Controle LED RGB WS2812B usando Bluetooth e Android
Tutorial breve de como controlar LED RGB WS2812B com aplicativo Android por meio de comunicação Bluetooth. Este projeto é outro desenvolvimento de meus outros projetos sobre controle remoto bluetooth. A bela cor resultante do LED RGB WS2812B ou comumente chamado de Neo Pixel ou Led endereçável, esta cor poderia criar um efeito de iluminação incrível para decoração de casa, projetos DIY ou para fins comerciais. Este Led ficaria muito interessado se pudéssemos controlar a luz pelo nosso telefone. Então, com isso tento criar um aplicativo Android pelo MIT App Inventor online, e criar um esboço simples do Arduino para ser sincronizado com o aplicativo Android.
Posso não conseguir explicar tudo com mais clareza, mas acho que esse vídeo pode me ajudar 🙂
Componentes e suprimentos
Arduino UNO × 1
Faixa LED Endereçável Digilent WS2812 × 1
Módulo Bluetooth HC-05
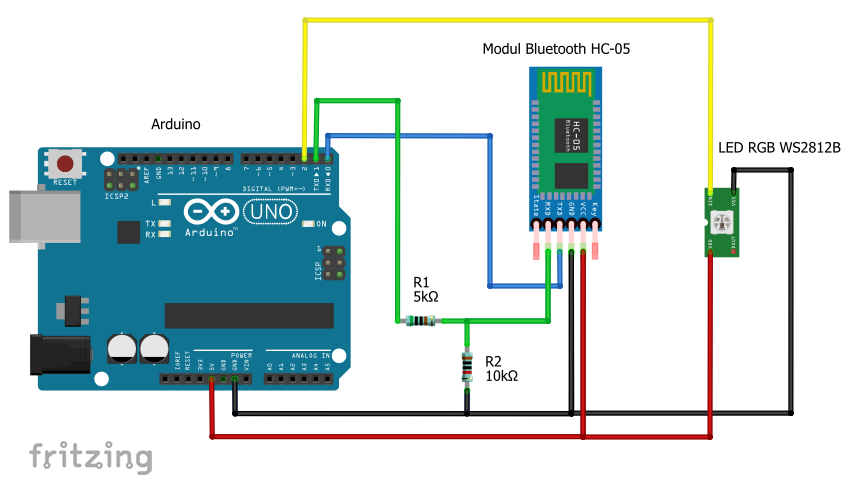
Esquemático

Código
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define LED_PIN 2
#define LED_COUNT 13
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
int k;
int val;
void setup()
{
Serial.begin(9600);
#if defined(__AVR_ATtiny85__) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1);
#endif
strip.begin();
strip.show();
strip.setBrightness(50);
}
void loop()
{
if (Serial.available())
{
val = Serial.read();
if (val == 'colorido') //Rainbow
{
rainbow(10);
}
if (val == 'vernelho') // red
{
colorWipe(strip.Color(255, 0, 0), 50);
}
if (val == 'verde') // green
{
colorWipe(strip.Color(0, 255, 0), 50);
}
if (val == 'azul') // blue
{
colorWipe(strip.Color(0, 0, 255), 50);
}
if (val == 'branco') // white
{
colorWipe(strip.Color(255, 255, 255), 50);
}
if (val == 'amarelo') //yellow
{
colorWipe(strip.Color(255, 255, 0), 50);
}
if (val == 'rosa') //magenta
{
colorWipe(strip.Color(255, 0, 255), 50);
}
if (val == 'azulclaro') //cyan
{
colorWipe(strip.Color(0, 255, 255), 50);
}
if (val == 'proto') //off
{
colorWipe(strip.Color(0, 0, 0), 50);
}
}
}
void rainbow(int wait) {
for(long firstPixelHue = 0; firstPixelHue < 5*65536; firstPixelHue += 256) {
for(int i=0; i<strip.numPixels(); i++) {
int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels());
strip.setPixelColor(i, strip.gamma32(strip.ColorHSV(pixelHue)));
}
strip.show();
delay(wait);
}
}
void colorWipe(uint32_t color, int wait) {
for(int i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, color);
strip.show();
delay(wait);
}
}
Agora usando Mit App Inventor crie um App simples para controlar ele….. (Link)
Segue o código fonte do projeto *.aia (Aqui)
E o Aplicativo para Teste (Aqui)





























