Deve User Packages em Flutter
Existem muitos pacotes incríveis no Flutter que tornam o desenvolvimento simples e divertido para os desenvolvedores. Eles são úteis para facilitar o desenvolvimento e podem economizar muito tempo.
Conteudo
1. URL_LAUNCHER
Trata-se de um pacote que auxilia na abertura de uma determinada URL por meio de esquemas pré-definidos e realiza diversas funções a partir dela em um aplicativo móvel. Suporta Android, iOS, Web, Windows, Linux e macOS.
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(Scaffold(
body: Center(
child: RaisedButton(
onPressed: _launchURL,
child: Text('Show Flutter homepage'),
),
),
));
}
_launchURL() async {
const url = 'https://flutter.dev';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}A documentação completa pode ser encontrada aqui.
2. DIO
Dio é um cliente HTTP robusto para Dart que suporta FormData, configuração global, tempo limite, carregamento de arquivo, cancelamento de solicitação, download, interceptores e muito mais.
A maioria dos desenvolvedores do Flutter usa o pacote HTTP para conseguir isso, mas o DIO é mais completo e funciona melhor.
import 'package:dio/dio.dart';
void getHttp() async {
try {
var response = await Dio()
.get('http://www.google.com');
print(response);
} catch (e) {
print(e);
}
}A documentação completa pode ser encontrada aqui.
3. GET_IT
Este é um localizador de serviço simples para projetos Dart e Flutter para certos deleites extras profundamente animados pelo Splat. Ele tende a ser utilizado em vez de InheritedWidget ou Provider para obter objetos, por exemplo, de sua interface do usuário.
Uso típico:
Acessando objetos como clientes ou bancos de dados da API REST
Acessando View/AppModels/Managers/BLoCs de Flutter Views
A documentação completa pode ser encontrada aqui.
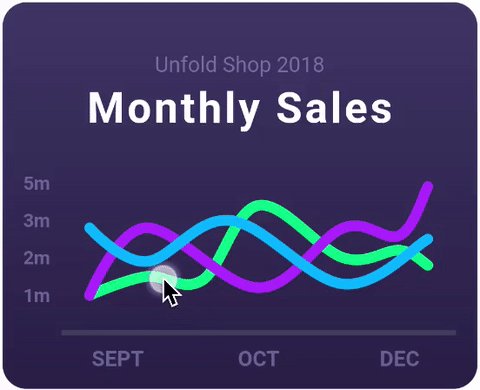
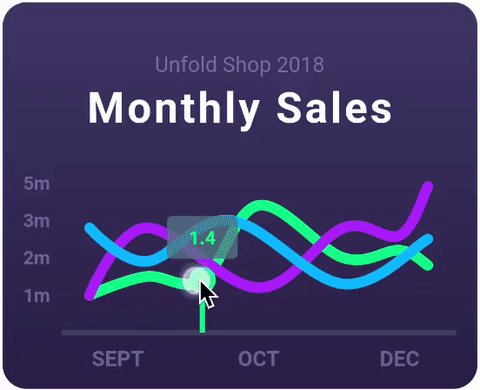
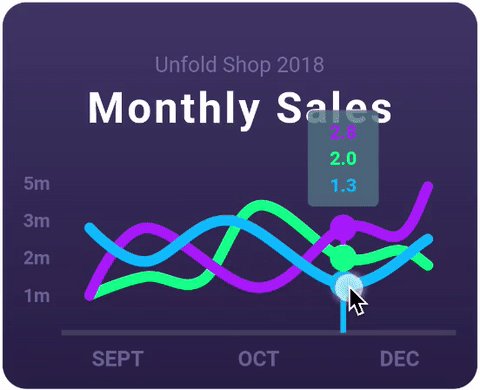
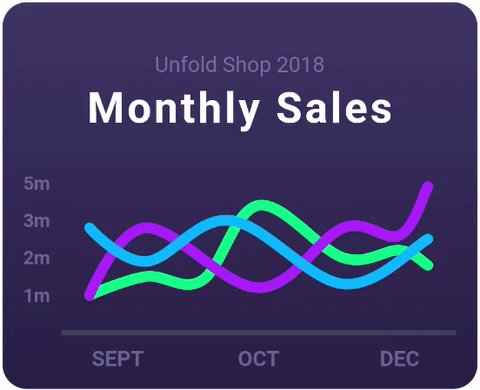
4. FL_CHART
Esta é uma incrível biblioteca de gráficos Flutter, atualmente suportando gráficos de linhas, gráficos de barras, gráficos de pizza, gráficos de dispersão e gráficos de radar.
