Flutter : Definindo uma estrutura para GetX – Parte 2 ( Compreendendo os modelos )
No último artigo, aprendemos como definir uma estrutura básica e uma estrutura complexa ao iniciar uma nova página no flutter usando GetX.
No post de hoje, discutiremos ao integrar chamadas de API como estruturar Modelos.
Conteudo
Vamos mergulhar
Modelos
- Portanto, existem muitas definições complexas de modelo de dados, mas em sua forma mais simples, o modelo de dados é uma maneira de visualizar dados e definir seus tipos definidos para que você possa criar funções para processá-los e formatá-los.
- Quando adicionamos dados a uma instância de modelo, eles atuam como um detentor de memória temporário até que o aplicativo seja fechado ou até que o cache de memória seja limpo.
- Os modelos são necessários porque, francamente, quando você chama uma API, pode receber vários campos ou dados e não pode apenas usar diretamente a resposta de dados, pois ignora seus tipos definidos do tipo de dados recebidos, como JSON ou lista.
- Os modelos serão necessários para a maioria de suas chamadas de API em geral, então como podemos estruturá-los.
- De uma perspectiva de estrutura de diretório, uma vez que um diretório de modelo é criado, você pode adicionar quantos modelos e uma vez que um modelo é definido, não precisamos editá-los com frequência se feito corretamente. É definir e esquecer meio objetivo.
Minha estrutura para um diretório de modelo se parece com isso - Diretório — modelos - — — — —\models — — — — — \user_model.dart — — — — — \login_model.dart — — — — — \demo_model.dart
Se uma resposta de estrutura tiver várias listas ou a resposta for muito longa, uma única página pode ficar muito longa ou uma única classe de modelo precisaria de várias classes de modelo para oferecer suporte à classe de modelo base nessa instância. Gosto de separar esses modelos em um subdiretório.
- Exemplo

Ou
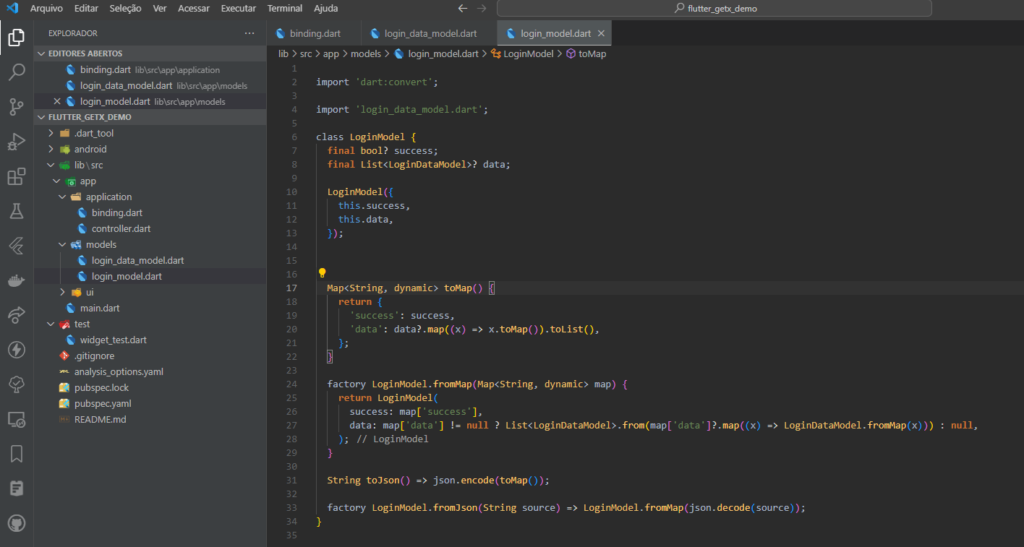
Diretório — modelos - — — — — — \login_model — — — — — — — — \login_model.dart — — — — — — — — \login_data_model.dart
- No exemplo atual, segregamos nossos modelos de dados que servem para a resposta da mesma chamada de API, mas para maior clareza desses dois, os colocamos em dois arquivos.
- Quando os modelos estão sendo definidos em flutter, é uma boa prática declará-los null safe usando ‘?’
Exemplo String name torna-se String? name int i torna-se int? i bool isTrue torna-se bool? isTrue
Eles são úteis quando qualquer tipo de valor nulo é passado para o modelo que o manipulará e evitará gerar um erro.
Quando o tipo de dados que está sendo recebido é ambíguo ou desconhecido, você pode defini-lo como dynamic ou var .
Como var e dynamic são, por padrão, null safe, é necessário defini-los com ‘?’.
Examplo
var data1;
dynamic data2;
Se você tiver um modelo JSON definido, poderá gerar automaticamente uma classe de modelo para ele rapidamente – alguns dos sites favoritos são.
- Para analisar a string JSON no formato adequado
- Para criar classe de modelo de JSON
O app.quicktype.io fornece muitas ferramentas para obter o modelo correto e do jeito que você deseja. Por favor, sinta-se livre para brincar.
Convertendo classe de modelo para observável em GetX
- Então, entendemos como um modelo normal é definido e estruturado, mas em GetX podemos definir uma classe de modelo como observável.
- Há duas maneiras de fazer isso
- Você pode converter seus valores de classe para obs
- Neste modelo, definimos cada tipo de variável estendido com “.obs”.
Por exemplo
class RxUser {
final name = "Odd".obs;
final age = 2.obs;
}- Portanto, por observável, queremos dizer que sempre que o valor no modelo for alterado por meio de GetStreams, ele será notificado e atualizado automaticamente.
2. Você pode converter a classe inteira para ser um observável
- Neste, em vez de declarar todas as variáveis, convertemos a classe inteira em observável usando “obs”.
Por exemplo
class User {
User({String name, int age});
String? name;
int? age;
}
// when instantianting:
final user = User(name: "Odd", age: 2).obs;Quando você está tornando suas próprias classes observáveis, há uma maneira diferente de atualizá-las:
Vamos dar este passo a passo
- Primeiro, vamos tornar a classe inteira observável em vez de cada atributo
class User() {
User({this.name = '', this.age = 0});
String name;
int age;
}
// como predefinimos um valor para a variável, não precisamos torná-los nullsafe2. Em seguida, no arquivo do controlador, precisamos declarar um objeto e torná-lo observável.
- Depois disso, passaremos os parâmetros que precisamos atualizar.
class UserController extends GetxController{
final user = User().obs;
user.update( (user) {
user.name = 'Minnie';
user.age = 12;
});
}Uma forma alternativa de fazer isso seria passar o parâmetro diretamente no próprio Model.
// uma forma alternativa de atualizar a variável de usuário: user(User(name: 'Josh', age: 45));
3. Usando-o em sua exibição ou interface do usuário
class UserPage extends StatelessWidget {
final logic = Get.put(UserController());
@override
Widget build(BuildContext context) {
return Obx(() {
return Text("Name ${user.value.name}: Age: ${user.value.age}");
});
}
}
Resumo
Sim! fizemos isso neste post, aprendemos sobre classe de modelo, como declarar variáveis na classe de modelo, como estruturar suas classes de modelo para projetos simples e complexos e, finalmente, como definir modelos observáveis usando GetX e implementá-los em nosso build View através de controladores.































