Termômetro digital IoT usando NodeMCU Esp8266 e LM35
Neste tutorial, exploraremos mais sobre este MCU interessante e, lentamente, mergulharemos no mundo da Internet das coisas conectando o NodeMCU à Internet. Aqui, usaremos este módulo para obter a temperatura ambiente no navegador da web, ou seja, faremos um servidor da web para exibir a temperatura usando o LM35 como sensor de temperatura.
Conteudo
Componentes necessários:
- NodeMCU – ESP8266
- Sensor de temperatura LM35
- ProtoBoard
- Conectores macho-fêmea
Sensor de temperatura LM35
LM35 é um sensor de temperatura linear analógico. Sua saída é proporcional à temperatura (em graus Celsius). A faixa de temperatura de operação é de -55°C a 150°C. A tensão de saída varia em 10mV em resposta a cada aumento ou queda de temperatura oC. Ele pode ser operado com alimentação de 5V ou 3,3V e a corrente em espera é inferior a 60uA.

Observe que o LM35 está disponível em 3 variações da série, nomeadamente as séries LM35A, LM35C e LM35D. A principal diferença está na gama de medições de temperatura. A série LM35D é projetada para medir 0 a 100 graus Celsius, enquanto a série LM35A é projetada para medir uma faixa mais ampla de -55 a 155 graus Celsius. A série LM35C foi projetada para medir de -40 a 110 graus Celsius.
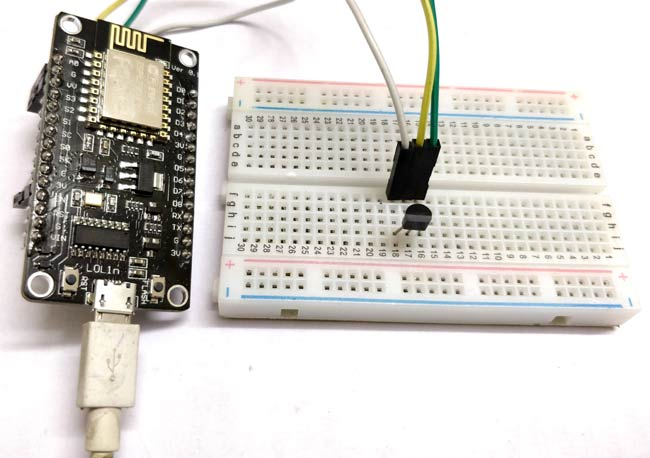
Conectando LM35 com NodeMCU:
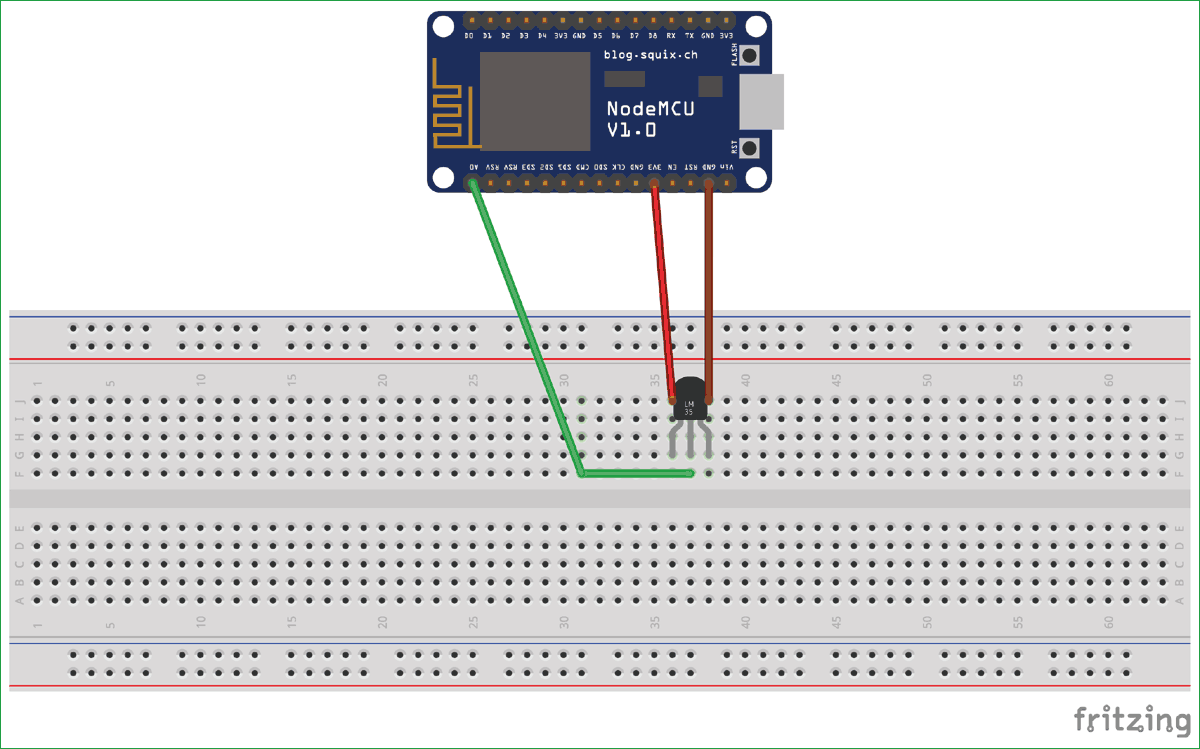
O diagrama de circuito para conectar LM35 com NodeMCU é dado abaixo:

