Firebase Analytics – Com Kotlin
Explore sobre o Google Firebase App Analytics para aumentar o engajamento do usuário a custo zero
Conteudo
Introdução
Hoje em dia, construir e publicar um aplicativo na Play Store não é uma grande tarefa. Até as crianças estão fazendo essas coisas. Mas sempre há uma diferença entre construir um ótimo produto de engajamento do usuário e construir simplesmente um produto. Pela minha experiência pessoal, tenho visto aplicativos adquirindo e perdendo usuários em um período muito curto de tempo. Tenho visto aplicativos recebendo instalações em torno de 1 lakh por mês sem nenhum centavo gasto e desinstalações em torno de 80 a 90K. Não é um aplicativo de bom desempenho, não, porque hoje em dia obter tráfego para aplicativos não é um grande negócio, manter uma base de usuários de retenção é uma grande coisa. Então, aqui discutimos como medir o envolvimento do usuário por meio do Firebase Analytics.
Básico de Analytics
Analytics sempre desempenha um papel fundamental no crescimento de qualquer produto. Em termos simples, podemos dizer que a análise é uma ferramenta de medição para o engajamento do usuário. Foi uma fase crucial no desenvolvimento de qualquer produto. Existem diferentes tipos de ferramentas analíticas para os desenvolvedores de aplicativos usarem. Vamos ter uma visão geral
Análise comportamental no aplicativo: usada para medir quem são nossos usuários, o que eles estão fazendo e assim por diante.

Attribution Analytics: usado para medir a eficácia da publicidade e outras campanhas de crescimento.

Push Notification Analytics: para medir o envolvimento do usuário relacionado às nossas notificações push para que possamos recompensar alguns usuários mais engajados.
Precisamos de ferramentas diferentes para medir coisas diferentes em tempo real, o que é uma bagunça.
Firebase Analytics
O Google Analytics para Firebase fornece todos os dados necessários para desenvolvedores de aplicativos em um único lugar. Ele fornece registro e relatórios gratuitos e ilimitados. A integração do Firebase SDK é muito simples. Ao integrar apenas este SDK, obtemos insights sobre nossos aplicativos como:
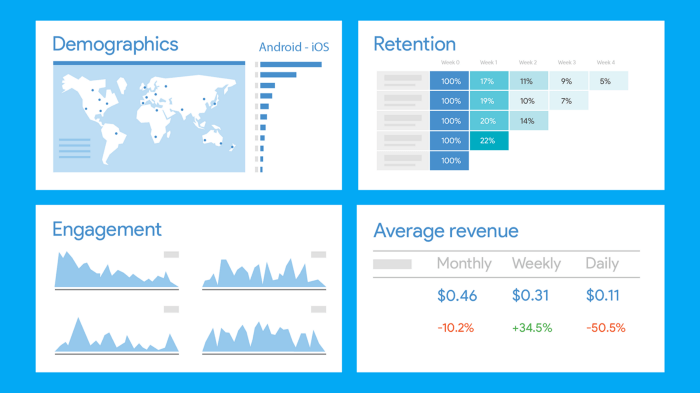
Dados demográficos: quem são nossos usuários
Retenção: a frequência com que os usuários usam o aplicativo.
Engajamento: quanto tempo os usuários passam nos aplicativos
Receita: quanto dinheiro eles gastam em nosso aplicativo.

