Como construir um player do YouTube usando Kotlin
Neste artigo, aprenderemos como integrar e reproduzir um vídeo usando a API do YouTube no Android com Kotlin.
A API do YouTube Android Player permite que você incorpore a funcionalidade de reprodução de vídeo em seus aplicativos Android. A API define métodos para carregar e reproduzir vídeos do YouTube (e listas de reprodução) e para personalizar e controlar a experiência de reprodução de vídeo.
Usando a API, você pode carregar ou sinalizar vídeos em uma visualização do player incorporada na IU do seu aplicativo. Você pode então controlar a reprodução programaticamente. Por exemplo, você pode reproduzir, pausar ou buscar um ponto específico no vídeo carregado no momento.
Você também pode registrar ouvintes de eventos para obter retornos de chamada para determinados eventos, como o player carregando um vídeo ou a mudança de estado do player. Finalmente, a API tem funcionalidade auxiliar para suportar mudanças de orientação, bem como transições para reprodução em tela cheia.
Antes de ir para a parte de codificação, precisamos seguir as etapas abaixo para configurar a API do YouTube em nosso próprio aplicativo desenvolvido.
Conteudo
Criação de um projeto Android:
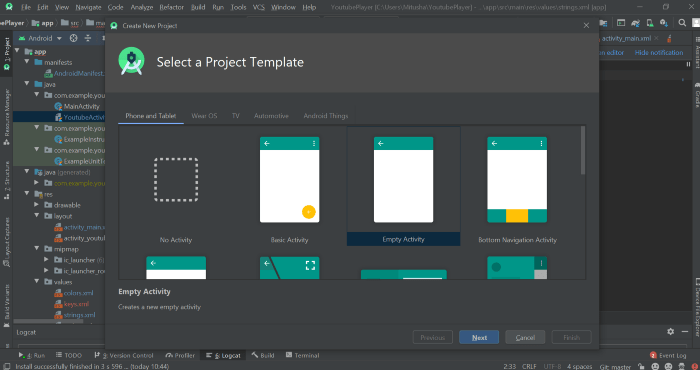
Etapa 1- Criar um novo projeto de arquivo com uma atividade vazia

- Vá para Arquivos
- Crie um novo projeto
- Selecione um modelo de projeto – atividade básica
Etapa 2 – Configuração da Biblioteca e Manifesto do YouTube
Nesta parte, veremos como configurar a biblioteca cliente da API do YouTube para o projeto.


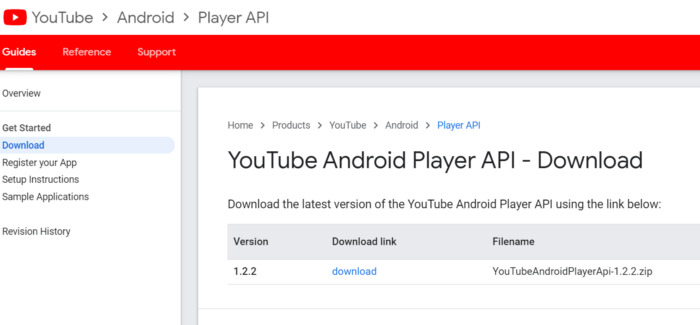
- Vá para YouTube Android Player API e baixe o arquivo jar da YouTube Android Player API – Link
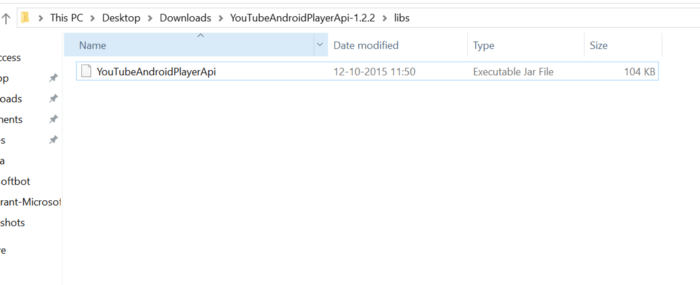
- Extraia os arquivos jar e adicione-os à pasta “libs”.
Integração do player do YouTube para Android na tela usando Kotlin
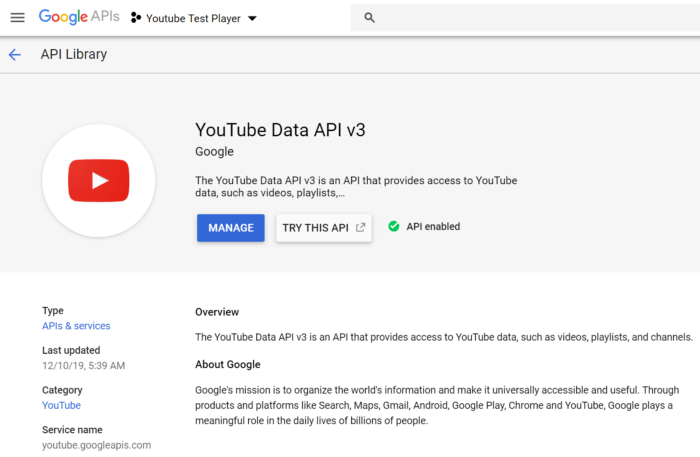
Etapa 1: Vá para o Google Developer Console –
https://console.developers.google.com/apis/library/
Etapa 2: ativar a API de dados do YouTube

