Validação usando Bloc em Flutter
Aprenda como implementar a validação usando o bloc em seus aplicativos Flutter
Olá pessoal! Neste artigo, aprendemos sobre Bloc in Flutter. cobrimos muitos tópicos do bloc como Bloc Widgets, Bloc Builder, Bloc Selector, Bloc Provider, Multi Bloc Provider, Bloc Listener, Multi Bloc Listener, etc…
O que é BloC:?
Flutter Bloc é uma das administrações estaduais em estado de agitação. Podemos usá-lo para lidar com todos os estados que queremos executar em nossos aplicativos de flutter.
Bloc é a melhor e mais simples maneira de fazer gerenciamento de estado. Podemos adicionar facilmente qualquer tipo de alteração ao aplicativo Flutter. Você pode aprender facilmente o conceito, independentemente do seu nível. Você pode adicionar essa dependência ao seu projeto e usá-la.
Bloc é um padrão de design criado pelo Google para ajudar a separar a lógica de negócios da camada de premiação e autorizar um desenvolvedor a explorar o código com mais eficiência.
Uma biblioteca de gerenciamento de estado chamada Bloc foi criada e mantida por Felix Angelo. Ele ajuda os desenvolvedores a usar o padrão de design Bloc em seu aplicativo Flutter. Isso significa que um desenvolvedor deve reconhecer o estado de um aplicativo em algum momento. Deve haver algo exibido na tela para cada interação com o aplicativo para que os usuários saibam o que está acontecendo.
Packages
// Package princial bloc: ^8.1.1 // Package usado no flutter flutter_bloc: ^8.1.2 // Packages do Grupo angular_bloc: ^9.0.0 bloc_concurrency: ^0.2.1 bloc_test: ^9.1.1 hydrated_bloc: ^9.1.0 replay_bloc: ^0.2.3
Widgets Bloc
Existem muitos Widgets no Flutter Bloc:
- Bloc Builder:
Bloc-builder é um widget Flutter que precisa de um bloc e uma função builder. xBloc-builder mantém a construção do widget em resposta a novos estados. O Block-builder é muito parecido com o Stream-builder, mas tem uma API mais simples para diminuir a quantidade de código clichê necessário. A função do construtor será potencialmente chamada várias vezes e deve ser uma função não ligada que retorne um widget em reação ao estado.
BlocBuilder<BlocA, BlocAState>(
builder: (context, state) {
// widget de retorno aqui com base no estado do BlocA
}
)
- Bloc Selector:
Bloc-selector é um widget do Flutter semelhante ao BlocBuilder, mas permite que os desenvolvedores atualizem o filtro selecionando um novo valor com base no estado atual do bloc. compilações dispensáveis são evitadas se o valor selecionado não mudar. O valor pick deve ser fixado para o BlocSelector controlar corretamente se o construtor deve ser chamado novamente.
BlocSelector<BlocA, BlocAState, SelectedState>(
selector: (state) {
// return selected state based on the provided state.
},
builder: (context, state) {
// return widget here based on the selected state.
},
)
- Bloc Provider:
Bloc Provider é um widget Flutter que fornece um bloc para seus filhos via BlocProvider.of<T>(context). Ele é usado como um widget de injeção de dependência (DI) para conceder uma instância solitária de um bloc para widgets beau-coup em uma subárvore.
BlocProvider( create: (BuildContext context) => BlocA(), child: ChildA(), );
- MultiBlocProvider:
O Multi Bloc Provider é um widget do Flutter que combina vários widgets do Bloc Provider em um. MultiBlocProvider melhora a legibilidade e remove a necessidade de aninhar multipleBlocProviders.
