Como criar um aplicativo com o arquiteto GetX no Flutter.
No artigo de hoje, vou compartilhar as etapas de como criar o aplicativo Flutter com o arquiteto GetX. Vamos começar.
Conteudo
O que é GetX?
GetX é uma solução leve e poderosa para Flutter. A solução combina gerenciamento de estado de alta velocidade com injeção de dependência inteligente, bem como gerenciamento de rotas.
Por que escolher GetX?
Se o Flutter já é uma estrutura, por que você deveria escolher uma microestrutura (GetX) para desenvolvimento de aplicativos cruzados no Flutter? Então, aqui estão alguns benefícios que o GetX está oferecendo.
Desempenho
GetX fornece alto desempenho e consumo mínimo de recursos. GetX não usa Streams ou ChangeNotifier.
Dissociação
A lógica de negócios é separada da interface do usuário e até mesmo as dependências podem ser separadas usando ligações GetX.
Internacionalização
GetX fornece i18n pronto para uso, permitindo que você escreva aplicativos com suporte a vários idiomas.
Gerenciamento de estado
GetX é seu recurso intuitivo de gerenciamento de estado. O gerenciamento de estado no GetX pode ser obtido com pouco ou nenhum clichê.
Gerenciamento de rota
GetX fornece API para navegar dentro do aplicativo Flutter. Essa API é simples e com menos código necessário.
Gerenciamento de Dependências
O GetX fornece uma maneira inteligente de gerenciar dependências em seu aplicativo Flutter, como os controladores de visualização. GetX irá remover qualquer controlador que não esteja sendo usado no momento da memória automaticamente.
Validação
O GetX fornece métodos de validação para executar a validação de entrada em seus aplicativos Flutter, portanto, não é necessário instalar nenhum pacote extra para validação.
Armazenar
GetX fornece um valor-chave rápido, extra leve e síncrono na memória, que faz backup dos dados no disco em cada operação. Ele é escrito inteiramente em Dart e se integra facilmente ao pacote principal do GetX.
Mudar tema
Enquanto estivermos usando o GetX, não precisamos usar nenhum widget de nível superior ao widget “GetMaterialApp” e também não precisamos
Passo 1
Inicie um novo projeto do Flutter.
flutter create nome_do_seu_projeto
Passo 2
Adicionar pacote GetX a pubspec.yaml
dependencies: get: ^4.6.5
Passo 3
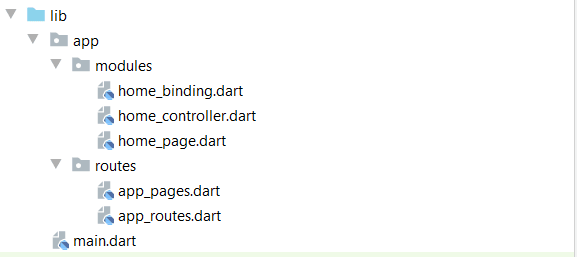
Faça sua estrutura de aplicativo como a imagem abaixo.

Haverá três arquivos por página. Um controlador, uma ligação e uma página/visualização.
Controlador
A classe GetxController cuida de toda a sua lógica e torna seus campos observáveis.
//home_controller.dart
import 'package:get/get.dart';
class HomeController extends GetxController {
}
Binding
Binding podem ser usadas para inicializar seus controladores, repositórios, APIs e tudo o mais que você precisar, sem precisar chamá-los diretamente da página de visualização.
//home_binding.dart
import 'package:flutter_getx/app/modules/home_controller.dart';
import 'package:get/get.dart';
class HomeBinding extends Bindings {
@override
void dependencies() {
Get.lazyPut(() => HomeController());
}
}
Página/visualização
Você usa esta página para exibir seu design em seu aplicativo.
//home_page.dart
import 'package:flutter/material.dart';
import 'package:flutter_getx/app/modules/home_controller.dart';
import 'package:get/get.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetBuilder<HomeController>(
builder: (controller) => Scaffold(
appBar: AppBar(
title: const Text('Home'),
),
body: const Center(
child: Text('Hello World!'),
),
),
);
}
}
Passo 4
No GetX, antes de navegar de uma tela para outra, exigimos rotas. Então vamos criar rotas.
//app_routes.dart
class AppRoutes {
static const home = '/home';
}//app_pages.dart
import 'package:flutter_getx/app/modules/home_binding.dart';
import 'package:flutter_getx/app/modules/home_page.dart';
import 'package:flutter_getx/app/routes/app_routes.dart';
import 'package:get/get.dart';
class AppPages {
static final List<GetPage> pages = [
GetPage(
name: AppRoutes.home,
page: () => HomePage(),
binding: HomeBinding(),
),
];
}
Passo 5
Agora altere seu widget MaterialApp com GetMaterialApp em main.dart e inicialize sua página.
//main.dart
import 'package:flutter/material.dart';
import 'package:flutter_getx/app/modules/home_binding.dart';
import 'package:flutter_getx/app/modules/home_page.dart';
import 'package:flutter_getx/app/routes/app_pages.dart';
import 'package:get/get.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
initialBinding: HomeBinding(),
home: HomePage(),
getPages: AppPages.pages,
);
}
}Tudo está feito agora execute seu aplicativo.
Conclusão
Este é um guia passo a passo simples para mostrar como criar seu aplicativo no Flutter GetX. Para entender melhor, você também pode conferir o app de curta-metragem que fiz no GetX clicando no link abaixo.
Link: https://github.com/caneto/demo_site_projects/tree/main/demo_getx_movieapp