Estação meteorológica de IoT usando NodeMCU: monitoramento de umidade, temperatura e pressão pela Internet
Umidade, temperatura e pressão são três parâmetros básicos para construir qualquer estação meteorológica e medir as condições ambientais. Estamos estendendo-o para a estação meteorológica usando ESP12E NodeMCU. Neste projeto, iremos medir os parâmetros de Umidade, Temperatura e Pressão e exibi-los no servidor web, o que o torna uma Estação Meteorológica baseada em IoT onde as condições climáticas podem ser monitoradas de qualquer lugar usando a Internet.
Nesta estação meteorológica NodeMCU usaremos nosso NodeMCU no modo Estação e faremos um servidor web para monitoramento do tempo.
Conteudo
Componentes necessários
- NodeMCU (Esp8266)
- Sensor DHT11
- Sensor BMP180
- ProtoBoar
- Jumper Wires
Sensor DHT11 de Temperatura e Umidade
O módulo DHT11 apresenta um complexo de umidade e temperatura com uma saída de sinal digital calibrada, o que significa que o módulo do sensor DHT11 é um módulo combinado para detectar umidade e temperatura que fornece um sinal de saída digital calibrado. O DHT11 nos dá um valor muito preciso de umidade e temperatura e garante alta confiabilidade e estabilidade a longo prazo. Este sensor possui um componente de medição de umidade do tipo resistivo e componente de medição de temperatura do tipo NTC com um microcontrolador de 8 bits embutido que tem uma resposta rápida e econômica e está disponível em um pacote de 4 pinos de uma fileira.

O módulo DHT11 funciona em comunicação serial, ou seja, comunicação de fio único. Este módulo envia dados em forma de trem de pulso de período de tempo específico. Antes de enviar dados para o arduino, ele precisa de algum comando de inicialização com um atraso de tempo. E todo o tempo do processo é de cerca de 4ms.
Sensor de pressão BMP180
É um sensor de pressão barométrica e funciona com interface I2C. Este sensor mede a pressão absoluta do ar ao seu redor. O valor da pressão depende do clima e da altitude. Depende de como você interpreta os dados e pode monitorar facilmente as mudanças no clima, medir a altitude ou qualquer outra tarefa que requeira uma leitura precisa da pressão.

Possui 5 pinos: pinos I2C, Vcc, Gnd e IO. Apenas 4 pinos são usados normalmente. O quinto pino identificado como IO nos permite alterar a voltagem de E/S para microcontroladores de voltagem muito baixa. Está desabilitado por padrão, você pode deixar este pino desconectado
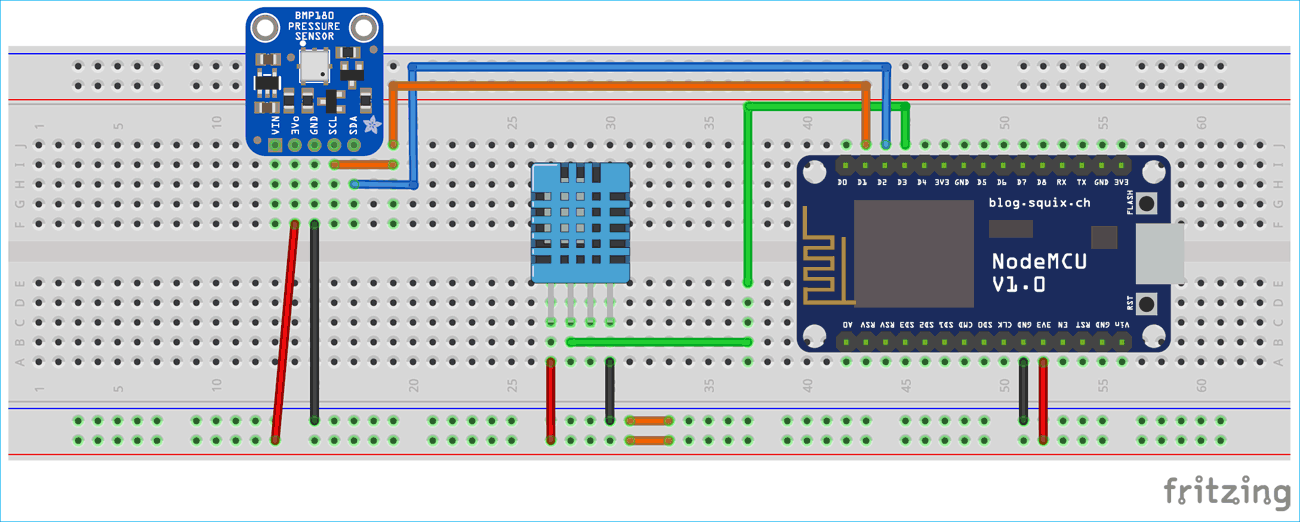
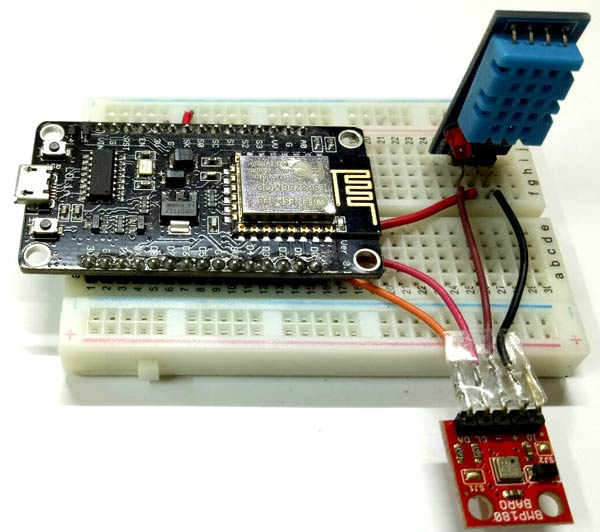
Diagrama de circuito
O diagrama do circuito para a estação meteorológica NodeMCU é fornecido abaixo:

A seguir estão as conexões
SCL de BMP180 -> SCL de Nodemcu (pino D1)
SDA de BPM180 -> SDA de Nodemcu (pino D2)
Pino de dados de DHT11 -> D3 de Nodemcu (GPIO 0)
Vcc de BMP180 e DHT11 -> 3,3v de Nodemcu
GND de BPM180 e DHT11 -> GND de Nodemcu

Código e Explicação
O código completo com um vídeo de demonstração para este projeto de estação meteorológica usando NodeMCU é fornecido no final do projeto.
Para a parte de codificação, precisamos de quatro bibliotecas ESP8266WiFi, DHT (para sensor DHT), SFE_BMP180 (para BMP180) e Wire (para I2C).
Baixe essas bibliotecas a partir destes links: e instale-as em Incluir biblioteca no menu de sketch.
#include <ESP8266WiFi.h> #include "DHT.h" #include <SFE_BMP180.h> #include <Wire.h>
Em seguida, inicializamos as variáveis e criamos instâncias para DHT, BMP180, nome do Wi-Fi, senha do Wi-Fi e algumas outras variáveis usadas no código. Defina o Pino para o sensor DHT, estamos usando GPIO 0 (D3) aqui. O valor da variável de altitude depende de sua localização.
Você pode pesquisar a altitude do seu local no Google. Alternativamente, você pode encontrar a altitude de sua localização conhecendo a pressão em sua área. O código para obter altitude é fornecido nos exemplos da biblioteca BMP180.
#define ALTITUDE 431.0 #define DHTPIN 0 #define DHTTYPE DHT11 SFE_BMP180 pressure; DHT dht(DHTPIN, DHTTYPE); const char* ssid = "***"; // Seu ssid const char* password = "******2"; // Sua Senha … ..
A seguir, declaramos um objeto da biblioteca WifiServer, para que possamos acessar suas funções. O argumento para a instância formada será o número da porta onde o servidor está escutando. Como 80 é a porta padrão para HTTP, usaremos esse valor.
WiFiServer server(80);
Na função Void setup(), inicializaremos a taxa de transmissão, o sensor dht e o BMP180 usando a função .begin() e então conectaremos o módulo com o Wi-Fi usando WiFi.begin(ssid, senha); função.
void setup() {
Serial.begin(115200);
delay(100);
dht.begin();
Serial.print("Conectando a ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
…
..Na função void loop(), obteremos a temperatura em Celsius e Fahrenheit e armazenaremos esses dados em diferentes variáveis usando a função dht.read(). Então obteremos a pressão usando pressure.sealevel(); função, tem dois argumentos, nomeadamente pressão ao nível do mar e altitude. A pressão será em milibares. Em seguida, imprima esses dados no monitor serial.
void loop() {
status = pressure.getPressure(P,T);
if (status != 0)
{
p0 = pressure.sealevel(P,ALTITUDE);
Serial.print("pressão relativa (ao nível do mar):");
Serial.print(p0,2);
Serial.print(" mb, ");
}
float h = dht.readHumidity();
// Leia a temperatura como Celsius (o padrão)
float t = dht.readTemperature();
..
.A seguir, projetaremos nossa página da web usando html e enviaremos cada linha usando a função client.println().
WiFiClient client = server.available();
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close"); // a conexão será fechada após a conclusão da resposta
client.println("Refresh: 10"); // atualize a página após 10 segundosPara decorar sua página, você pode usar CSS para definir o estilo do texto e do plano de fundo. Você pode alterar as propriedades nas linhas abaixo.
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<style>html { font-family: Cairo; display: block; margin: 0px auto; text-align: center;color: #333333; background-color: #ccffb3;}");Faremos a divisão usando a tag <div> para cada parâmetro, ou seja, Pressão, Temperatura e Umidade, e definiremos propriedades diferentes para esses parâmetros.
..
client.println("<div class=\"side_adjust text1\">Umidade:</div>");
client.println("<div class=\"side_adjust data1\">");
client.print(h);
client.println("<div class=\"side_adjust text1\">%</div>");
client.println("</div>");Da mesma forma, faça a classe de divisão para temperatura e pressão. Finalmente feche a tag html e body.
client.println("</body>");
client.println("</html>");
client.println();O código completo é fornecido no final deste tutorial.
Testando a estação meteorológica NodeMCU
Agora conecte o NodeMCU ESP12E com o laptop e escolha a placa e a porta corretamente e clique no botão Upload.
Certifique-se de que seu laptop ou smartphone compartilhe a mesma rede Wi-Fi que o NodeMCU. Após fazer o upload do código, abra o monitor serial. Faça a taxa de transmissão do monitor serial como 115200. Você verá o endereço IP no monitor, basta copiar este IP e colá-lo no navegador.