BlocProvider<BlocA>(
create: (BuildContext context) => BlocA(),
child: BlocProvider<BlocB>(
create: (BuildContext context) => BlocB(),
child: BlocProvider<BlocC>(
create: (BuildContext context) => BlocC(),
child: ChildA(),
)
)
)- Bloc Listener:
Bloc Listener é um widget Flutter que agrupa um BlocWidgetListener e um bloc voluntário e invoca os ouvintes em resposta à troca de estado no bloc. Ele deve ser usado para funcionalidades que precisam ocorrer uma vez por mudança de estado, como navigation, exibição de Snack-bar, exibição de Dialog, etc…
BlocListener<BlocA, BlocAState>(
listener: (context, state) {
// do stuff here based on BlocA's state
},
child: Container(),
)- Multi Bloc Listener:
O Multi Bloc Listener é um widget do Flutter que combina vários widgets do BlocListener em um. MultiBlocListener melhora a legibilidade e elimina a necessidade de aninhar multipleBlocListeners. Ao utilizar multipleBlocListener, podemos ir de:
BlocListener<BlocA, BlocAState>(
listener: (context, state) {},
child: BlocListener<BlocB, BlocBState>(
listener: (context, state) {},
child: BlocListener<BlocC, BlocCState>(
listener: (context, state) {},
child: ChildA(),
),
),
)
Implementação:
Primeiro, temos que adicionar dependência no arquivo pubspec.yaml para obter todas as propriedades do bloc pelo qual podemos usá-lo facilmente para gerenciamento de estado.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
rxdart: ^0.27.7
flutter_bloc: ^8.1.2Usamos duas dependências flutter_bloc e rxdart. O RxDart estende os recursos de Dart Streams e Stream-controllers. Flutter_bloc usa o BlocProvider para fornecer um Counter-cubit para uma Counter-Page e reagir a mudanças de estado com o BlocBuilder.
Primeiro, temos que criar uma classe cubit (login_bloc_cubit.dart) para o aplicativo, que é uma classe abstrata Cubit extends Bloc-base. Criamos a classe com o nome LoginScreenCubit(). Nesta classe primeiro, temos que definir o construtor do argumento. Depois disso, definimos todos os controladores que usamos.
LoginScreenCubit() : super(LoginInitial()); //define controllers final _userNameController = BehaviorSubject<String>(); final _passwordController = BehaviorSubject<String>(); final _phonenoController = BehaviorSubject<String>();
e obtemos os dados com a ajuda de Stream e controladores definidos.
Stream<String> get userNameStream => _userNameController.stream; Stream<String> get passwordStream => _passwordController.stream; Stream<String> get phonenoStream => _phonenoController.stream;
também criamos um método para limpar os dados
void dispose() {
updateUserName('');
updatePassword('');
updatePhoneNumber('');
}e adicionar os métodos de validação que são muito importantes e nos quais verificamos o valor do usuário.
//validation of UserName
void updateUserName(String userName) {
if (userName.length < 3) {
_userNameController.sink.addError("Please enter at least 3 words");
} else {
_userNameController.sink.add(userName);
}
}
//validation of Password
void updatePassword(String password) {
if (password.length < 4) {
_passwordController.sink.addError("Please enter more then 4 words");
} else {
_passwordController.sink.add(password);
}
}
//validation of Phone Number
void updatePhoneNumber(String phoneNo) {
if (phoneNo.length == 10) {
_phonenoController.sink.add(phoneNo);
} else {
_phonenoController.sink.addError("Please enter valid Phone Number");
}
}Depois disso, criamos uma classe de provedor (bloc_provider.dart) na qual passamos todos os provedores que são usados no aplicativo Flutter.
List<BlocProvider> blocProviders = [ BlocProvider<LoginPageCubit>(create: (context) => LoginPageCubit()), ];
E envolva MaterialApp() com MultiBlocProvider(), que já definimos no bloc_provider.dart em main. aula de dardo. E passar o BlocProvider em Providers.
MultiBlocProvider(
providers: blocProviders,
child: const MaterialApp(
debugShowCheckedModeBanner: false,
home: LoginScreen(),
),
);E crie uma classe com o nome de login_bloc_state.dart. Em que definimos a classe LoginBloc{} e LoginInitial, que se estende a LoginBloc{}.
abstract class LoginBloc {}
class LoginInitial extends LoginBloc {}No LoginScreen(login_screen.dart) Primeiro definimos o LoginScreenCubit. Em seguida, adicione initState(){}, no qual adicionamos WidgetsBinding.instance e o método de descarte de uso.
LoginScreenCubit? _loginScreenCubit;
@override
void initState() {
WidgetsBinding.instance?.addPostFrameCallback((_) {
_loginScreenCubit?.dispose();
});
super.initState();
}Em _loginScreenCubit, adicionamos BlocProvider.
