O Flutter Web é bom para SEO?
O Flutter Web, uma poderosa estrutura multiplataforma desenvolvida pelo Google, revolucionou o desenvolvimento de aplicativos móveis e da Web. Mas e quanto ao seu impacto no SEO? Neste artigo, revelamos a verdade sobre os recursos de SEO do Flutter Web e exploramos estratégias eficazes para melhorar as classificações de pesquisa do seu site.
Conteudo
Entendendo o Flutter Web e o SEO
O Flutter Web amplia a estrutura do Flutter, permitindo que os desenvolvedores criem aplicativos da Web interativos e visualmente impressionantes usando o Dart. No entanto, como o SEO (Search Engine Optimization, otimização de mecanismos de busca) desempenha um papel fundamental na geração de tráfego orgânico para os sites, é importante avaliar a compatibilidade do Flutter Web com as práticas recomendadas de SEO.
Os desafios de SEO do Flutter Web
Embora o Flutter Web ofereça inúmeras vantagens, ele também apresenta alguns desafios exclusivos em termos de SEO:
- Tempo de carregamento inicial
O tempo de carregamento de um site afeta significativamente suas classificações de SEO. Os aplicativos do Flutter Web, especialmente os complexos, podem apresentar tempos de carregamento inicial mais altos em comparação com os sites tradicionais. Resolver esse problema é fundamental para garantir o desempenho ideal de SEO.
2. Renderização no lado do servidor (SSR)
A renderização no lado do servidor é uma técnica essencial para SEO eficaz, permitindo que os bots dos mecanismos de pesquisa rastreiem e indexem o conteúdo do site. Infelizmente, o Flutter Web não oferece suporte integrado para SSR, exigindo que os desenvolvedores implementem abordagens alternativas para facilitar a indexação do mecanismo de pesquisa.
3. Meta tags e dados estruturados
As meta-etiquetas e os dados estruturados fornecem informações vitais aos mecanismos de busca, permitindo que eles entendam o contexto das páginas da Web. Diferentemente das estruturas tradicionais de desenvolvimento da Web, os desenvolvedores do Flutter Web precisam lidar manualmente com a implementação de metatags e dados estruturados.
Aprimorando o SEO para o Flutter Web
Apesar dos desafios, há medidas práticas que você pode tomar para melhorar o desempenho de SEO dos seus aplicativos Flutter Web:
1. Otimizar o tempo de carregamento inicial
Aqui estão algumas estratégias eficazes para otimizar o tempo de carregamento inicial:
- Divisão de código: Dividir seu código em partes menores e gerenciáveis pode melhorar significativamente o tempo de carregamento inicial. O Flutter oferece mecanismos de divisão de código, como carregamento diferido e importações assíncronas. Ao dividir estrategicamente seu código com base na funcionalidade ou nas rotas, você pode garantir que somente o código necessário seja carregado inicialmente, reduzindo o tempo total de carregamento.
- Carregamento lento: Implemente técnicas de carregamento preguiçoso para carregar recursos, como imagens ou bibliotecas externas, somente quando forem necessários. Essa abordagem minimiza a carga útil inicial e permite que o aplicativo seja carregado mais rapidamente. Use pacotes do Flutter como cached_network_image para carregar imagens com preguiça ou flutter_bloc para carregar com preguiça partes específicas do aplicativo.
- Minificação e compactação: Minimize e comprima seus arquivos CSS, JavaScript e HTML para reduzir o tamanho dos arquivos. Essa técnica de otimização elimina caracteres, espaços em branco e comentários desnecessários de seu código, tornando-o mais compacto e mais rápido de carregar. Utilize ferramentas como a biblioteca dart:html do Dart ou pacotes de terceiros, como html_minifier, para reduzir e compactar sua saída HTML.
- Otimização de ativos: Otimize seus ativos, como imagens e fontes, para reduzir seu tamanho sem comprometer a qualidade. Use técnicas de compactação de imagens, como a conversão de imagens em formatos de última geração (por exemplo, WebP) ou a aplicação de algoritmos de compactação com perdas, para reduzir o tamanho dos arquivos. Além disso, utilize ferramentas como flutter_svg para otimizar e renderizar imagens SVG com eficiência.
- Otimização da rede: Certifique-se de que seu servidor esteja configurado corretamente para ativar o cache do navegador, a compactação gzip e o protocolo HTTP/2. O uso do cache do navegador permite que o navegador armazene determinados arquivos localmente, reduzindo a necessidade de buscá-los em visitas subsequentes. A compactação gzip reduz significativamente o tamanho dos arquivos durante a transmissão, resultando em downloads mais rápidos. O protocolo HTTP/2 oferece recursos de multiplexação e push de servidor, melhorando ainda mais o desempenho da rede.
- Reduza as dependências de terceiros: Avalie as bibliotecas e dependências de terceiros usadas em seu aplicativo Flutter Web. Algumas bibliotecas podem adicionar inchaço desnecessário à sua base de código e aumentar o tempo de carregamento. Considere remover ou substituir as dependências pesadas por alternativas leves para otimizar o tempo de carregamento inicial.