Ele também fornece pacotes e parâmetros impressionantes para personalizar a aparência dos gráficos para desenvolver aplicativos com uso intensivo de dados com recursos como gráficos de desenho, filtragem e análise.

A documentação completa pode ser encontrada aqui.
5. FLUTTER_SCREENUTIL
Este é um pacote Flutter para criar telas responsivas e dimensões de fonte. Ele permite que sua interface do usuário mostre um design sensato em vários tamanhos de tela.
Este pacote altera apenas o widget original, como “contêiner” e aplica uma flutuação para fazer esse cálculo.
A documentação completa pode ser encontrada aqui.
6. UUID
Este pacote ajuda a gerar identificadores globais únicos no espaço e no tempo.
import 'package:uuid/uuid.dart'; var uuid = Uuid(); // Generate a v1 (time-based) id uuid.v1(); // -> '6c84fb90-12c4-11e1-840d-7b25c5ee775a' // Generate a v4 (random) id uuid.v4(); // -> '110ec58a-a0f2-4ac4-8393-c866d813b8d1' // Generate a v5 (namespace-name-sha1-based) id uuid.v5(Uuid.NAMESPACE_URL, 'www.google.com'); // 'c74a196f-f19d-5ea9-bffd-a2742432fc9c'
A documentação completa pode ser encontrada aqui.
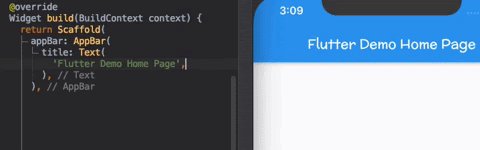
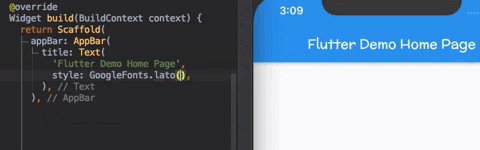
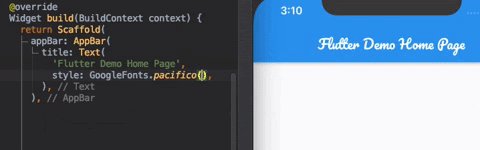
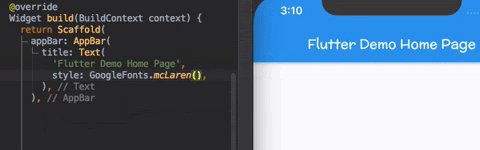
7. GOOGLE FONT
O pacote google_fonts para Flutter contém mais de 977 fontes (e suas variantes) de fonts.google.com que podem ser usadas diretamente sem importar nenhuma fonte em seu aplicativo Flutter.

A documentação completa pode ser encontrada aqui.
8. CACHE_NETWORK_IMAGE
Uma biblioteca Flutter que pode ser usada para carregar imagens da Internet e mantê-las em um diretório de cache que pode ser visualizado posteriormente sem recarregar.
CachedNetworkImage( imageUrl: "http://via.placeholder.com/350x150", placeholder: (context, url) => CircularProgressIndicator(), errorWidget: (context, url, error) => Icon(Icons.error), ),
A documentação completa pode ser encontrada aqui.
9. HIVE STORAGE
Hive storage 🍯 é um banco de dados NoSQL em tempo real super leve escrito no Dart. É mais rápido em comparação com as preferências compartilhadas ou bancos de dados SQLite.
🚀 Multiplataforma inclui celular, desktop, navegador
⚡ Desempenho incrível
❤️ API simples, poderosa e intuitiva
🔒 Criptografia integrada forte
🎈 Sem dependências nativas
🔋 Economiza baterias