Onda Gradiente Animada Flutter
Onda de gradiente animada Flutter – Incluindo uma animação de gradiente Crie um efeito visual impressionante para seu aplicativo móvel com a ajuda da estrutura Flutter e do efeito visual Flutter Wave. Ele gera um gradiente de cores que muda e evolui ao longo do tempo, fornecendo um elemento visual interessante para a interface do usuário do aplicativo.
Gradientes animados podem produzir tudo, desde transições pacíficas até cenários atraentes. Os recursos de animação integrados do Flutter facilitam a adição de componentes visuais avançados a aplicativos sem codificação extensa ou bibliotecas de terceiros.
Flutter Wave é uma popular biblioteca de terceiros para Flutter que oferece uma variedade de efeitos de gradiente animados pré-construídos, além de outros componentes visuais, como botões, cartões e carregadores. Flutter Wave foi desenvolvido por Flutter Wave. O Flutter Wave permite que os desenvolvedores adicionem visuais de alta qualidade aos seus aplicativos Flutter sem habilidades de design ou animação.
Você pode usar o pacote Flutter chamado “animate_gradient” para criar um efeito de onda de gradiente animado. Este pacote fornece as ferramentas para criar uma variedade de gradientes animados e você pode usá-lo para criar um efeito de onda.
Exemplo de como criar efeito de onda de gradiente animado Flutter usando animate_gradient:
Primeiro, você precisa adicionar o pacote ao seu arquivo pubspec.yaml:
dependencies: animate_gradient: ^0.0.2+1
Em seguida, importe o pacote e crie um controlador para a animação:
import 'package:flutter_animated_gradient/animate_gradient.dart';
class WaveAnimation extends StatefulWidget {
@override
_WaveAnimationState createState() => _WaveAnimationState();
}
class _WaveAnimationState extends State with SingleTickerProviderStateMixin {
@override
void initState() {
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return AnimateGradient(
primaryColors: const [
Colors.pink,
Colors.pinkAccent,
Colors.white,
],
secondaryColors: const [
Colors.blue,
Colors.blueAccent,
Colors.white,
],
child: Container(),
);
}
}Por fim, você pode adicionar o widget WaveAnimation ao seu aplicativo e ele criará um efeito semelhante a uma onda Flutter Animated Gradient:
class FlutterApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: WaveAnimation(),
),
);
}
}Código completo para uma onda Flutter Animated Gradient usando o pacote flutter_animated_gradient:
import 'package:flutter/material.dart';
import 'package:flutter_animated_gradient/animate_gradient.dart';
void main() {
runApp(FlutterApp());
}
class FlutterApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: WaveAnimation(),
),
);
}
}
class WaveAnimation extends StatefulWidget {
@override
_WaveAnimationState createState() => _WaveAnimationState();
}
class _WaveAnimationState extends State with SingleTickerProviderStateMixin {
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return AnimateGradient(
primaryColors: const [
Colors.pink,
Colors.pinkAccent,
Colors.white,
],
secondaryColors: const [
Colors.blue,
Colors.blueAccent,
Colors.white,
],
child: Container(),
);
}
}Este código cria um aplicativo Flutter simples com uma única página que exibe uma onda Flutter Animated Gradient. O widget WaveAnimation cria um controlador de animação e um gradiente animado usando o pacote flutter_animated_gradient. O controlador de animação repete a animação ao contrário após 2 segundos, e o gradiente animado muda de cor ao longo do tempo para criar o efeito de onda. O widget WaveAnimation é adicionado à página inicial do aplicativo.
Flutter Animated Gradient Wave sem Plugin
O widget e a classe CustomPaint podem criar gradiente animado Flutter sem um plug-in.