Você verá uma página da web em seu navegador, conforme mostrado abaixo. Esta página será atualizada automaticamente a cada 10 segundos. Você pode alterar esse tempo no código.

É assim que você pode construir sua própria estação meteorológica e monitorar a temperatura, umidade e pressão de sua casa ou escritório de qualquer lugar do mundo usando seu computador ou smartphone.
Código
// Código Original em Ingles.
#include <ESP8266WiFi.h>
#include "DHT.h"
#include <SFE_BMP180.h>
#include <Wire.h>
#define ALTITUDE 431.0
#define DHTPIN 0 // what digital pin we're connected to
#define DHTTYPE DHT11 // DHT 11
SFE_BMP180 pressure;
DHT dht(DHTPIN, DHTTYPE);
const char* ssid = "awesome"; // Your ssid
const char* password = "awesome12"; // Your Password
char status;
double T,P,p0,a;
WiFiServer server(80);
void setup() {
Serial.begin(115200);
delay(100);
dht.begin();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi is connected");
server.begin();
Serial.println("Server started");
Serial.println(WiFi.localIP());
if (pressure.begin())
Serial.println("BMP180 init success");
else {
Serial.println("BMP180 init fail\n\n");
while(1); // Pause forever.
}
delay(1000);
}
void loop() {
status = pressure.getPressure(P,T);
if (status != 0)
{
p0 = pressure.sealevel(P,ALTITUDE); // we're at 1655 meters (Boulder, CO)
Serial.print("relative (sea-level) pressure: ");
Serial.print(p0,2);
Serial.print(" mb, ");
}
float h = dht.readHumidity();
// Read temperature as Celsius (the default)
float t = dht.readTemperature();
// Read temperature as Fahrenheit (isFahrenheit = true)
float f = dht.readTemperature(true);
WiFiClient client = server.available();
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close"); // the connection will be closed after completion of the response
client.println("Refresh: 10"); // update the page after 10 sec
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<style>html { font-family: Cairo; display: block; margin: 0px auto; text-align: center;color: #333333; background-color: #ccffb3;}");
client.println("body{margin-top: 50px;}");
client.println("h1 {margin: 50px auto 30px; font-size: 50px; text-align: center;}");
client.println(".side_adjust{display: inline-block;vertical-align: middle;position: relative;}");
client.println(".text1{font-weight: 180; padding-left: 15px; font-size: 50px; width: 170px; text-align: left; color: #3498db;}");
client.println(".data1{font-weight: 180; padding-left: 80px; font-size: 50px;color: #3498db;}");
client.println(".text2{font-weight: 180; font-size: 50px; width: 170px; text-align: left; color: #ff6600;}");
client.println(".data2{font-weight: 180; padding-left: 150px; font-size: 50px;color: #ff6600;}");
client.println(".text3{font-weight: 180; padding-left: 15px; font-size: 50px; width: 170px; text-align: left; color: #0066ff;}");
client.println(".data3{font-weight: 180; padding-left: 80px; font-size: 50px;color: #0066ff;}");
client.println(".data{padding: 10px;}");
client.println("</style>");
client.println("</head>");
client.println("<body>");
client.println("<div id=\"webpage\">");
client.println("<h1>ESP Weather Station server</h1>");
client.println("<div class=\"data\">");
client.println("<div class=\"side_adjust text1\">Humidity:</div>");
client.println("<div class=\"side_adjust data1\">");
client.print(h);
client.println("<div class=\"side_adjust text1\">%</div>");
client.println("</div>");
client.println("<div class=\"data\">");
client.println("<div class=\"side_adjust text2\">Temperature:</div>");
client.println("<div class=\"side_adjust data2\">");
client.print(t);
client.println("<div class=\"side_adjust text2\">*C</div>");
client.print(f);
client.println("<div class=\"side_adjust text2\">F</div>");
client.println("</div>");
client.println("<div class=\"data\">");
client.println("<div class=\"side_adjust text3\">Pressure:</div>");
client.println("<div class=\"side_adjust data3\">");
client.print(p0,2);
client.println("<div class=\"side_adjust text3\">mb</div>");
client.println("</div>");
client.println("</div>");
client.println("</body>");
client.println("</html>");
delay(4000);
}
Referencia do Artigo : (esp12-nodemcu-based-iot-weather-station)





























