.0,
color: Colors.pinkAccent,
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text(
"Followers",
style: TextStyle(
color: Colors.redAccent,
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 5.0,
),
Text(
"28.5K",
style: TextStyle(
fontSize: 20.0,
color: Colors.pinkAccent,
),
)
],
),
),
Expanded(
child: Column(
children: <Widget>[
Text(
"Follow",
style: TextStyle(
color: Colors.redAccent,
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 5.0,
),
Text(
"1300",
style: TextStyle(
fontSize: 20.0,
color: Colors.pinkAccent,
),
)
],
),
),
],
),
),
)
],
),
),
)
),
Container(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 30.0,horizontal: 16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"Bio:",
style: TextStyle(
color: Colors.redAccent,
fontStyle: FontStyle.normal,
fontSize: 28.0
),
),
SizedBox(
height: 10.0,
),
Text('Meu nome é Alice e sou uma desenvolvedora freelance de aplicativos móveis.\n'
'se você precisar de algum aplicativo móvel para sua empresa, entre em contato comigo para mais informações',
style: TextStyle(
fontSize: 22.0,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.w300,
color: Colors.black,
letterSpacing: 2.0,
),
),
],
),
),
),
SizedBox(
height: 20.0,
),
Container(
width: 300.00,
child: RaisedButton(
onPressed: (){},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(80.0)
),
elevation: 0.0,
padding: EdgeInsets.all(0.0),
child: Ink(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerRight,
end: Alignment.centerLeft,
colors: [Colors.redAccent,Colors.pinkAccent]
),
borderRadius: BorderRadius.circular(30.0),
),
child: Container(
constraints: BoxConstraints(maxWidth: 300.0, minHeight: 50.0),
alignment: Alignment.center,
child: Text("Contact me",
style: TextStyle(color: Colors.white, fontSize: 26.0, fontWeight:FontWeight.w300),
),
),
)
),
),
],
),
);
}
}