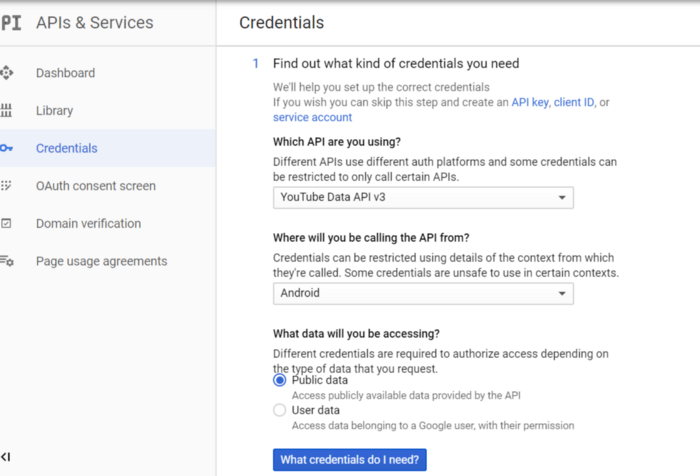
Etapa 3: Vá para a opção “Ajude-me a escolher”

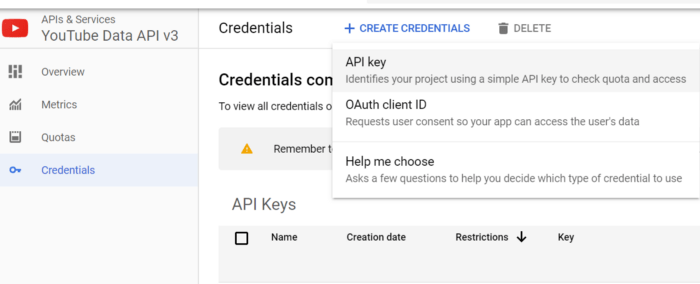
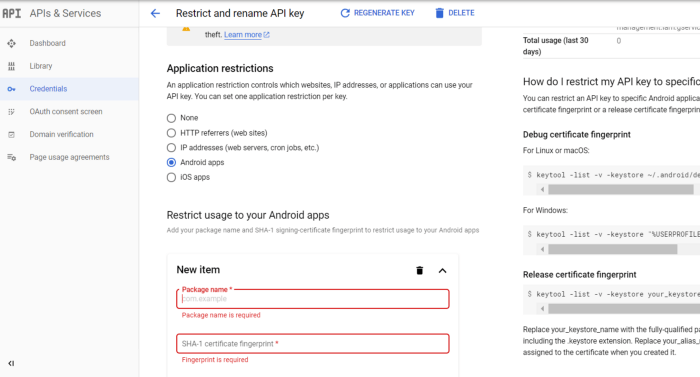
Etapa 4: selecione as credenciais conforme mostrado abaixo

