Borda do botão Adicionar-Personalizar no Flutter | Guia definitivo de 2022
Os botões são um elemento de interface do usuário essencial para qualquer aplicativo. Ele permite que os usuários executem algumas ações quando tocados. Por exemplo, fazendo a chamada da API, navegando para outra página ou simplesmente salvando o formulário. Mas depois de adicionar os botões padrão, às vezes você pode precisar adicionar ou personalizar a borda dos botões. Então, neste tutorial, veremos como adicionar e personalizar a borda do botão no Flutter.
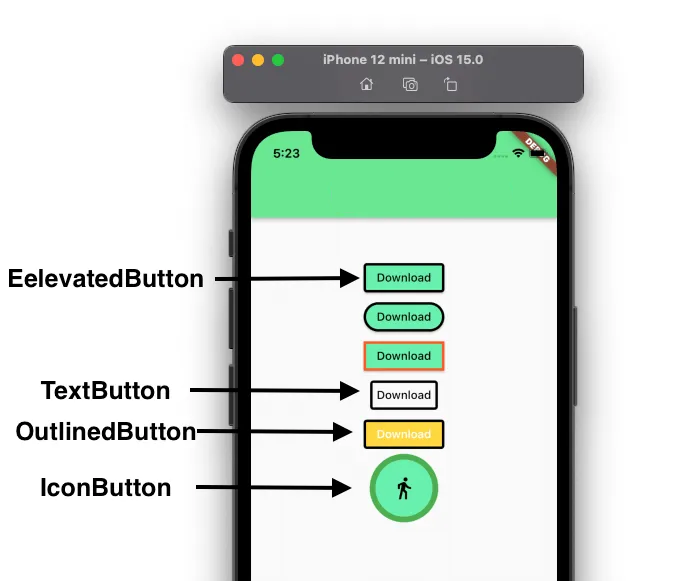
Aqui estão as diferentes versões da borda do botão:

Aqui está o que abordaremos:
- Como adicionar uma borda a um botão no Flutter
- Como adicionar raio de borda de botão ou borda arredondada
- Adicionar borda do botão apenas na parte inferior
- Alterar a cor da borda OutlinedButton
- Alterar a cor da borda do ElevatedButton
- Alterar a cor da borda do IconButton
Como adicionar uma borda a um botão no Flutter
Para adicionar uma borda a um botão no Flutter, vamos dar um exemplo de ElevatedButton. Você pode bordar definindo o parâmetro style e, em seguida, fornecer o ElevatedButton.styleFrom com o widget BorderSide.
Etapas para adicionar uma borda ao botão no Flutter:
- Localize o botão onde você deseja adicionar a borda (por exemplo, ElevatedButton).
- Dentro do botão (por exemplo, ElevatedButton), adicione o parâmetro style e atribua o construtor
[ButtonName].styleFromconst. - Dentro do
[ButtonName].styleFrom, adicione a propriedade side com o widgetBorderSide. - Dentro do widget
BorderSide, adicione a propriedadewidthe atribua o valor apropriado.
Codigo Exemplo
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom( //<-- VEJA AQUI
side: BorderSide(
width: 3.0,
),
),
child: Text('Download'),
),
TextButton(
onPressed: () {},
style: TextButton.styleFrom( //<-- VEJA AQUI
side: BorderSide(width: 3.0),
),
child: Text('Download'),
),
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom( //<-- VEJA AQUI
side: BorderSide(width: 3.0),
),
child: Text('Download'),
),Observação: você pode aplicar o mesmo estilo aos botões, como TextButton e OutlinedButton.
Saida

Como adicionar raio de borda de botão ou borda arredondada
Para adicionar um raio de borda de botão ou fazer uma borda arredondada ao redor do botão, vamos dar um exemplo de ElevatedButton. Primeiro, forneça o estilo do botão no parâmetro style e, em seguida, você pode definir o parâmetro shape com o widget RoundedRectangleBorder. Dentro do RoundedRectangleBorder você pode adicionar o parâmetro side com BorderSide(width: value) e borderRadius com BorderRadius.circular(value).
Etapas para adicionar o raio da borda do botão ou a borda arredondada:
- Localize o botão onde você deseja adicionar o raio da borda (por exemplo, ElevatedButton).
- Dentro do botão (por exemplo, ElevatedButton), adicione o parâmetro
stylee atribua o widgetButtonStyle. - Dentro do widget
ButtonStyle, adicione a propriedadeshapecomMaterialStateProperty.all. - Dentro de
MaterialStateProperty.alladicione oRoundedRectangleBordercomborderRadiuseside.
Código Exemplo
ElevatedButton(
onPressed: () {},
style: ButtonStyle(
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
side: BorderSide(width: 3, color: Colors.black),
),
),
),
child: Text('Download'),
)Nota: Da mesma forma, você também pode alterar o raio da borda de TextButton e OutlinedButton.
Saida

Adicionar borda do botão apenas na parte inferior
Atualmente, você não pode adicionar uma borda a apenas um lado dos novos botões de material, como ElevatedButton, OutlinedButton e TextButton. Verifique o status do problema aqui.
Alterar a cor da borda OutlinedButton
Para alterar a cor da borda OutlinedButton, siga as instruções aqui.
Alterar a cor da borda do ElevatedButton
Para alterar a cor da borda do ElevatedButton, siga as instruções aqui (Breve).
Alterar a cor da borda do IconButton
Para alterar a cor da borda do IconButton, siga as instruções aqui (Breve).
Conclusão
Neste tutorial, aprendemos como adicionar e personalizar uma borda de botão no Flutter com exemplos práticos; vimos pela primeira vez como adicionar uma borda, adicionar border-radius e, finalmente, aprendemos como alterar a cor da borda de diferentes botões, como OutlinedButton e ElevatedButton. Esperamos que ajude 😃.
Gostaria de conferir outros tutoriais interessantes do Flutter?