- Perfil de desempenho e monitoramento: Utilize ferramentas de perfil de desempenho e monitoramento para identificar gargalos de desempenho em seu aplicativo Flutter Web. Ferramentas como a guia Chrome DevTools Performance ou Flutter Performance Profiling podem ajudá-lo a identificar áreas que precisam de otimização, como widgets caros ou código ineficiente.
2. Implementar a renderização no lado do servidor (SSR)
Para enfrentar os desafios de renderização do lado do servidor (SSR) no Flutter Web, os desenvolvedores criaram pacotes que fornecem soluções especificamente adaptadas para a otimização de SEO. Dois pacotes notáveis são o SEO e o SEO_renderer.
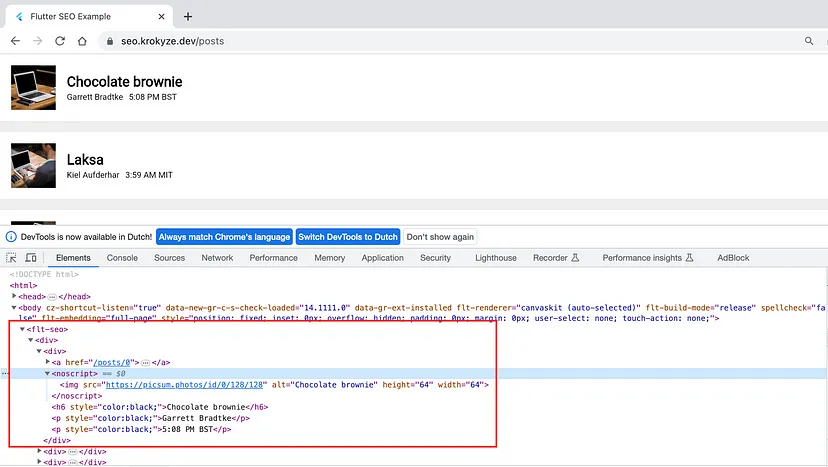
Pacote SEO: O pacote SEO para o Flutter Web simplifica o processo de implementação das práticas recomendadas de SEO, fornecendo widgets como Seo.text(...), Seo.image(...), Seo.link(...), Seo.head(...) que ouvem as alterações na árvore de widgets e adicionam o conteúdo desses widgets à árvore do documento HTML.

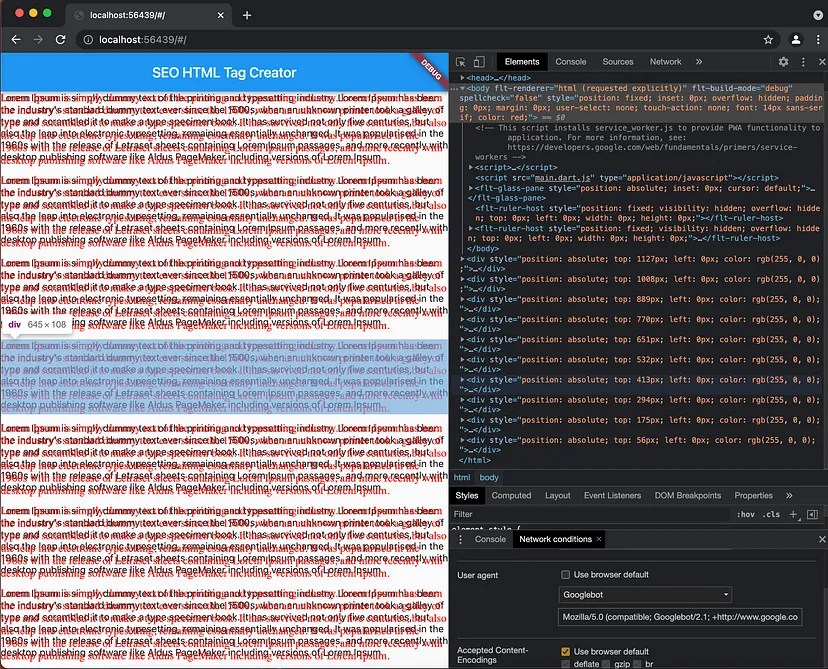
Pacote SEO_renderer: Pacote com uma função muito semelhante à do pacote SEO anterior. É um plug-in do flutter (em desenvolvimento) para renderizar widgets de texto, links e imagens como elementos HTML para fins de SEO. Ele detectará automaticamente o rastreador usando regex e userAgent do navegador e adicionará o HtmlElement que você escolher ao DOM.
Se você definir o parâmetro de depuração como True, verá as tags HTML adicionadas ao vivo em seu aplicativo Web!

3. Gerenciar meta tags e dados estruturados
As metatags desempenham um papel crucial na otimização de SEO, pois fornecem informações importantes aos mecanismos de busca sobre o conteúdo e a estrutura do seu aplicativo Flutter Web. Ao incluir meta tags relevantes e bem elaboradas, você pode melhorar a visibilidade do mecanismo de busca e aprimorar o desempenho geral de SEO do seu site. Aqui estão algumas meta tags essenciais que você deve considerar adicionar ao seu index.html:
Tag de título: A tag de título é uma das meta tags mais importantes para SEO. Ela especifica o título da página da Web e aparece como o título clicável nos resultados dos mecanismos de busca.