O LM35 é um sensor analógico, então temos que converter esta saída analógica para digital. Para isso, usamos o pino ADC de NodeMCU que é definido como A0. Vamos conectar a saída do LM35 a A0.
Temos 3,3V como tensão de saída nos pinos do NodeMCU. Portanto, usaremos 3,3V como Vcc para o LM35.

Explicação do código:
O código completo com o vídeo de demonstração é fornecido no final do artigo. Aqui estamos explicando algumas partes do código. Já explicamos como fazer o upload do código no MCU usando o Arduino IDE.
Primeiro, temos que incluir a biblioteca ESP8266wifi para acessar as funções Wi-Fi.
#include <ESP8266WiFi.h>
Em seguida, digite seu nome e senha do Wi-Fi no campo SSID e senha. Também inicializou as variáveis e inicie o servidor na porta 80 com taxa de transmissão 115200.
const char* ssid = "*********"; // Seu ssid
const char* password = "***********"; // Sua senha
float temp_celsius = 0;
float temp_fahrenheit = 0;
WiFiServer server(80);
void setup() {
Serial.begin(115200);A conexão de Wi-Fi é estabelecida chamando essas funções.
Serial.println();
Serial.println();
Serial.print("Conectado a ");
Serial.println(ssid);
WiFi.begin(ssid, password);A conexão pode levar alguns segundos para ser estabelecida, então continue mostrando ‘…’ até que a conexão não seja estabelecida. Então o sistema continuará esperando e verificando se um cliente se conecta …
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi foi conectado");
server.begin();
Serial.println("Servidor Iniciado");
Serial.println(WiFi.localIP());
}Na seção de loop, leia os valores do sensor e converta-os em Celsius e Fahrenheit e exiba esses valores no monitor serial.
void loop() {
temp_celsius = (analogRead(A0) * 330.0) / 1023.0; // Para converter valores analógicos para Celsius Temos 3,3 V em nossa placa e sabemos que a tensão de saída do LM35 varia em 10 mV para cadadegree Celsius rise/fall. So , (A0*3300/10)/1023 = celsius
temp_fahrenheit = celsius * 1.8 + 32.0;
Serial.print(" Temperatura = ");
Serial.print(temp_celsius);
Serial.print(" Celsius, ");Código HTML para exibir a temperatura na página da web:
Estamos exibindo a temperatura em uma página da web para que possa ser acessada de qualquer lugar do mundo através da internet. O código HTML é muito simples; só temos que usar a função client.println para ecoar cada linha do código HTML, para que o navegador possa executá-lo.
Esta parte mostra o código HTML para criar uma página da web que exibe o valor da temperatura.
WiFiClient client = server.available();
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close"); // a conexão será fechada após a conclusão da resposta
client.println("Refresh: 10"); // atualize a página após 10 segundos
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print("<p style='text-align: center;'><span style='font-size: x-large;'><strong>Digital Thermometer</strong></span></p>");
client.print("<p style='text-align: center;'><span style='color: #0000ff;'><strong style='font-size: large;'>Temperatura (*C)= ");
client.println(temp_celsius);
client.print("<p style='text-align: center;'><span style='color: #0000ff;'><strong style='font-size: large;'>Temperatura (F) = ");
client.println(temp_fahrenheit);
client.print("</p>");
client.println("</html>");
delay(5000);
}Trabalhando:
Após fazer o upload do código usando o Arduino IDE, abra o monitor serial e pressione o botão Reset no NodeMCU.