Use este trecho de código:
import 'package:flutter/material.dart';
import 'dart:math' as math;
class AnimatedGradientWave extends StatefulWidget {
@override
_AnimatedGradientWaveState createState() => _AnimatedGradientWaveState();
}
class _AnimatedGradientWaveState extends State<AnimatedGradientWave> with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(vsync: this, duration: Duration(seconds: 5));
_animation = Tween<double>(begin: 0, end: 1).animate(_controller)..addListener(() => setState(() {}));
_controller.repeat();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
gradient: RadialGradient(
center: Alignment.center,
colors: [
Colors.amber,
Colors.blue,
],
stops: [_animation.value - 0.2, _animation.value],
),
),
child: CustomPaint(
painter: WavePainter(animationValue: _animation.value),
),
);
}
}
class WavePainter extends CustomPainter {
final double animationValue;
WavePainter({required this.animationValue});
@override
void paint(Canvas canvas, Size size) {
final path = Path();
final whitePaint = Paint()..color = Colors.white54;
final width = size.width;
final height = size.height;
final midHeight = height / 2;
final pointCount = 3;
final pointWidth = width / pointCount;
final pointHeight = 30.0;
final waveHeight = 50.0;
for (var i = 0; i < pointCount + 1; i++) {
final x = i * pointWidth;
final y = midHeight + math.sin((animationValue * 360 - i * 120) * math.pi / 180) * waveHeight;
if (i == 0) {
path.moveTo(x, y);
} else {
final xPrev = (i - 1) * pointWidth;
final yPrev = midHeight + math.sin((animationValue * 360 - (i - 1) * 120) * math.pi / 180) * waveHeight;
path.quadraticBezierTo(xPrev + pointWidth / 2, yPrev, x, y);
}
path.lineTo(x, y + pointHeight);
path.lineTo(x - pointWidth, y + pointHeight);
path.lineTo(x - pointWidth, y);
path.close();
canvas.drawPath(path, whitePaint);
}
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
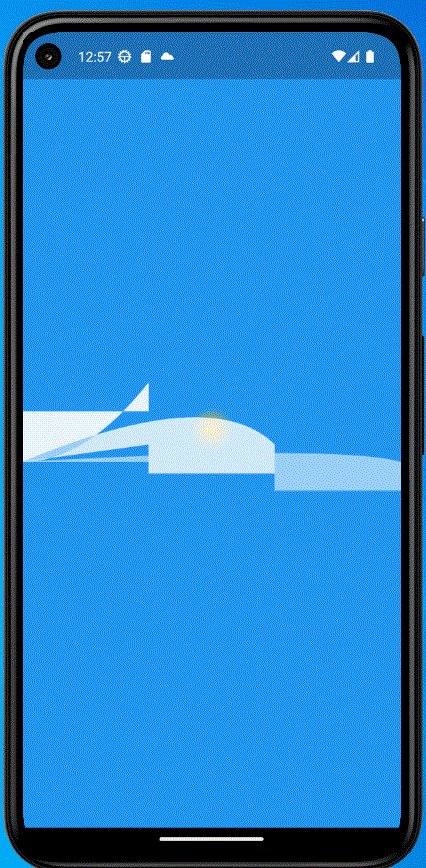
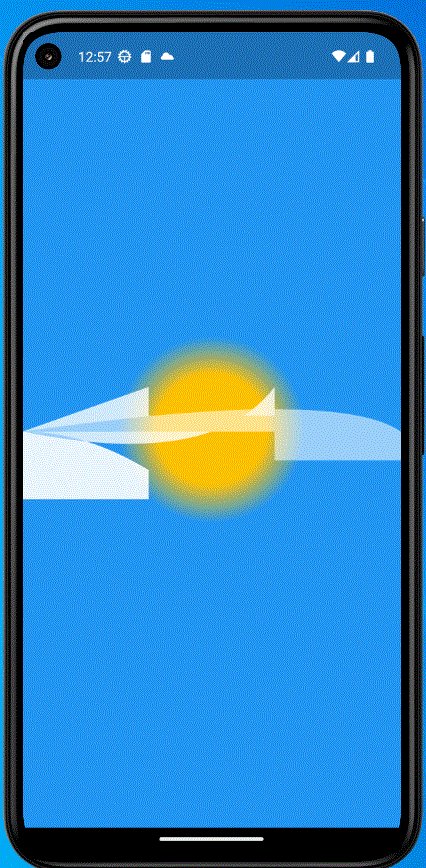
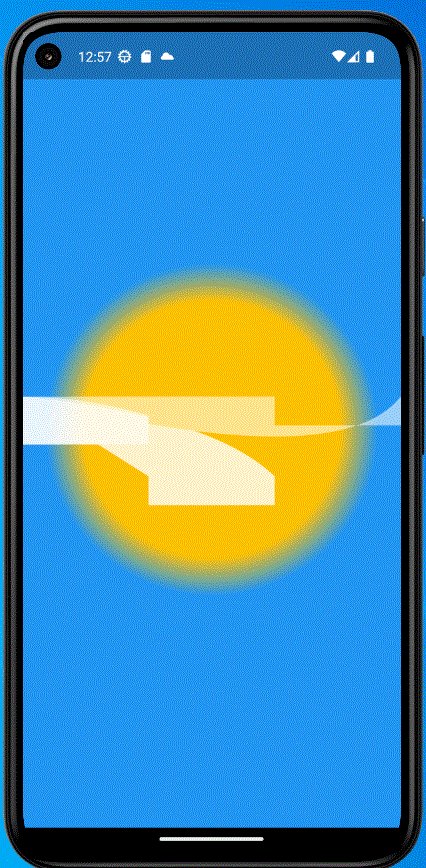
}Nesse caso, um AnimationController é usado para controlar a animação. O padrão de onda é desenhado usando uma combinação de retângulos e curvas quadráticas de Bezier, ambos desenhados usando a classe CustomPainter. O efeito de gradiente pulsante é produzido pela decoração RadialGradient dentro do Container.
Este widget AnimatedGradientWave pode ser usado em seu projeto Flutter da mesma forma que qualquer outro widget. exemplo:
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Animated Gradient Wave"),
),
body: Center(
child: AnimatedGradientWave(),
),
);
}
}Saida:

Conclusão
Flutter Animated Gradient cria interfaces de usuário atraentes e dinâmicas. Os desenvolvedores podem criar designs atraentes animando cores e transições. . Os desenvolvedores podem projetar interfaces de usuário distintas e esteticamente atraentes que melhoram a experiência do usuário usando essas ferramentas e estratégias. leia também Como definir a imagem de fundo no Flutter