Criando uma caixa de diálogo de alerta personalizado com a biblioteca Material Design no Android
Antes de saltarmos para o tópico, vamos dar um momento para entender o que é design de materiais e por que devemos usá-lo em primeiro lugar?
Conteudo
O que é design de materiais?
Conforme descrição na página oficial do Material Design:
Material é um sistema adaptável de diretrizes, componentes e ferramentas que oferecem suporte às melhores práticas de design de interface do usuário. Apoiado por código-fonte aberto, o Material otimiza a colaboração entre designers e desenvolvedores e ajuda as equipes a criar produtos bonitos rapidamente.
Vamos entender isso com um exemplo:

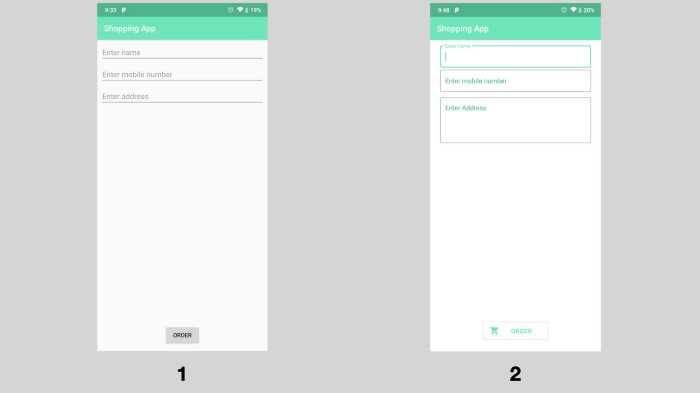
Temos um formulário simples em um aplicativo de compras onde você precisa inserir seu nome, número de celular, endereço e clicar no botão Enviar para que o item seja entregue em sua porta.
Vamos supor que as duas imagens acima representam dois aplicativos diferentes disponíveis na Google Play Store e você fez o download de ambos. Como usuário final, qual dos dois aplicativos você usaria?
De acordo com uma das estatísticas:
88% dos compradores online dizem que não voltariam a um site depois de uma experiência ruim do usuário.
Sim, você leu certo! Ter uma boa experiência de usuário em qualquer uma das plataformas, seja móvel ou web é um dos fatores mais importantes que o ajudarão a obter mais base de usuários para seu aplicativo. Além disso, ter uma IU bem projetada desempenha um papel crucial para alcançá-lo. Não importa o quão bom seja o seu código, se sua IU se parecer com a imagem ‘1’, você nunca terá pessoas usando seu aplicativo.
É exatamente aqui que o material design do Google vem em seu socorro!
Da perspectiva do Android, a biblioteca de design de material nos fornece a maioria dos componentes que foram projetados levando em consideração todas as diretrizes essenciais. Além disso, eles estão prontamente disponíveis para uso e, o mais importante, são altamente personalizáveis.
Aqui você pode encontrar todos os componentes suportados pela biblioteca de design de materiais para Android. Eles foram lindamente categorizados e estão muito bem documentados para uso de acordo com os requisitos.
Para este artigo, vamos nos concentrar principalmente no componente de diálogo do Material Design.
O que é um diálogo?
De acordo com a documentação oficial do Android:
Uma caixa de diálogo é uma pequena janela que solicita que o usuário tome uma decisão ou insira informações adicionais. Uma caixa de diálogo não preenche a tela e é normalmente usada para eventos modais que exigem que os usuários executem uma ação antes de continuar.
O material design oferece uma ampla variedade de diálogos prontamente disponíveis, como:
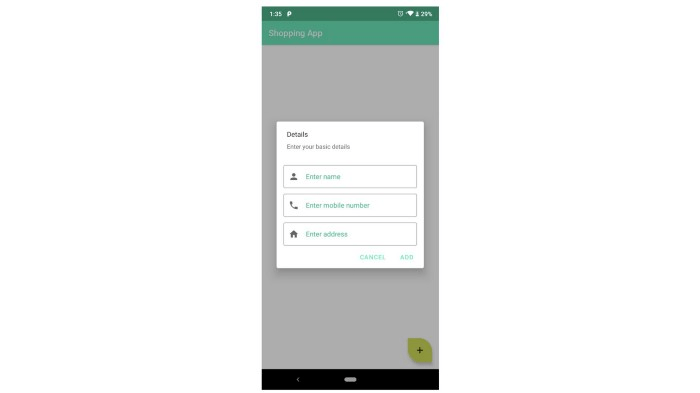
Mas, e se precisarmos projetar isso:

Para uma caixa de diálogo que compreende 3 campos de texto de edição, se você consultar os componentes da caixa de diálogo de alerta, não há nada que corresponda ao layout. É exatamente aqui que a personalização da biblioteca de material design vem para o resgate!
Para atingir o layout acima, estaremos criando um Layout Customizado. Então, vamos pular direto para o tópico ao qual este artigo se destina.
Criando uma caixa de diálogo de alerta personalizado
Etapa 1: adicionar as dependências
- Abra o arquivo build.gradle de nível de projeto para seu aplicativo.
- Certifique-se de que a seção de repositórios inclui o Repositório Maven google() do Google.
repositories {
google()
jcenter()
}3. No nível de aplicativo build.gradle, adicione a biblioteca à seção de dependências.
dependencies {
// Material design library dependency
implementation 'com.google.android.material:material:1.1.0'
}Você pode encontrar a versão mais recente aqui.
