Flutter: Definindo uma estrutura para GetX – Parte 1 (Criando uma nova página)
O Flutter tem sido um dos meus frameworks favoritos em que trabalhei ao longo dos anos. Então, quando aprendi sobre o gerenciamento de estado Getx, fiquei realmente apaixonado. Isso me deu muito controle sobre os estados e me forneceu uma tonelada de utilidades prontas para uso.
Um dos primeiros desafios que enfrentei ao entrar no Getx foi definir uma estrutura sólida que fosse escalável, pois os projetos de nível industrial podem ir de 0 a 1.000 em questão de semanas e ter um controle sólido sobre seu código é muito importante. Então, depois de experimentar e implantar vários aplicativos usando o Getx Flutter, aqui está minha visão.
Vamos começar com um resumo sobre o GetX
- GetX é um micro-framework de gerenciamento de estado, ele não apenas nos permite criar aplicativos para Android, iOS, web, Linux, macOS e Linux, com o GetX você pode criar aplicativos de servidor com a mesma sintaxe do Flutter.
- GetX é eficiente e orientado para o desempenho e desenvolveu seu próprio GetStream e GetValue para melhorar o tempo de resposta e reduzir o consumo de RAM.
- Menos código clichê é muito limpo e claro em sua abordagem.
- No GetX tudo é reativo e nada depende de geradores de código, aumentando sua produtividade em todos os aspectos do seu desenvolvimento.
- É muito bem mantido e as atualizações são frequentes, a comunidade é muito ativa em torno do GetX e gosta de crescer em torno dele.
OK! Então, tivemos uma breve introdução agora, vamos ver para que viemos aqui
- Ao usar o GetX, você precisa criar várias classes para seus widgets stateless/stateful, seus bindings, controller, etc.
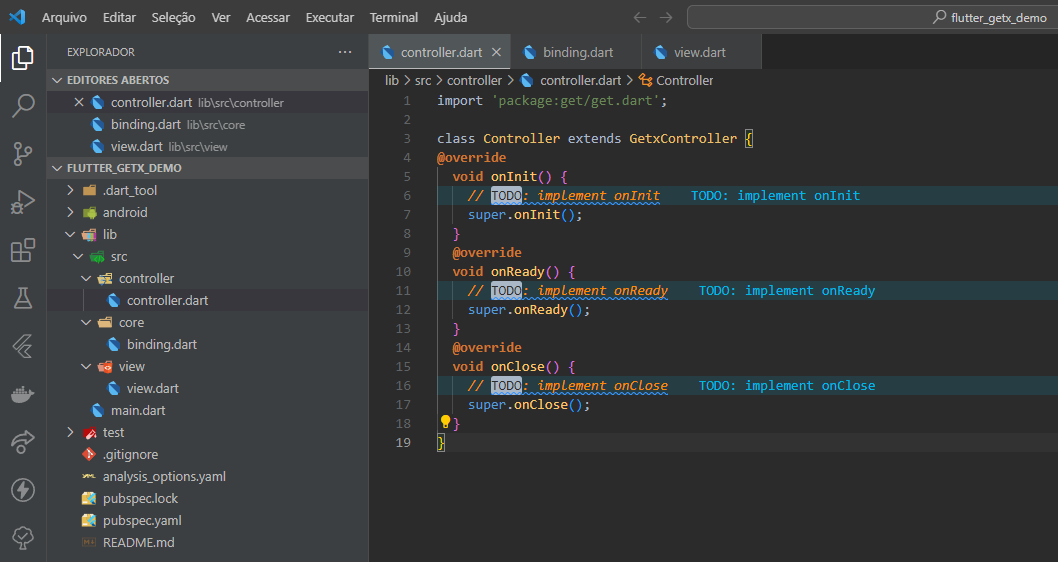
Minha estrutura para uma única página se parece com isso
SRC\controller — — — — — \controller.dart SRC\view — — — — — \view.dart SRC\core — — — — — \binding.dart
- Essa é uma das maneiras mais simples de definir uma página para um projeto de nível pequeno.
- Em uma página, você deve primeiro definir um diretório com o nome da tela.
- Em seguida, defina o controlador onde todo o código funcional do seu código lógico será escrito junto com a declaração do controlador e das variáveis.
- Em seguida, estará o seu arquivo de design, onde todo o seu código que será renderizado será escrito.
- Por último, serão as ligações, você poderá vincular seus controladores.

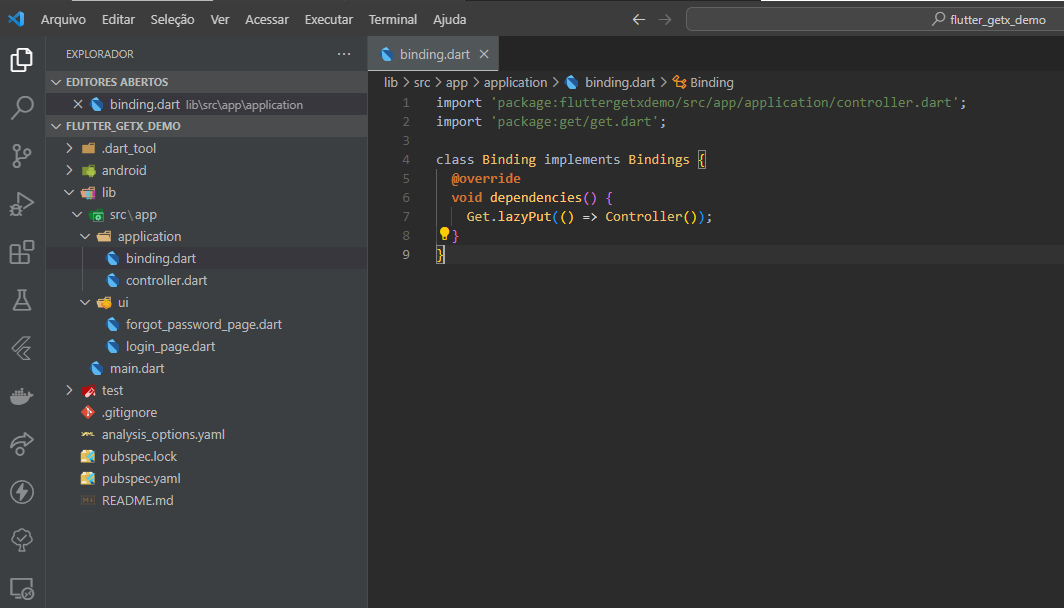
É simplesmente elegante e rápido, mas para projetos maiores, eu recomendaria segregar seus arquivos de aplicativo e design em dois diretórios diferentes como
Diretorio Mais Complexo — — SRC\app\ — — — — —\ui — — — — — — \login_page.dart — — — — — — \forgot_password_page.dart — — — — — \application — — — — — — \controller.dart — — — — — — \binding.dart
Como se as páginas estivessem conectadas, podemos injetar um controlador em várias visualizações para manter a lógica se elas forem interdependentes.

Fim da linha
Ufa, isso foi muito para absorver, mas conseguimos e esperamos que tenha ajudado um pouco em sua jornada para entender uma estrutura de página para projetos de pequena e grande escala usando GetX. Na postagem a seguir, aprenderemos sobre configurações de diretório de chamadas de API, configuração de diretório de modelos e muito mais….






























Com o getx vc não precisa usar o future builder, você pode usar o onInit(), vai ficar maneiro você mostrar isso na próxima postagem.
Estes artigos é bem simples baseado em um tutorial antigo de Getx, pode até estar um pouco desatualizado, mais serve de base para todos, vai ter 3 a 4 partes.