_loginScreenCubit = BlocProvider.of<LoginScreenCubit>( context, listen: false, );
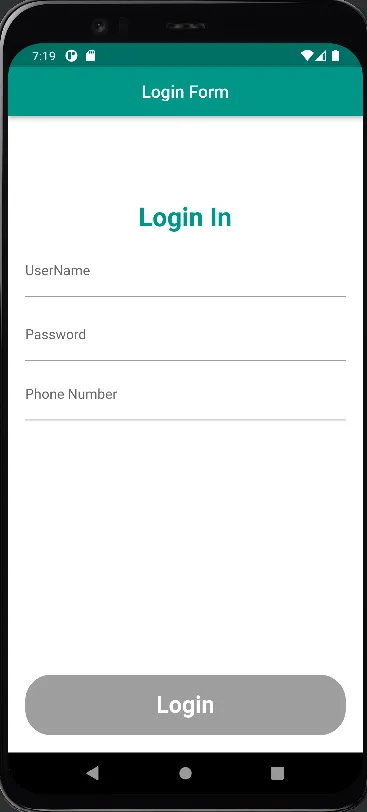
Quando executamos o aplicativo, devemos obter a saída da tela como a captura de tela abaixo.

Na parte da interface do usuário, criamos a interface do usuário e usamos o StreamBuilder para o campo de texto para atualizar os dados.
StreamBuilder(
stream: _loginScreenCubit?.passwordStream,
builder: (context, snapshot) {
return TextField(
onChanged: (text) {
_loginScreenCubit?.updatePassword(text);
},
decoration: const InputDecoration(
labelText: 'Password',
),
keyboardType: TextInputType.text);
}),Quando executamos o aplicativo, devemos obter a saída da tela como a captura de tela abaixo.

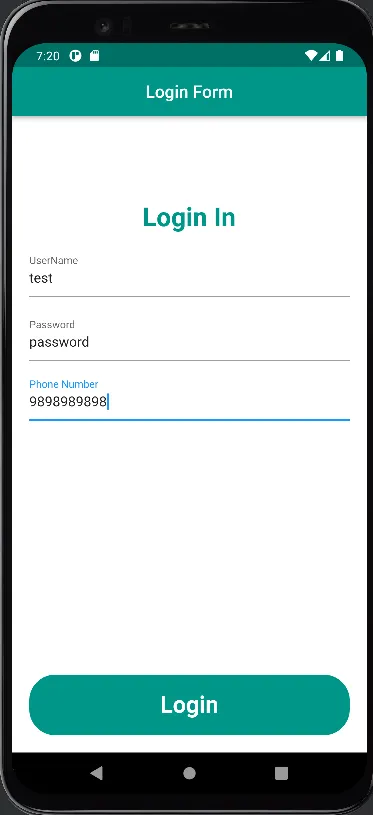
Para Bottombutton, também usamos StreamBuilder. Nisso passamos _loginScreenCubit no stream e cheBloc Widgetsck, se os dados são validados ou não? depois disso, retornamos GestureDetector() e aplicamos uma condição de que, se os dados forem atualizados, essa tela vai para a próxima tela, caso contrário, está mostrando um erro. Quando o instantâneo. data for verdadeiro, então a cor do botão será azul-petróleo, caso contrário, será cinza.
_bottomButton() {
return StreamBuilder(
stream: _loginScreenCubit?.validateForm,
builder: (context, snapshot) {
return GestureDetector(
onTap: () {
if (snapshot.hasData) {
Navigator.push(
context, MaterialPageRoute(builder: (context) => Home1()));
}
},
child: Container(
decoration: BoxDecoration(
color: snapshot.hasData ? Colors.teal : Colors.grey,
borderRadius: BorderRadius.circular(30)),
height: 70,
width: MediaQuery.of(context).size.width,
child: const Center(
child: Text(
'Login',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 27),
),
),
),
);
},
);
}Quando executamos o aplicativo, devemos obter a saída da tela como a captura de tela abaixo.

Conclusão:
Neste artigo, examinamos o que é Bloc no Flutter e como implementá-lo em um Flutter. Ao usar, podemos realizar muitas orações de gerenciamento de estado.