Agora você pode ver que a placa está conectada à rede Wi-Fi que você definiu no seu código e também que você obteve o IP. Copie este IP e cole em qualquer navegador da web. Certifique-se de que seu sistema no qual você está executando o navegador da web esteja conectado à mesma rede.

Seu termômetro digital está pronto e a temperatura será atualizada automaticamente no navegador da web a cada 10 segundos.
Para tornar esta página da Web acessível a partir da Internet, você só precisa definir o encaminhamento de porta em seu roteador/modem. Verifique o código completo abaixo.
Código
#include <ESP8266WiFi.h>
const char* ssid = "*********"; // Seu ssid
const char* password = "***********"; // Sua senha
float temp_celsius = 0;
float temp_fahrenheit = 0;
WiFiServer server(80);
void setup() {
Serial.begin(115200);
pinMode(A0, INPUT);
Serial.println();
Serial.println();
Serial.print("Conectado a ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi foi contectado");
server.begin();
Serial.println("Server Iniciado");
Serial.println(WiFi.localIP());
}
void loop() {
temp_celsius = (analogRead(A0) * 330.0) / 1023.0; //Para converter valores analógicos em Celsius Temos 3,3 V em nossa placa e sabemos que a tensão de saída do LM35 varia em 10 mV a cada aumento / queda de grau Celsius. Portanto, (A0 * 3300/10) / 1023 = celsius
temp_fahrenheit = celsius * 1.8 + 32.0;
Serial.print(" Temperatura = ");
Serial.print(temp_celsius);
Serial.print(" Celsius, ");
Serial.print(temp_fahrenheit);
Serial.println(" Fahrenheit");
WiFiClient client = server.available();
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close"); // a conexão será fechada após a conclusão da resposta
client.println("Refresh: 10"); // atualiza a página após 10 segundos
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print("<p style='text-align: center;'><span style='font-size: x-large;'><strong>Termômetro digital</strong></span></p>");
client.print("<p style='text-align: center;'><span style='color: #0000ff;'><strong style='font-size: large;'>Temperatura (*C)= ");
client.println(temp_celsius);
client.print("<p style='text-align: center;'><span style='color: #0000ff;'><strong style='font-size: large;'>Temperatura (F) = ");
client.println(temp_fahrenheit);
client.print("</p>");
client.println("</html>");
delay(5000);
}
Aprenda mais de 10 atividades e projetos com nossos ebook´s para Arduino. Programa bem explicado. que o ajudará a aprender eletrônica básica, codificação do Arduino, interface do sensor com o Arduino, Arduino e muito mais. compre nossos Ebooks para Arduino Ebook para aprender e Praticar. (Links da Pagina de nossos Ebooks no PlayStore)





