4. Altere o tema do aplicativo para herdar de um tema de Componentes de material. Isso é importante, caso contrário, você enfrentará uma falha no tempo de execução informando “Erro ao inflar o layout”. Para fazer isso, abra styles.xml e atualize o tema do aplicativo para herdar de qualquer um dos temas do componente material.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>Etapa 2: crie um arquivo de layout XML para a caixa de diálogo de alerta personalizado
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name_text_field"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_16"
android:layout_marginEnd="@dimen/dp_16"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:startIconDrawable="@drawable/ic_person_24"
android:hint="@string/enter_name"
android:textColorHint="@color/colorPrimaryDark"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:inputType="text"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/phone_number_text_field"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_16"
android:layout_marginEnd="@dimen/dp_16"
android:layout_marginTop="@dimen/dp_8"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/name_text_field"
app:startIconDrawable="@drawable/ic_phone_24"
android:hint="@string/enter_mobile"
android:textColorHint="@color/colorPrimaryDark"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:inputType="number"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/address_text_field"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_16"
android:layout_marginEnd="@dimen/dp_16"
android:layout_marginTop="@dimen/dp_8"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/phone_number_text_field"
app:startIconDrawable="@drawable/ic_home_24"
android:hint="@string/enter_address"
android:textColorHint="@color/colorPrimaryDark"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inputType="textMultiLine"/>
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Etapa 3: crie uma instância MaterialAlertDialogBuilder
private lateinit var materialAlertDialogBuilder: MaterialAlertDialogBuilder
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
materialAlertDialogBuilder = MaterialAlertDialogBuilder(this)
}
Etapa 4: Criação de instância de visualização para XML de diálogo de alerta personalizado dentro de onClickListener do botão de ação flutuante
Adicione um ouvinte de clique ao botão de ação flutuante e aumente o Layout para a caixa de diálogo de alerta personalizado dentro do onClickListener. Criamos uma nova instância do AlertDialog toda vez que o botão é clicado.
private lateinit var floatingActionButton : FloatingActionButton
private lateinit var materialAlertDialogBuilder: MaterialAlertDialogBuilder
private lateinit var customAlertDialogView : View
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
materialAlertDialogBuilder = MaterialAlertDialogBuilder(this)
floatingActionButton = findViewById(R.id.floating_action_button)
// Setting onClickListener to Floating action button
floatingActionButton.setOnClickListener(View.OnClickListener {
// Inflate Custom alert dialog view
customAlertDialogView = LayoutInflater.from(this)
.inflate(R.layout.order_details_custom_dialog, null, false)
// TODO("launch custom alert dialog")
})
}
Etapa 5: iniciar a caixa de diálogo de alerta personalizado
Para iniciar o diálogo de alerta, precisamos criá-lo usando o MaterialAlertDialogBuilder da Etapa-3. Aqui está o snippet de código:
class MainActivity : AppCompatActivity() {
private lateinit var floatingActionButton : FloatingActionButton
private lateinit var customAlertDialogView : View
private lateinit var nameTextField : TextInputLayout
private lateinit var phoneNumberTextField : TextInputLayout
private lateinit var addressTextField : TextInputLayout
private lateinit var materialAlertDialogBuilder: MaterialAlertDialogBuilder
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
materialAlertDialogBuilder = MaterialAlertDialogBuilder(this)
floatingActionButton = findViewById(R.id.floating_action_button)
floatingActionButton.setOnClickListener(View.OnClickListener {
// Inflate Custom alert dialog view
customAlertDialogView = LayoutInflater.from(this)
.inflate(R.layout.order_details_custom_dialog, null, false)
// Launching the custom alert dialog
launchCustomAlertDialog()
})
}
private fun launchCustomAlertDialog() {
nameTextField = customAlertDialogView.findViewById(R.id.name_text_field)
phoneNumberTextField = customAlertDialogView.findViewById(R.id.phone_number_text_field)
addressTextField = customAlertDialogView.findViewById(R.id.address_text_field)
// Building the Alert dialog using materialAlertDialogBuilder instance
materialAlertDialogBuilder.setView(customAlertDialogView)
.setTitle("Details")
.setMessage("Enter your basic details")
.setPositiveButton("Add") { dialog, _ ->
val name = nameTextField.editText?.text.toString()
val phoneNumber = phoneNumberTextField.editText?.text.toString()
val address = addressTextField.editText?.text.toString()
dialog.dismiss()
}
.setNegativeButton("Cancel") { dialog, _ ->
displayMessage("Operation cancelled!")
dialog.dismiss()
}
.show()
}
private fun displayMessage(message : String) {
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
}
}
Passos:
- Mapeie visualizações para o layout usando findViewById (..)
- Defina a visualização para a instância MaterialAlertDialogBuilder usando o método setView(View) e passe customAlertDialogView como o parâmetro. Este e o passo mais importante!
- Defina parâmetros adicionais, como setTitle(“..”) e setMessage (“..”) para o construtor conforme o requisito.
- Defina os botões positivo e negativo usando setPositiveButton() e setNegativeButton(), respectivamente.
- Realize todas as operações dentro do ouvinte de clique do botão Positivo, como extrair valores dos textos de edição.
- Não se esqueça de chamar o método show() na instância MaterialAlertDialogBuilder, caso contrário, sua caixa de diálogo não será exibida.
É isso aí! Agora você tem sua caixa de diálogo de alerta personalizada exibida usando a biblioteca de design de materiais do Google. Usando essa abordagem, você obtém a flexibilidade de personalizar seus diálogos de qualquer maneira possível!