Etapa 5: vá para as credenciais





1. No lugar de “Nome” digite o nome do seu pacote
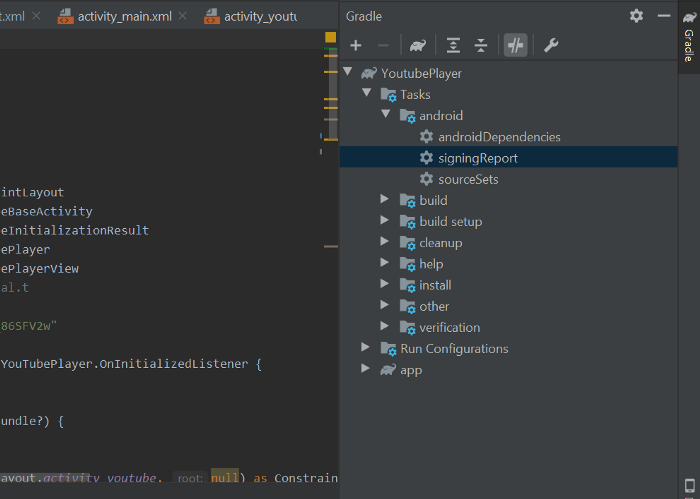
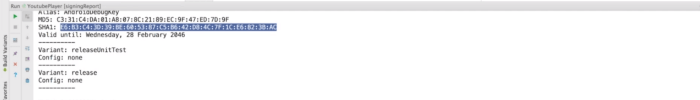
2. Gere a impressão digital do certificado SHA-1 executando o “loggingReport”
3. Copie a impressão digital do certificado SHA-1 gerado e coloque-o como mostrado acima
Código Completo:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.youtubeplayer">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<activity android:name=".YoutubeActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
package com.example.youtubeplayer
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.ViewGroup
import android.widget.Button
import android.widget.Toast
import androidx.constraintlayout.widget.ConstraintLayout
import com.google.android.youtube.player.YouTubeBaseActivity
import com.google.android.youtube.player.YouTubeInitializationResult
import com.google.android.youtube.player.YouTubePlayer
import com.google.android.youtube.player.YouTubePlayerView
import com.google.android.youtube.player.internal.t
const val YOUTUBE_VIDEO_ID = "Evfe8GEn33w"
const val YOUTUBE_PLAYLIST = "UCU3jy5C8MB-JvSw_86SFV2w"
class YoutubeActivity : YouTubeBaseActivity(), YouTubePlayer.OnInitializedListener {
private val TAG = "YoutubeActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val layout = layoutInflater.inflate(R.layout.activity_youtube, null) as ConstraintLayout
setContentView(layout)
val playerView = YouTubePlayerView(this)
playerView.layoutParams = ConstraintLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
layout.addView(playerView)
playerView.initialize(getString(R.string.GOOGLE_API_KEY), this)
}
override fun onInitializationSuccess(provider: YouTubePlayer.Provider?, youTubePlayer: YouTubePlayer?,
wasRestored: Boolean) {
Log.d(TAG, "onInitializationSuccess: provider is ${provider?.javaClass}")
Log.d(TAG, "onInitializationSuccess: youTubePlayer is ${youTubePlayer?.javaClass}")
Toast.makeText(this, "Initialized Youtube Player successfully", Toast.LENGTH_SHORT).show()
youTubePlayer?.setPlayerStateChangeListener(playerStateChangeListener)
youTubePlayer?.setPlaybackEventListener(playbackEventListener)
if (!wasRestored) {
youTubePlayer?.cueVideo(YOUTUBE_VIDEO_ID)
}
}
override fun onInitializationFailure(provider: YouTubePlayer.Provider?,
youTubeInitializationResult: YouTubeInitializationResult?) {
val REQUEST_CODE = 0
if (youTubeInitializationResult?.isUserRecoverableError == true) {
youTubeInitializationResult.getErrorDialog(this, REQUEST_CODE).show()
} else {
val errorMessage = "There was an error initializing the YoutubePlayer ($youTubeInitializationResult)"
Toast.makeText(this, errorMessage, Toast.LENGTH_LONG).show()
}
}
private val playbackEventListener = object: YouTubePlayer.PlaybackEventListener {
override fun onSeekTo(p0: Int) {
}
override fun onBuffering(p0: Boolean) {
}
override fun onPlaying() {
Toast.makeText(this@YoutubeActivity, "Good, video is playing ok", Toast.LENGTH_SHORT).show()
}
override fun onStopped() {
Toast.makeText(this@YoutubeActivity, "Video has stopped", Toast.LENGTH_SHORT).show()
}
override fun onPaused() {
Toast.makeText(this@YoutubeActivity, "Video has paused", Toast.LENGTH_SHORT).show()
}
}
private val playerStateChangeListener = object: YouTubePlayer.PlayerStateChangeListener {
override fun onAdStarted() {
Toast.makeText(this@YoutubeActivity, "Click Ad now, make the video creator rich!", Toast.LENGTH_SHORT).show()
}
override fun onLoading() {
}
override fun onVideoStarted() {
Toast.makeText(this@YoutubeActivity, "Video has started", Toast.LENGTH_SHORT).show()
}
override fun onLoaded(p0: String?) {
}
override fun onVideoEnded() {
Toast.makeText(this@YoutubeActivity, "Congratulations! You've completed another video.", Toast.LENGTH_SHORT).show()
}
override fun onError(p0: YouTubePlayer.ErrorReason?) {
}
}
}
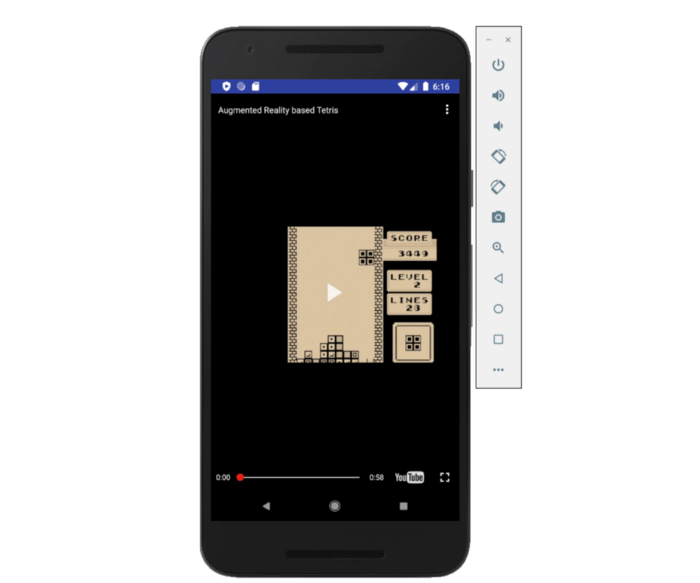
Agora, você pode executar o código e ver o vídeo no emulador.