Android Jetpack compose – Tutorial HelloWorld
Jetpack compose – Introdução
O Jetpack Compose é um kit de ferramentas de interface do usuário declarativo moderno para Android. O Compose facilita a criação e a manutenção da interface do usuário do aplicativo, fornecendo uma API declarativa que permite renderizar a interface do usuário do aplicativo sem alterar imperativamente as exibições de front-end.
Portanto, antes de mergulhar na nova abordagem de programação de IU declarativa, precisamos entender a programação de IU imperativa, que atualmente está acompanhando o desenvolvimento de aplicativos Android. Isso significa que o código que reage aos eventos da interface do usuário, aqui o design se concentra no como e não no quê. Por exemplo, usando XML, você declara a aparência da sua UI, mas implementa o comportamento em um código de programa separado em Java ou Kotlin.
A composição do Jetpack é claramente articulada como o futuro do Android nativo 💡
O Jetpack Compose transforma o estado em UI seguindo o conceito de UI declarativa (sem XML, semelhante ao SwiftUI). Aqui seu código descreve como a interface do usuário deve ser para um determinado estado. Não há necessidade de sincronização extra com o bloco de código e a UI.

A boa notícia é que você pode começar a implementar o Compose em seu código existente substituindo uma simples exibição e, gradualmente, implementar o aplicativo inteiro, conforme mostrado na figura.
Jetpack compose – Aplicativo Hello World
Agora podemos dar uma olhada na parte prática. Atualmente, o Compose já está disponível com o Android Studio estável, portanto, você precisa fazer o download do Android Studio Hedgehog aqui. Se necessário, você pode manter sua versão estável junto com a visualização.
Studio -> New Project; escolha “Empty Activity” (Atividade de composição vazia)

Na próxima janela New Project, você precisa fornecer o nome do projeto e o nome do pacote. Depois de fornecer os dados, clique no botão Finish (Concluir).

Agora, quando o studio gerar o projeto, você poderá abrir o arquivo “build.gradle” em HelloWorld -> app. O arquivo contém três novas dependências para a biblioteca de composição do Jetpack. Essas dependências ajudam você a usar o recurso Compose em seu projeto. Você também pode adicionar essas dependências ao seu projeto existente se quiser ativar o Jetpack Compose nele (certifique-se de que esteja usando o Kotlin 1.9.0 ou mais recente em seu projeto).
android {
...
buildFeatures {
compose true
}
...
}
dependencies {
..
implementation("androidx.compose.ui:ui:1.6.2")
implementation("androidx.compose.material:material:1.6.2")
implementation("androidx.compose.ui:ui-tooling:1.6.2")
...
}implementação “androidx.compose.ui:ui:1.6.2” – Suporte a ferramentas (visualizações, etc.)
implementação “androidx.compose.material:material:1.6.2” – Suporte ao design de materiais
implementação “androidx.compose.ui:ui-tooling:1.6.2” – Fundação (borda, plano de fundo, caixa, imagem, rolagem, formas, animações etc.)
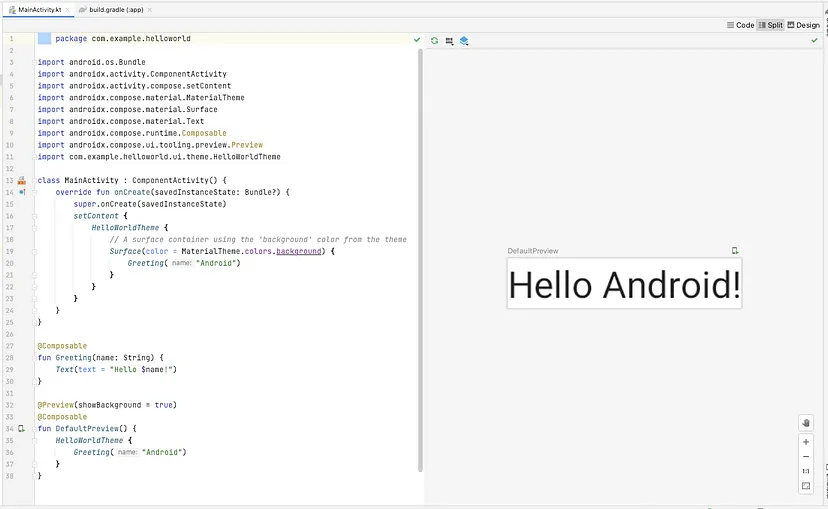
Agora você deve estar se perguntando por que não há nenhum arquivo XML de layout nos recursos, esse é o poder da programação de IU declarativa. Aqui está a interface do usuário que estamos declarando no arquivo MainActivity.java. Quando abrirmos a classe de atividade, haverá duas janelas: uma é o código e a outra é a visualização do seu código. Você pode alternar entre elas usando os botões disponíveis no canto superior direito.

Agora vamos dar uma olhada no código
MainActivity.kt
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloWorldTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
HelloWorldTheme {
Greeting("Android")
}
}A primeira coisa que podemos notar aqui é que estamos estendendo o ComponentActivity em vez do AppCompactActivity/Activity. De acordo com a documentação do desenvolvedor, ComponentActivity é uma classe básica para atividades que permite a composição de componentes de nível superior.
@Compose – Todas as funções compostas são anotadas com a anotação “@Compose” nesse método. Isso informa ao compilador Compose que sua função deve ser tratada como um componente de IU.
@Preview – Para obter uma visualização ao vivo, precisamos adicionar a tag @Preview antes da tag @Composable e a função deve ter algo para renderizar.
Tentei simplificar o máximo possível essa introdução. Se você descobrir algo útil neste artigo, não se esqueça de enviar um e-mail para some👏🏼