Fechadura de porta de garagem baseada em IOT usando Raspberry Pi
Oi hoje, vamos fazer uma fechadura de porta de garagem baseada em IOT.
O QUE VOCÊ PRECISA:
Raspberry Pi
Módulo de relé
Fio de conexão
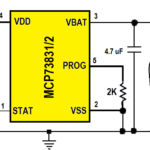
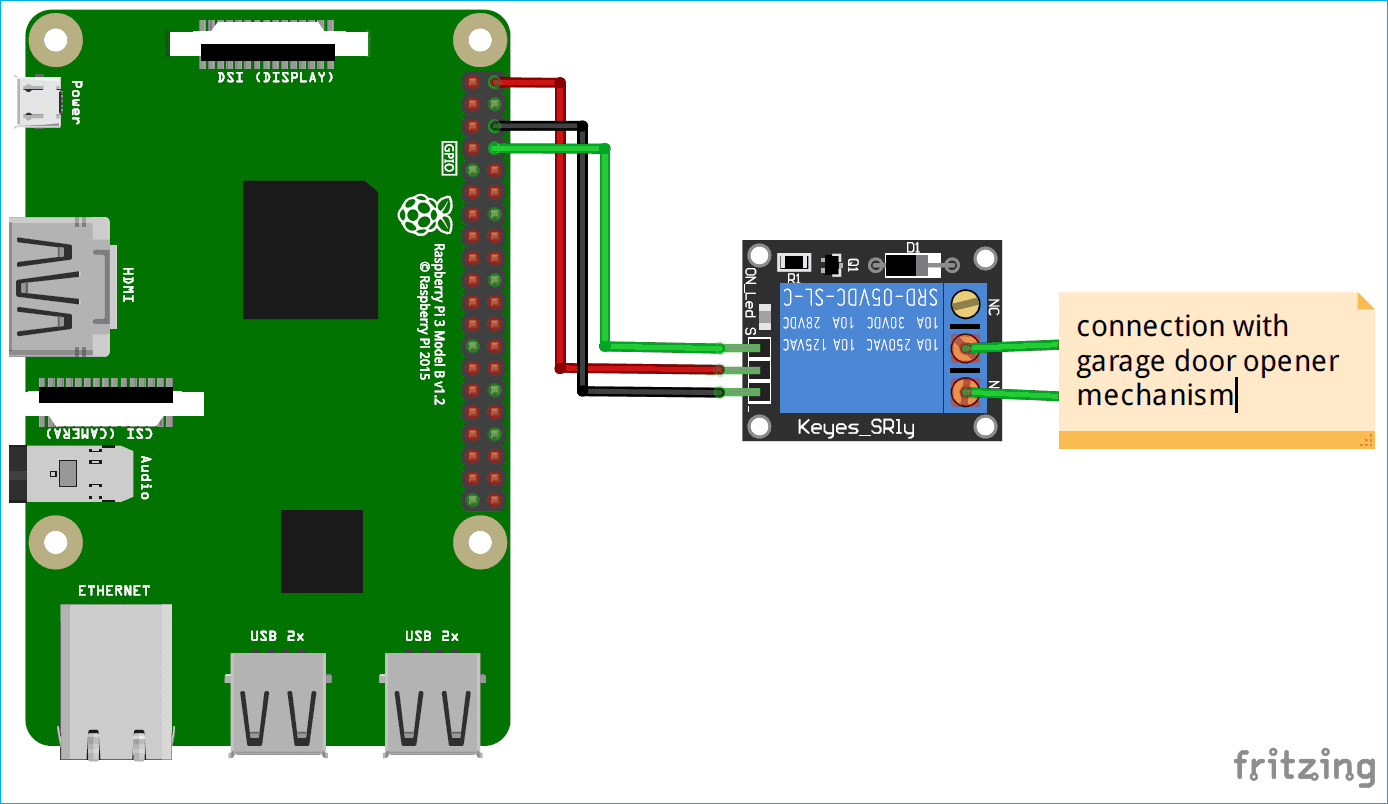
DIAGRAMA DE CIRCUITO:

CONFIGURAÇÃO DO FLASK:
Aqui, criamos um servidor da web usando o Flask, que fornece uma maneira de enviar os comandos da página da web para o Raspberry Pi para controlar o robô pela rede. O Flask nos permite executar nossos scripts Python através de uma página da web e podemos enviar e receber dados do Raspberry Pi para o navegador da web e vice-versa. Flask é um microframework para Python. Esta ferramenta é baseada em Unicode com servidor de desenvolvimento e depurador embutidos, suporte para teste de unidade integrado, suporte para cookies seguros e é fácil de usar, o que a torna útil para o amador.
Execute os seguintes comandos para instalar o frasco em seu Raspberry Pi:
sudo apt-get update sudo apt-get install python-pip python-flask
Agora, execute o comando pip para instalar o Flask e suas dependências:
sudo pip install flask

