Flutter Button Bar Widget
Neste tutorial de exemplo do widget ButtonBar Flutter, aprenderemos como usar um ButtonBar em flutter e suas propriedades em detalhes com o exemplo.
Conteudo
Barra de botões de vibração
A barra de botões de vibração é usada para organizar os botões em uma ordem específica. Podemos usar qualquer botão como FlatButton ou botão Raised etc., dentro deste widget. Quando a direcionalidade é definida como ltr (da esquerda para a direita), ela irá organizar os botões da esquerda para a direita. Se a direcionalidade for definida como rtl (direita para esquerda), ela organizará os botões da direita para a esquerda. Quando a largura da barra de botões exceder o máximo, ela alinhará os botões em uma coluna. O espaçamento entre os botões pode ser alterado usando a propriedade de preenchimento de botão.
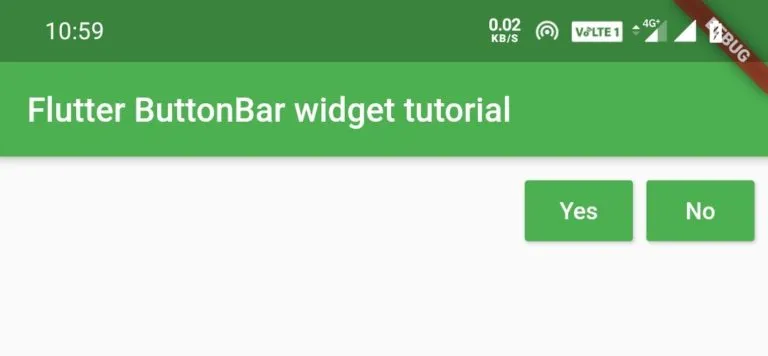
Exemplo de ButtonBar Flutter
ButtonBar(
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)
/// Lembrando que se tiver usando o Flutter 3.3* ele não existe mais.
Propriedades ButtonBar
O Flutter ButtonBar tem algumas propriedades para organizar os botões dentro dele. Vamos ver o construtor da Barra de Botões.
ButtonBar(
{Key key,
MainAxisAlignment alignment,
MainAxisSize mainAxisSize,
ButtonTextTheme buttonTextTheme,
double buttonMinWidth,
double buttonHeight,
EdgeInsetsGeometry buttonPadding,
bool buttonAlignedDropdown,
ButtonBarLayoutBehavior layoutBehavior,
VerticalDirection overflowDirection,
double overflowButtonSpacing,
List<Widget> children: const []
})Vamos ver algumas propriedades da barra de botões de vibração com exemplo.
Alignment
Usaremos esta propriedade para alinhar os botões na barra de botões. O alinhamento usa a classe MainAxisAlignment como um valor que tem constantes como start, center, end, spaceEvenly, spaceBetween, spaceAround . Estou mostrando exemplos para início e centro. Experimente o resto por si mesmo.
o alinhamento da barra de botões é semelhante ao alinhamento dos widgets de linha e coluna do flutter.
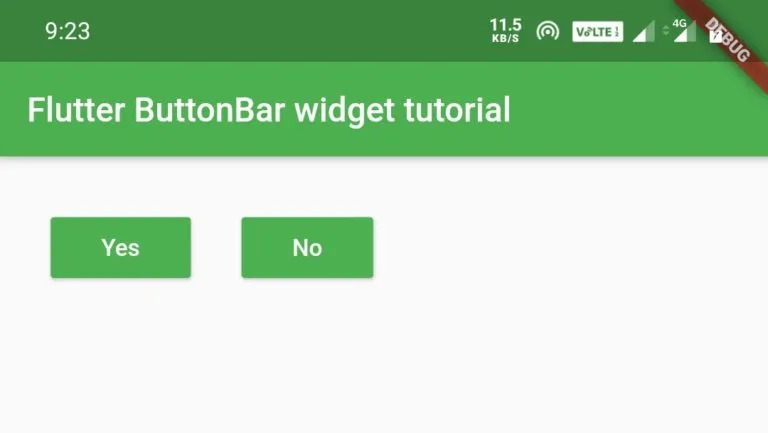
Start
Usaremos isso para alinhar todos os botões dentro da barra de botões à esquerda/iniciar.
ButtonBar(
alignment: MainAxisAlignment.start,
buttonPadding:EdgeInsets.symmetric(
horizontal: 30,
vertical: 10
),
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