<title>My Flutter Web App - Homepage</title>
Tag de descrição: A tag de descrição fornece um resumo conciso do conteúdo da página da Web. Ela aparece abaixo da tag de título nos resultados dos mecanismos de pesquisa e influencia a taxa de cliques. Crie uma descrição atraente e relevante que incentive os usuários a clicar no seu site. Veja um exemplo:
<meta name="description" content="Explore the amazing features and functionalities of our Flutter Web application. Find the best resources and solutions for web development with Flutter.">
Tag canônica: A tag canônica ajuda a resolver problemas de conteúdo duplicado, especificando a versão preferencial de uma página da Web. Isso é particularmente útil quando você tem vários URLs que apontam para o mesmo conteúdo. Especifique o URL canônico para garantir que os mecanismos de pesquisa entendam qual versão deve ser indexada. Por exemplo:
<link rel="canonical" href="https://www.example.com/my-flutter-web-app">
Tag Viewport: A tag viewport é fundamental para o design responsivo da Web, especialmente para dispositivos móveis. Ela garante que a página da Web seja exibida corretamente e de forma otimizada em diferentes tamanhos de tela. Aqui está um exemplo de uma tag viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Tags do Open Graph: As tags do Open Graph aprimoram a forma como sua página da Web é exibida quando compartilhada em plataformas de mídia social como Facebook, Twitter ou LinkedIn. Elas permitem que você controle o título, a descrição, a imagem e outros elementos que são exibidos quando sua página da Web é compartilhada. Veja um exemplo:
<meta property="og:title" content="My Flutter Web App"> <meta property="og:description" content="Explore the amazing features and functionalities of our Flutter Web application."> <meta property="og:image" content="https://www.example.com/images/my-flutter-web-app.png"> <meta property="og:url" content="https://www.example.com/my-flutter-web-app">
Além disso, é importante observar que as meta tags devem ser adicionadas à seção `<head>` do seu documento HTML. Ao utilizar as meta tags apropriadas e otimizar seu conteúdo, você pode aprimorar o desempenho de SEO do seu aplicativo Flutter Web e aumentar sua visibilidade nos resultados dos mecanismos de pesquisa.
A viabilidade do Flutter para o desenvolvimento web
Apesar de seus desafios de SEO, o Flutter Web é uma estrutura poderosa para o desenvolvimento web. Com sua capacidade de reutilização de código, hot reloading e extensa biblioteca de componentes de interface do usuário, o Flutter oferece uma opção atraente para desenvolvedores que desejam criar aplicativos da Web visualmente atraentes e de alto desempenho.
Em conclusão, embora o Flutter Web possa exigir algumas considerações adicionais para otimizar o SEO, ele oferece um enorme potencial para o desenvolvimento da Web. Ao implementar as estratégias recomendadas descritas neste artigo, você pode maximizar o desempenho de SEO dos seus aplicativos Flutter Web e obter classificações de pesquisa mais altas.
Perguntas frequentes
P1: O Flutter Web é bom para SEO?
O Flutter Web, por padrão, pode apresentar alguns desafios para SEO devido a fatores como o tempo de carregamento inicial e a falta de renderização integrada no lado do servidor. Entretanto, com a implementação de técnicas de otimização de desempenho, renderização no lado do servidor e gerenciamento adequado de metatags e dados estruturados, você pode melhorar o desempenho de SEO dos seus aplicativos Flutter Web.
P2: Como posso melhorar o SEO do Flutter Web?
Para aprimorar o SEO do Flutter Web, concentre-se em otimizar o tempo de carregamento inicial, implementar a renderização no lado do servidor usando ferramentas externas e gerenciar metatags e dados estruturados. Ao empregar essas estratégias, você pode atenuar alguns dos desafios de SEO associados ao desenvolvimento do Flutter Web.
P3: O Flutter é bom o suficiente para a Web?
O Flutter é uma estrutura versátil que permite aos desenvolvedores criar aplicativos da Web de alta qualidade com interfaces visualmente atraentes. Embora possa haver algumas considerações e desafios de SEO específicos para o Flutter Web, a estrutura oferece inúmeras vantagens, incluindo reutilização de código, hot reloading e uma rica biblioteca de componentes de interface do usuário. Com técnicas adequadas de otimização de SEO, o Flutter pode ser uma opção viável para o desenvolvimento da Web.
P4: O Flutter é usado para a Web?
Sim, o Flutter pode ser usado para desenvolvimento web por meio de sua extensão Flutter Web. O Flutter Web permite que os desenvolvedores criem aplicativos da Web usando a estrutura do Flutter e a linguagem de programação Dart. Com o Flutter, os desenvolvedores podem criar aplicativos multiplataforma que são executados sem problemas na Web, em dispositivos móveis e em plataformas de desktop.





