Você pode aprender mais sobre a programação usando o Flask aqui.
Agora, escreveremos um script Python para o nosso servidor da web da porta da garagem.
CRIANDO O SCRIPT DE PYTHON:
Este script irá interagir com nossos GPIOs Raspberry Pi e configura o servidor web. Portanto, este é o script principal do nosso aplicativo. O script Python completo para abridor de porta é fornecido no final, aqui explicamos algumas partes dele.
Primeiro, faça uma pasta. Todas as outras pastas necessárias devem estar apenas nesta pasta. Execute os comandos abaixo para criar a pasta e criar o arquivo python chamado app.py dentro desta pasta.
mkdir garage_door cd garage_door nano app.py
Isso abrirá o editor Nano, onde devemos escrever o script.
Comece incluindo bibliotecas importantes.
import RPi.GPIO as GPIO from flask import Flask, render_template, request app = Flask(__name__, static_url_path='/static')
Agora, crie um dicionário como pinos para armazenar o número do pino, nome e estado do pino. Você pode usar mais de um pino de acordo com sua necessidade.
pins = {
14 : {'name' : 'Porta da garagem', 'state' : GPIO.LOW}
}
Em seguida, defina o pino como saída e torne-o baixo inicialmente.
for pin in pins: GPIO.setup(pin, GPIO.OUT) GPIO.output(pin, GPIO.LOW)
Agora, crie uma função principal para ler o estado do pino e armazenar esse estado em uma variável.
@app.route("/")
def main():
for pin in pins:
pins[pin]['state'] = GPIO.input(pin)
..
Temos que passar esses dados para nossa página html para que possamos controlar o estado do botão de entrada.
return render_template('main.html', **templateData)
Agora, crie uma função para lidar com as solicitações da URL com o número do pino e a ação nele.
@app.route("/<changePin>/<action>", methods=['GET', 'POST'])
def action(changePin, action):
Converta o pino do URL em um inteiro.
changePin = int(changePin)
Se a parte de ação da URL for “open”, faça o seguinte.
if action == "open": GPIO.output(changePin, GPIO.HIGH) if action == "close": GPIO.output(changePin, GPIO.LOW)
Você pode copiar o script completo do final deste tutorial e salvá-lo usando ctrl + x e pressione Enter. Terminamos com o script python. Agora, temos que fazer uma página HTML para interagir com o script python.
CRIANDO PÁGINA HTML:
Na mesma pasta garage_door, crie outra pasta chamada templates e dentro desta pasta crie um arquivo .html usando os comandos abaixo.
mkdir templates cd templates nano main.html

No editor de texto nano, escreva o código html. Você pode editar a parte <head> da página e estilizá-la de acordo com sua escolha. Acabei de usar o esquema css de terceiros usando a tag de link. O código HTML completo é fornecido abaixo:
<!DOCTYPE html>
<head>
<title>Garage Door Web server</title>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<center>
<body>
<h1>Garage Door Web server</h1>
{% for pin in pins %}
<h2>{{ pins[pin].name }}
{% if pins[pin].state == true %}
is currently <strong>Open</strong></h2><div class="row"><div class="col-md-2">
<a href="/{{pin}}/close" class="w3-button w3-blue" role="button">Close</a></div></div>
{% else %}
is currently <strong>Close</strong></h2><div class="row"><div class="col-md-2">
<a href="/{{pin}}/open" class="w3-button w3-black" role="button">Open</a></div></div>
{% endif %}
{% endfor %}
</body>
</center>
</html>Aqui, a parte importante é criar um botão para abrir e fechar a porta e atribuir um estado para abrir e fechar o botão. O botão enviará e buscará o estado GPIO do script python.
Você pode usar o código HTML fornecido acima no editor e salvá-lo. Agora o servidor da web está pronto para iniciar.
Abra o terminal e navegue até a pasta garage_door e execute o comando abaixo
sudo python app.py

Abra o navegador, digite o endereço IP do raspberry pi e pressione Enter. Para encontrar o seu endereço IP, você pode executar o comando abaixo no terminal.
hostname -I
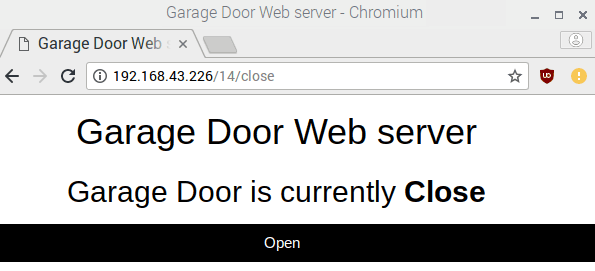
Você verá uma página como esta.

Certifique-se de que o módulo de relé está conectado ao raspberry pi. Pressione o botão Abrir para ligar o Relé ou para abrir a Porta da Garagem. Você também pode ver o estado do relé. Assim que você ligar o relé, o texto do botão será alterado para Fechar para desligar o relé. Agora, quando você clicar no botão novamente, o relé será desligado e o texto do botão será alterado para Abrir novamente.
Para parar o servidor, pressione ctrl + c.
Portanto, basta conectar este relé a algum mecanismo de abertura de porta, que estão prontamente disponíveis no mercado, e começar a controlar a porta da garagem usando o smartphone.
CÓDIGO:
import RPi.GPIO as GPIO
from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='/static')
GPIO.setmode(GPIO.BCM)
pins = {
14 : {'name' : 'Garage Door', 'state' : GPIO.LOW}
}
for pin in pins:
GPIO.setup(pin, GPIO.OUT)
GPIO.output(pin, GPIO.LOW)
@app.route("/")
def main():
for pin in pins:
pins[pin]['state'] = GPIO.input(pin)
templateData = {
'pins' : pins
}
return render_template('main.html', **templateData)
@app.route("/<changePin>/<action>", methods=['GET', 'POST'])
def action(changePin, action):
changePin = int(changePin)
deviceName = pins[changePin]['name']
if action == "open":
GPIO.output(changePin, GPIO.HIGH)
if action == "close":
GPIO.output(changePin, GPIO.LOW)
for pin in pins:
pins[pin]['state'] = GPIO.input(pin)
templateData = {
'pins' : pins
}
return render_template('main.html', **templateData)
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80, debug=True)
GPIO.cleanup()
Fazer projetos eletrônicos é muito simples conosco.