Junto com eventos padrão, também podemos registrar eventos personalizados específicos para usuários, como escolher uma imagem da Galeria para edição em um aplicativo de edição de fotos ou estilo de fonte escolhido pelo usuário no aplicativo Estilos de fonte, etc. Podemos até medir coisas especificamente definindo propriedades personalizadas do usuário. Não é tudo o que podemos fazer com ele, há muito mais coisas que podemos fazer. Explore o Firebase Analytics para obter mais informações.
Chega de conversar agora, vamos para a parte de codificação …
Integração
Nesta postagem, vamos verificar a integração simples e o registro de eventos básicos. Vamos passo a passo para entender melhor
Passo 1
Se você ainda não adicionou o Firebase ao seu aplicativo, adicione o Firebase ao seu projeto Android.
Registre o aplicativo no console do Firebase: no console do Firebase, abra ou adicione seu projeto. Criar um projeto é simples, basta clicar em adicionar projeto e seguir duas etapas simples, como dar um nome ao projeto, habilitar a desabilitação de análises e seleção de conta.
Obtenha google-services.json e adicione-o ao aplicativo: depois de adicionar o projeto, chegaremos à tela de visão geral, que tem várias opções, selecione Android e navegue para Adicionar Firebase à página do nosso aplicativo Android que tem algumas etapas simples, na etapa um preencha os campos exibidos no formulário, como o nome do pacote do aplicativo, o apelido do aplicativo e clique no botão registrar aplicativo. Na próxima etapa, baixe google-services.json e siga as instruções na próxima etapa para adicionar o arquivo ao nosso projeto.
Adicionar configuração do Gradle para serviços do Google: Em nosso arquivo Gradle de nível raiz (nível de projeto) (build.gradle), adicione regras para incluir o plug-in Gradle de serviços do Google. Verifique se você também possui o repositório Maven do Google.
buildscript {
ext.kotlin_version = '1.3.41'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath "com.google.gms:google-services:4.3.2"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}Em nosso módulo ou arquivo Gradle de nível de aplicativo (geralmente app/build.gradle), aplique o plug-in Gradle de serviços do Google apenas adicionando um na parte superior do cabeçalho
// Add the following line: apply plugin: 'com.google.gms.google-services'
Passo 2
Adicione a dependência de análise em nosso módulo ou arquivo Gradle de nível de aplicativo (geralmente app/build.gradle).
implementation 'com.google.firebase:firebase-analytics:17.4.4'
Passo 3
Inicialize a classe FirebaseAnalytics em Applications onCreate ou em qualquer atividade de inicialização. Eu prefiro adicioná-lo em aplicativos onCreate para que se o destino do lançamento mudar amanhã, isso não será afetado
package com.sample
import android.app.Application
import com.google.firebase.analytics.FirebaseAnalytics
class SampleApplication : Application() {
private lateinit var firebaseAnalytics: FirebaseAnalytics
override fun onCreate() {
super.onCreate()
// Obtain the FirebaseAnalytics instance.
firebaseAnalytics = FirebaseAnalytics.getInstance(this)
}
}Agora, basta executar o aplicativo e abrir Analytics no menu do lado esquerdo no console para visualizar os eventos padrão registrados pelo Firebase. Os eventos padrão são como exibições de tela e principalmente relacionados ao usuário. Não precisamos registrar separadamente as visualizações de tela, a menos que seja necessário, porque o Firebase faz isso em nosso nome. Pela primeira vez, pode demorar 24 horas para visualizar os eventos. No entanto, para verificar nossa integração, podemos usar o DebugView para verificar seus eventos.
Passo 4
Como os eventos básicos são registrados pelo Firebase, é nosso dever registrar eventos personalizados e propriedades do usuário sempre que necessário.
Events: os eventos nada mais são do que as ações em nosso aplicativo, como quando há uma lista de itens alimentares, qual é o item que o usuário escolheu, etc.
User properties: atributos que você define para descrever segmentos da sua base de usuários, como preferência de idioma ou localização geográfica.
Para fazer isso, podemos fazer isso de duas maneiras, como inicializar o FirebaseAnalytics no nível de atividade e chamar o método logEvent nele, passando os dados. Ou fazer isso na classe Application em vez de inicializar e duplicar o método em cada atividade. Vamos verificar um exemplo simples, adicionando o seguinte método na classe de aplicativos
fun sendFireBaseEvent(key: String) {
firebaseAnalytics?.let {
firebaseAnalytics.logEvent(key,null)
}
}E a partir de qualquer atividade, basta chamá-la usando applicationContext.
(application as SampleApplication).sendFireBaseEvent(FirebaseConstantEvents.FIRE_BASE_EVENT_SIDE_NAV_RATE_TAP)
Propriedades de envio semelhantes
O método logEvent tem dois atributos, um é o event name, o segundo são os dados do bundle onde podemos adicionar nossos parâmetros personalizados. Para este tipo de evento, adicione outro método na classe Applications. Finalmente, nossa classe de aplicativo parece
package com.sample
import android.app.Application
import com.google.firebase.analytics.FirebaseAnalytics
import android.os.Bundle
class SampleApplication : Application() {
private lateinit var firebaseAnalytics: FirebaseAnalytics
override fun onCreate() {
super.onCreate()
// Obtain the FirebaseAnalytics instance.
firebaseAnalytics = FirebaseAnalytics.getInstance(this)
}
fun sendFireBaseEvent(key: String) {
firebaseAnalytics?.let {
firebaseAnalytics.logEvent(key,null)
}
}
fun sendFireBaseEvent(key: String, bundle: Bundle) {
firebaseAnalytics?.let {
firebaseAnalytics.logEvent(key, bundle)
}
}
}De qualquer atividade, chame o método passando os parâmetros necessários como Bundle
val bundle = Bundle() bundle.putString(FirebaseAnalytics.Param.ITEM_ID, id); bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, name); (application as PaintBrushApp).sendFireBaseEvent(FirebaseConstantEvents.FIRE_BASE_EVENT_SELECTED,bundle)
Pronto, agora vá para o console e abra o Analytics e clique nos eventos onde você pode verificar os dados e tomar as medidas necessárias para aumentar o engajamento do usuário.
Resumo
É sempre muito importante observar o envolvimento do usuário enquanto cria produtos excelentes. Analytics é uma ferramenta importante para medir o envolvimento do usuário, então integre o Google Analytics e faça uso dele com custo zero.