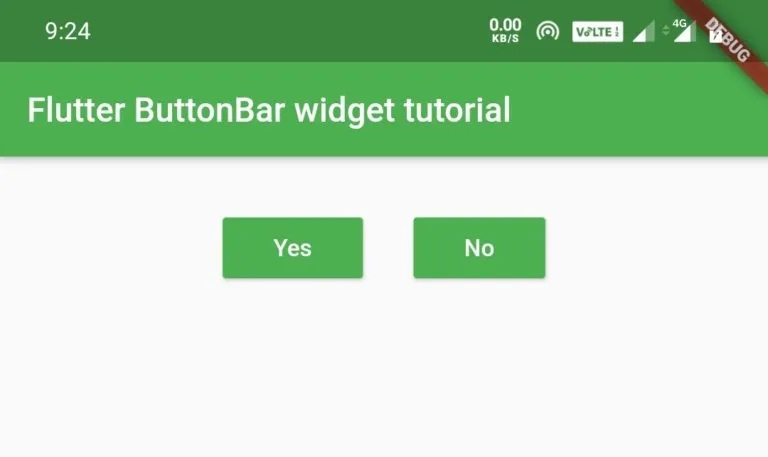
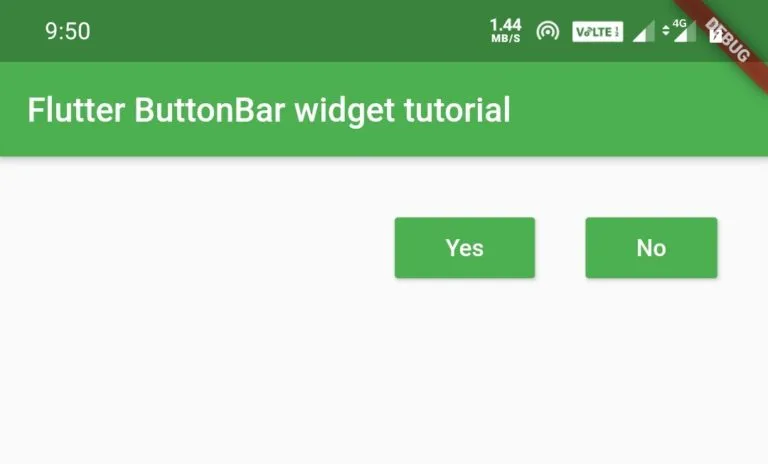
Center
Usaremos isso para alinhar os botões na barra de botões ao centro.
ButtonBar(
alignment: MainAxisAlignment.center,
buttonPadding:EdgeInsets.symmetric(
horizontal: 30,
vertical: 10
),
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

mainAxisSize
Isto é usado para definir o tamanho do eixo principal. Leva a classe MainAxisSize que tem duas constantes min & max.
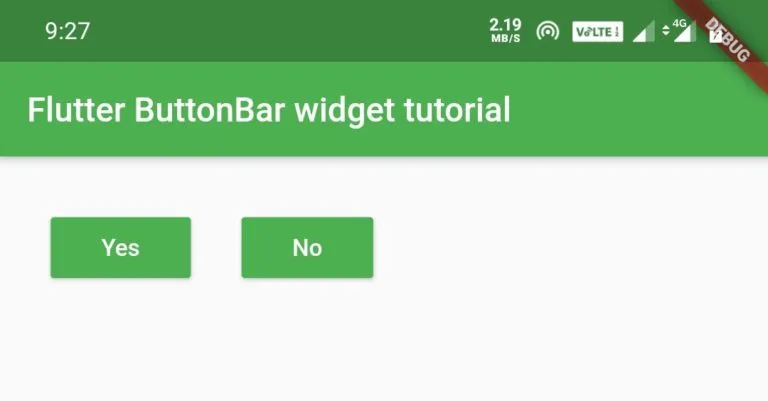
min
ButtonBar(
buttonPadding:EdgeInsets.symmetric(
horizontal: 30,
vertical: 10
),
mainAxisSize: MainAxisSize.min,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

max
ButtonBar(
buttonPadding:EdgeInsets.symmetric(
horizontal: 30,
vertical: 10
),
mainAxisSize: MainAxisSize.max,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

