3 dicas para aumentar sua produtividade no Flutter imediatamente!
Hoje vou apresentar a você 3 dicas que levarão seu desenvolvimento do Flutter para o próximo nível!
Se você gostou deste conteúdo, eu agradeceria se você batesse palmas😉
Vamos começar agora mesmo!
Conteudo
Corrigir todos os erros
Quem não odeia ver esse indicador no VSCode?
![]()
Muitas vezes, as importações não são necessárias, faltam palavras-chave const ou outros pequenos problemas. Mas será que não existe uma maneira de corrigir esses erros em questão de segundos em todo o projeto? Sim, existe, e é muito mais fácil do que você imagina. Basta navegar até seu projeto no terminal e digitar dart fix --apply. E tudo estará corrigido 😉
Melhor tela de erro
Todo mundo, realmente todo mundo, odeia essa tela de erro:

Mas e se eu lhe dissesse que você pode tornar essa tela muito melhor com algumas linhas de código? Bem, vou lhe mostrar como fazer isso:
- Em sua função
main, adicione o seguinte:
void main() {
ErrorWidget.builder = (FlutterErrorDetails details) {
return const Material();
}
runApp(MyApp());
}2. Agora você pode criar sua própria tela de erro dentro do widget de material. Ela pode ter a seguinte aparência:

Para exibir a mensagem de erro na tela, você pode usar o FlutterErrorDetails details fornecido. Basta usar details.exception.toString().
Veja todas as suas dependências
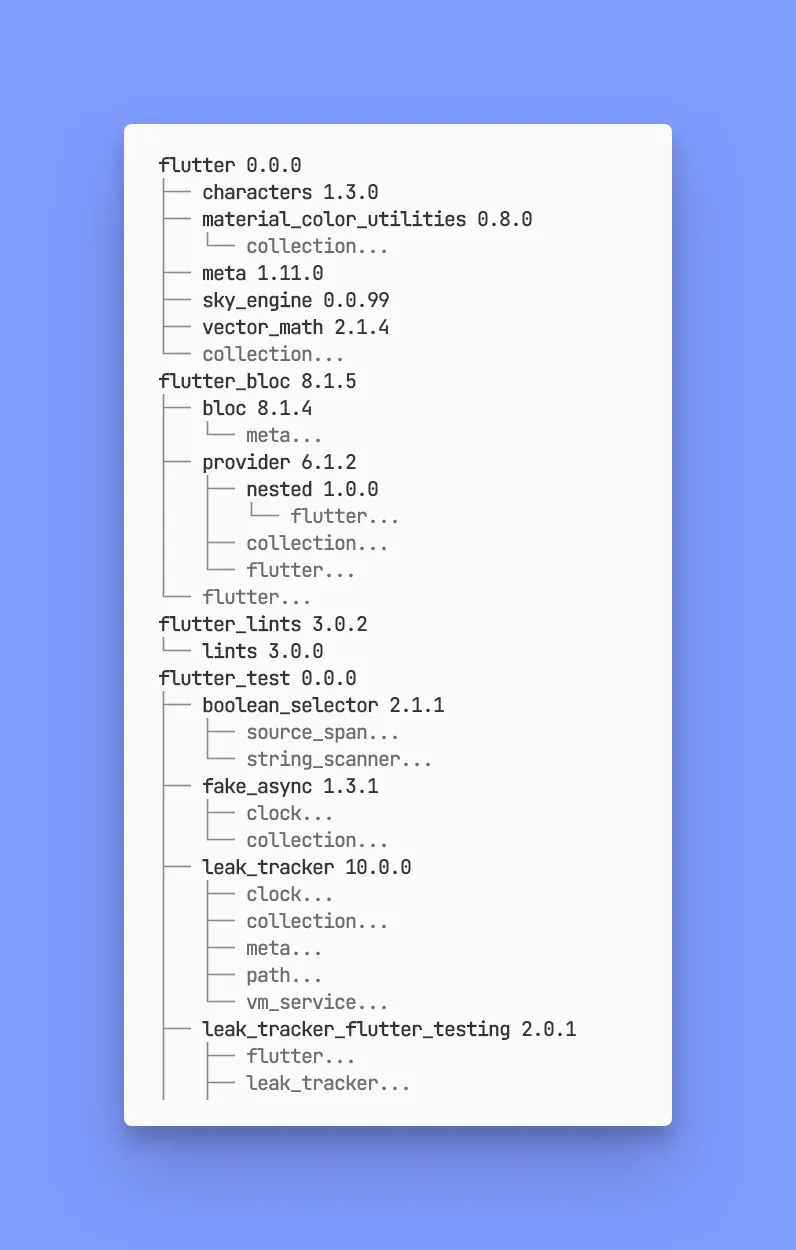
Deseja conhecer todas as dependências em seu projeto Flutter, até mesmo as dependências de suas dependências principais? Para isso, existe um comando: flutter pub deps. Agora você obtém uma árvore que pode ser parecida com esta:

Obrigado pela leitura do artigo, em breve outros.





























