Exemplos de Login – Flutter – Gerados pelo Gemini
Tempo de leitura: 2 minutes
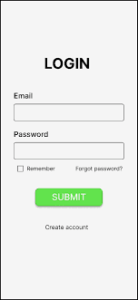
criar esse login de imagem em uma página do flutter

Posso ajudá-lo a começar a criar uma página de login no Flutter que se assemelhe à imagem que você descreveu. Aqui está um detalhamento do código, juntamente com explicações para cada widget:
- Stack (Pilha): O widget Stack permite que você posicione vários widgets uns sobre os outros. Nesse caso, nós o usaremos para colocar a imagem de fundo e o formulário de login um sobre o outro.
Stack(
children: [
// Background image
Image.asset(
'path/to/your/image.jpg', // Substitua pelo caminho real da imagem
fit: BoxFit.cover, // Estique a imagem para preencher o contêiner
height: double.infinity, // Defina a altura como infinita para preencher a tela
),
// Login form
],
)
- Container: O widget Container é usado para criar uma caixa para dispor outros widgets. Vamos usá-lo para criar um contêiner com cantos arredondados para conter os elementos do formulário de login.
Container(
margin: EdgeInsets.only(top: 150), // Add some top margin
padding: EdgeInsets.all(20), // Add some padding inside the container
decoration: BoxDecoration(
color: Colors.white, // Set the background color to white
borderRadius: BorderRadius.circular(10), // Add rounded corners
),
child: Column( // Nest the login form elements inside a Column
children: [
// Login form elements
],
),
)- Text: O widget Text é usado para exibir texto na tela. Nós o usaremos para criar o título “LOGIN” e os rótulos dos campos de e-mail e senha.
Text(
'LOGIN',
style: TextStyle(
fontSize: 30, // Set the font size
fontWeight: FontWeight.bold, // Set the font weight to bold
),
)- TextField: O widget TextField é usado para criar campos de entrada de texto. Nós o usaremos para criar os campos de e-mail e senha.
TextField(
decoration: InputDecoration(
labelText: 'Email', // Set the label text
),
)- Row: o widget Row é usado para organizar os widgets horizontalmente. Vamos usá-lo para criar uma linha para a caixa de seleção “Remember me” e o texto “Forgot password”.
Row(
children: [
Checkbox(
value: false, // Set the initial value of the checkbox
),
Text('Remember me'),
Spacer(), // Add a spacer to push the "Forgot password" text to the right
TextButton(
onPressed: () {
// Handle forgot password functionality
},
child: Text('Forgot password?'),
),
],
)- ElevatedButton: O widget ElevatedButton é usado para criar um botão elevado. Nós o usaremos para criar o botão “SUBMIT”.
ElevatedButton(
onPressed: () {
// Handle login functionality
},
child: Text('SUBMIT'),
style: ElevatedButton.styleFrom(
primary: Colors.green, // Set the button color to green
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10), // Add rounded corners
),
),
)- Text: O widget Text é usado novamente para criar o texto “Create account” (Criar conta) na parte inferior.
Text(
'Create account',
style: TextStyle(
color: Colors.blue, // Set the text color to blue
),
)Lembre-se de substituir 'path/to/your/image.jpg' pelo caminho real da sua imagem de fundo.
Esse código fornece uma estrutura básica para a página de login. Você precisará adicionar a funcionalidade para tratar a entrada do usuário, a validação do formulário e a lógica de autenticação.