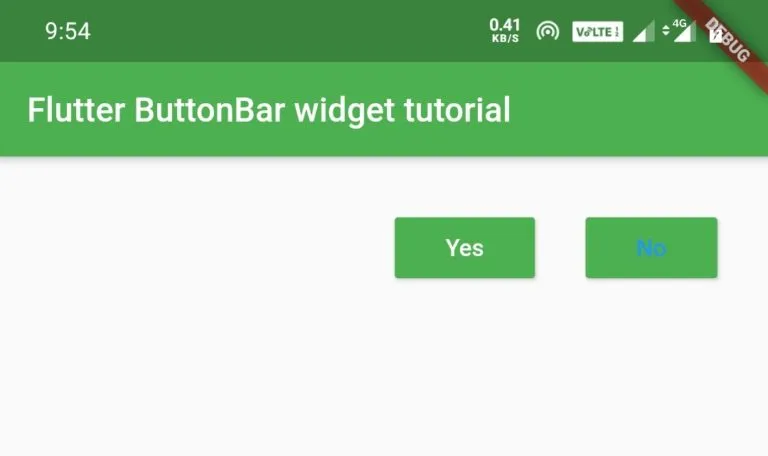
usaremos esta propriedade para aplicar a cor do texto aos botões dentro da barra de botões. Leva a classe ButtonTextTheme como um valor que tem duas constantes primárias e acentuadas.
Se não definirmos a cor do texto para um botão dentro de uma barra de botões, ele terá a cor definida no valor da propriedade buttonTextTheme da barra de botões. No exemplo abaixo, o segundo botão não tem cor de texto definida, o que será acentuado como a cor do texto, conforme definido na barra de botões.
ButtonBar(
buttonPadding:EdgeInsets.symmetric(horizontal: 30,vertical: 10),
buttonMinWidth: 100,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
color: Colors.green,
onPressed: (){},
),
],
)Saida:

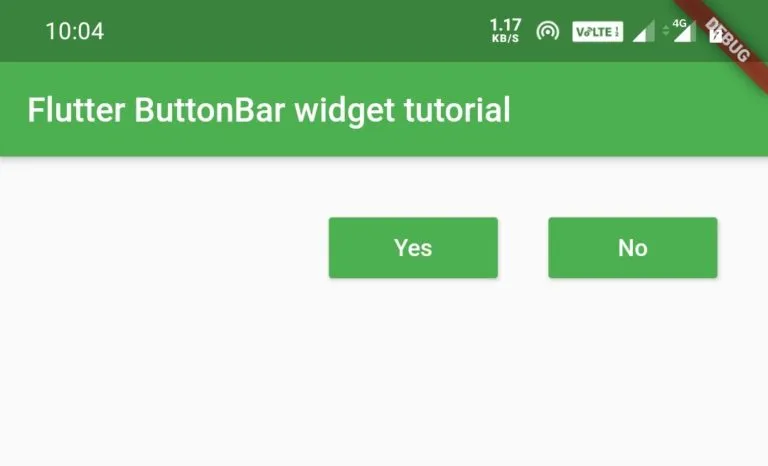
Usaremos esta propriedade para definir a largura mínima dos botões dentro da barra de botões.
ButtonBar(
buttonPadding:EdgeInsets.symmetric(
horizontal: 30,
vertical: 10
),
buttonMinWidth: 100,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
color: Colors.green,
onPressed: (){},
),
],
)Saida:

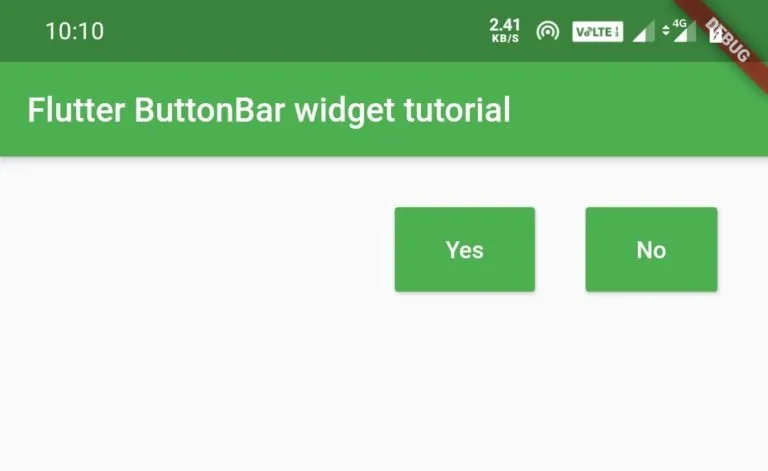
Usaremos esta propriedade para definir a altura dos botões dentro da barra de botões.
ButtonBar(
buttonPadding:EdgeInsets.symmetric(
horizontal: 30,
vertical: 10
),
buttonHeight: 50,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
color: Colors.green,
onPressed: (){},
),
],
)Saida:

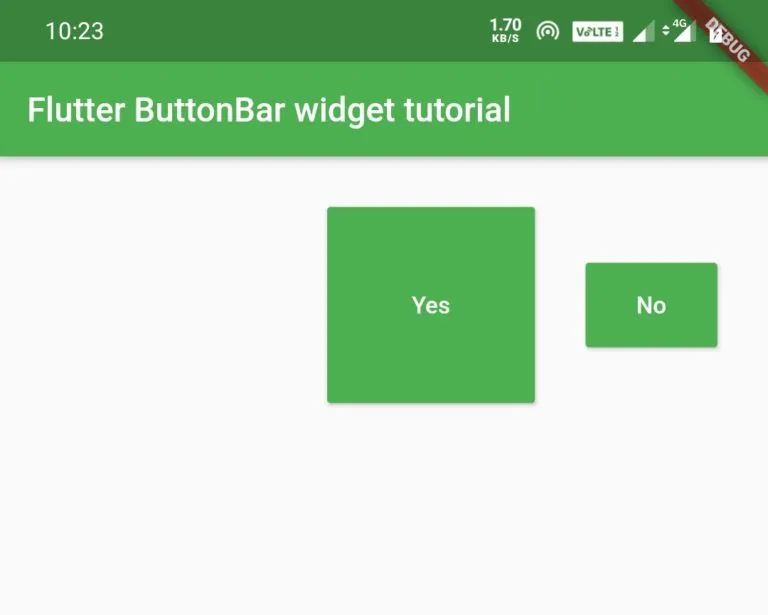
Usaremos essa propriedade para aplicar preenchimento aos botões dentro da barra de botões. Leva EdgeInsets como valor. O valor buttonPadding é aplicável a um botão dentro de uma barra de botões se esse botão não tiver um valor de preenchimento e não será aplicável se o botão tiver preenchimento definido.
ButtonBar(
buttonPadding:EdgeInsets.symmetric(horizontal: 30,vertical: 10),
buttonHeight: 50,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
padding: EdgeInsets.all(50),
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

overflowDirection
Usaremos isso para definir em quais direções os botões devem fluir se o espaço horizontal for preenchido com botões e não houver mais espaço para novos botões. Leva a classe VerticalDirection como um valor que tem duas constantes para cima e para baixo.
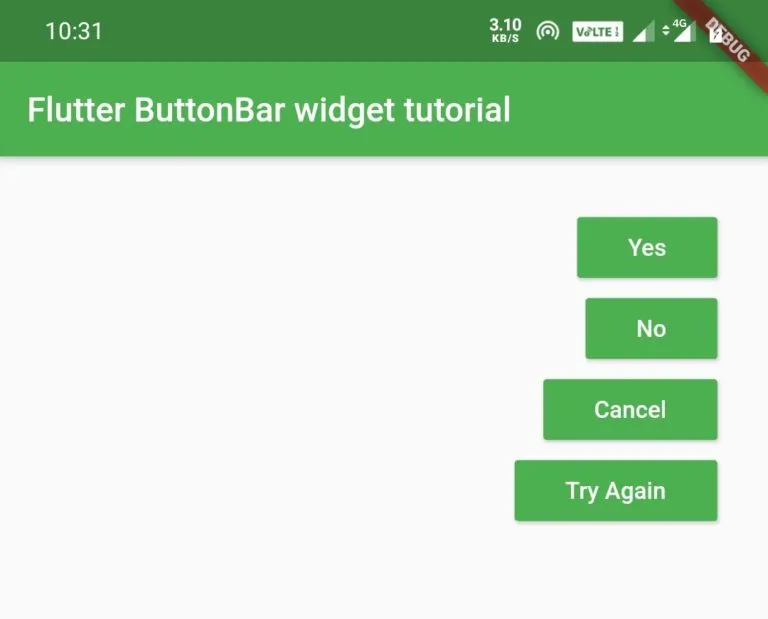
down
Alinha os botões de overflow na direção para baixo.
ButtonBar(
buttonPadding:EdgeInsets.symmetric(horizontal: 30,vertical: 10),
overflowDirection: VerticalDirection.down,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("Cancel"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("Try Again"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

