Depure seu aplicativo Flutter como um profissional com estas 5 dicas e truques!
Depurar seu aplicativo Flutter pode ser difícil. Mas não precisa ser. Hoje, mostrarei a você 5 dicas e truques que o ajudarão a eliminar esses pequenos bugs incômodos. Isso também inclui práticas recomendadas, casos especiais de tratamento de erros e muito mais!
Pegue uma xícara de café ou chá ☕️ 🫖 e vamos começar!
#Nº 1: não use print() – mas também não use debugPrint()
Todos nós conhecemos esse erro de linting:
Não invoque ‘print’ no código de produção.
Ok, eu entendi. De agora em diante, usarei debugPrint(). Mas você sabia que a saída ainda será exibida no log de lançamento?
Você tem duas opções para resolver isso:
1 – Usar o pacote logger
var logger = Logger();
logger.d("O registrador está funcionando!");2 – Você também pode usar a função log() do dart:developer
import 'dart:developer';
log('Isso também funciona!');
#2: Lidar com erros de inicialização de aplicativos da maneira correta
Já lhe ocorreu de abrir um aplicativo e ele simplesmente ficar preso na tela inicial? Os desenvolvedores provavelmente tinham um código como este:
Future<void> main() async {
await myStartupLogic();
runApp(const MyApp());
}Se o myStartupLogic lançar um erro, o aplicativo simplesmente ficará travado. Em vez disso, faça o seguinte:
Future<void> main() async {
try {
await myStartupLogic();
runApp(const MyWorkingApp());
} catch (e) {
runApp(const MyErrorScreen());
}
}Dessa forma, seu usuário sabe que algo deu errado.
#Nº 3: Saiba o tamanho real dos widgets
Não é segredo que o Dart DevTools é um recurso extremamente subestimado.
Você sente a dor de tentar corrigir esses problemas idiotas de exibição e não saber qual é o tamanho real de um widget?
Você não precisará mais sentir essa dor porque pode exibir o tamanho de cada widget no DevTools. Basta selecionar o pequeno ícone que tem duas barras e duas setas entre elas (“Show Guidelines”) e a mágica acontece:

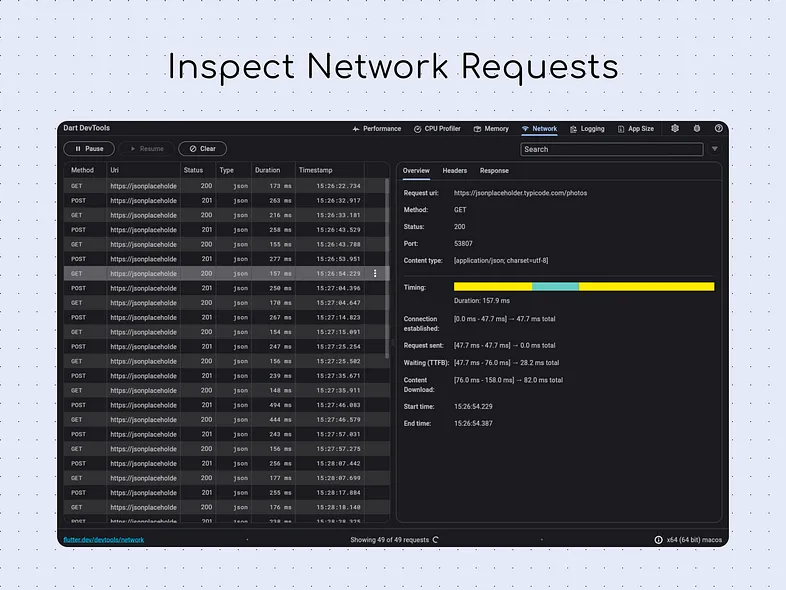
#4: Inspecionar suas solicitações de rede
Já que estamos falando disso, você sabia que também pode inspecionar todas as suas solicitações de rede nas DevTools?
Se você já desenvolveu um site ou aplicativo da Web, conhece as ferramentas de desenvolvedor do Chrome. Elas são muito úteis quando você deseja inspecionar a frequência com que faz solicitações ao back-end, carregar uma imagem e muito mais. Mas como inspecioná-las durante a execução em um simulador de iOS ou Android? Ou em um aplicativo para Mac? Ou no Windows e no Linux?
Vá até a guia Rede no DevTools e pronto: Todas as suas solicitações de rede estão lindamente listadas e prontas para serem otimizadas.

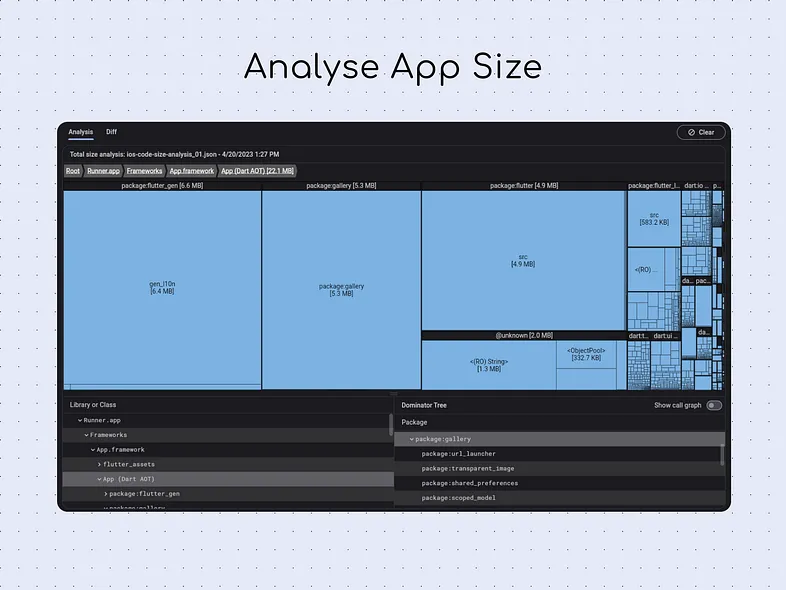
#Nº 5: Por que o tamanho do meu aplicativo é tão grande?
Bem… não posso lhe dizer o motivo exato. Mas posso lhe dizer como você pode descobrir. (Dica: com o DevTools)
Primeiro, você precisa criar seu aplicativo com a flag --analyze-size:
flutter build apk --analyze-size --target-platform=android-arm64
Vá até a guia App Size (Tamanho do aplicativo) no DevTools e selecione o arquivo JSON gerado. As caixas na parte superior mostram um mapa de árvore. Quanto maior a caixa, maior o tamanho do pacote, da biblioteca ou da classe em seu aplicativo. Agora você pode identificar facilmente os grandes blocos em seu aplicativo!