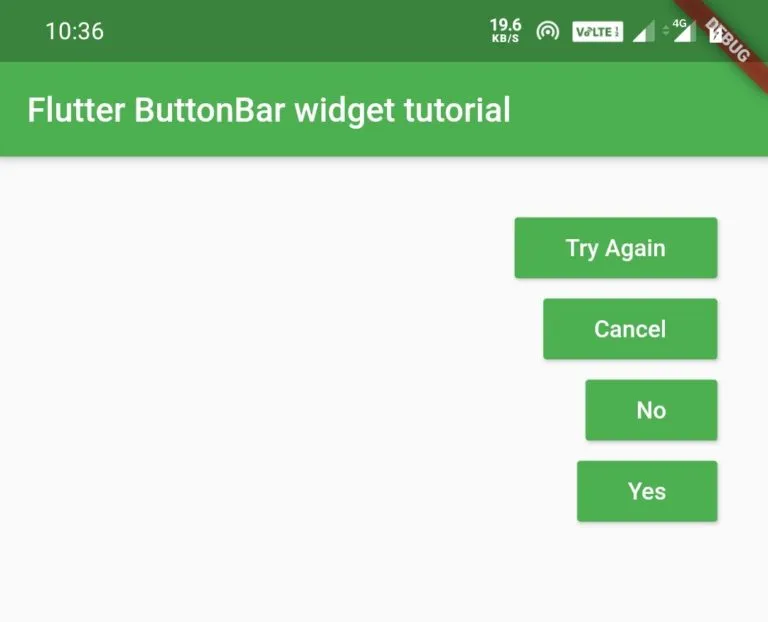
up
Alinha os botões de overflow na direção para cima.
ButtonBar(
buttonPadding:EdgeInsets.symmetric(horizontal: 30,vertical: 10),
overflowDirection: VerticalDirection.up,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("Cancel"),
//textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("Try Again"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

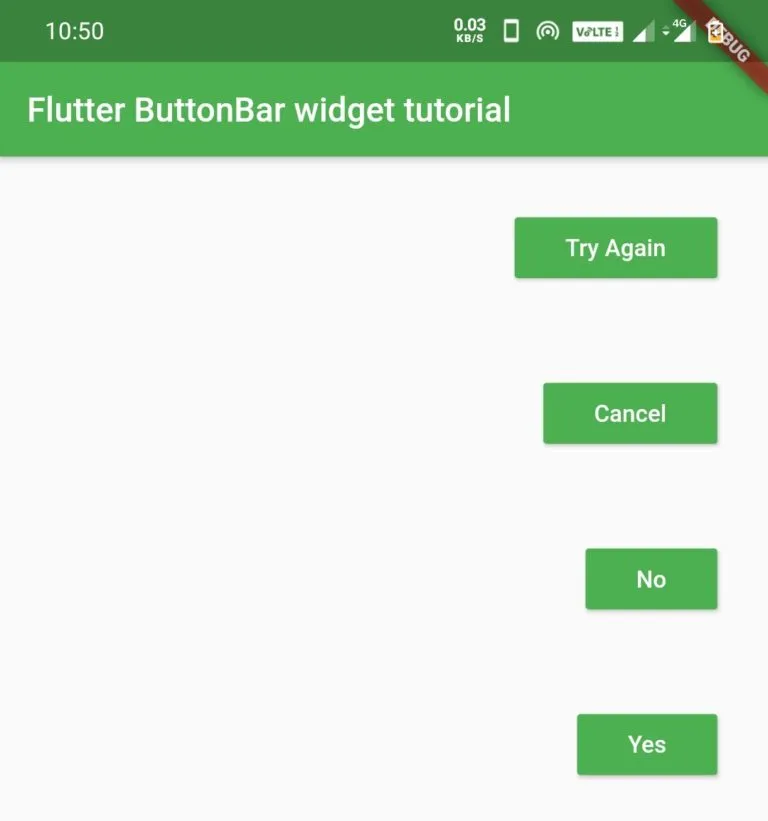
overflowButtonSpacing
Usaremos esta propriedade para definir o espaço que queremos dar entre os botões quando eles estourarem.
ButtonBar(
buttonPadding:EdgeInsets.symmetric(horizontal: 30,vertical: 10),
overflowDirection: VerticalDirection.down,
overflowButtonSpacing: 50,
children: [
RaisedButton(
child: Text("Yes"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("No"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("Cancel"),
//textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
RaisedButton(
child: Text("Try Again"),
textColor: Colors.white,
color: Colors.green,
onPressed: (){},
),
],
)Saida:

Isso é tudo sobre o exemplo da barra de botões de vibração. Vamos acompanhar algum outro tutorial legal de vibração no futuro. Tenha um ótimo dia!!
Curta e compartilhe e comente se você achou este post útil. Obrigada!!
Referência: Documentação Oficial Flutter





























