Configuração da nova plataforma Blynk IoT para ESP8266 e ESP32 | Blynk 2.0
Este artigo explica o guia passo a passo para a configuração da nova plataforma Blynk IoT para ESP8266 e ESP32 para controlar dispositivos com o aplicativo Blynk IoT.
Quais são os novos recursos da plataforma Blynk IoT?
1. Blynk.360: um portal da web para monitorar os dispositivos conectados, fazer atualizações over-the-air.
2. Uma nova abordagem para a criação de modelo de dispositivo (template).
3. Blynk.inject: um gerenciador WI-FI embutido no novo aplicativo Blynk IoT.
3. Todos os tipos de automações (Eventor com esteróides).
4. Assistentes de voz com Amazon Alexa e Google Home (estarão disponíveis em breve).
Conteudo
Crie uma conta no Blynk IoT Cloud Platform

Primeiro, você deve criar uma conta na plataforma de nuvem Blynk. Para se inscrever clique no seguinte link
https://blynk.cloud/dashboard/register
Insira seu ID de e-mail e clique em Inscrever-se. Depois disso, você receberá um e-mail de verificação de Blynk. Nesse e-mail, clique em Criar senha para definir a senha da conta da nuvem Blynk.
Criar modelo na nuvem Blynk IoT

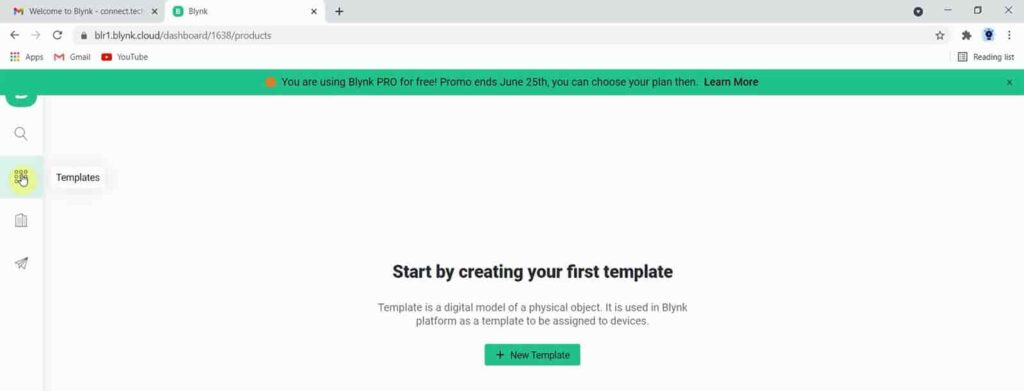
Depois de fazer login na conta Blynk IoT, primeiro você deve criar um modelo. No painel, clique em Templates no menu do lado esquerdo.
Em seguida, clique em New Template.

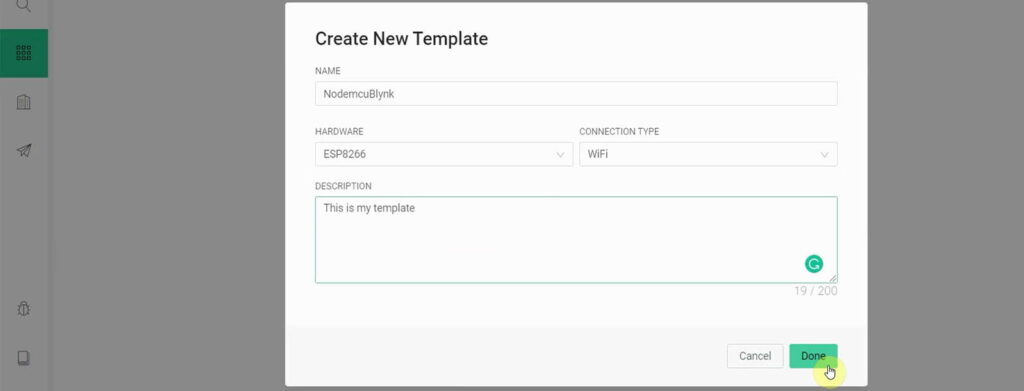
Então, você deve inserir um nome para esse modelo.
Selecione o microcontrolador ou placa que você usará no projeto no menu suspenso Hardware.
O tipo de conexão deve ser WiFi.
Você pode inserir uma pequena descrição para o modelo. Este campo é opcional.
Agora clique em Done.
Crie fluxos de dados no modelo Blynk IoT

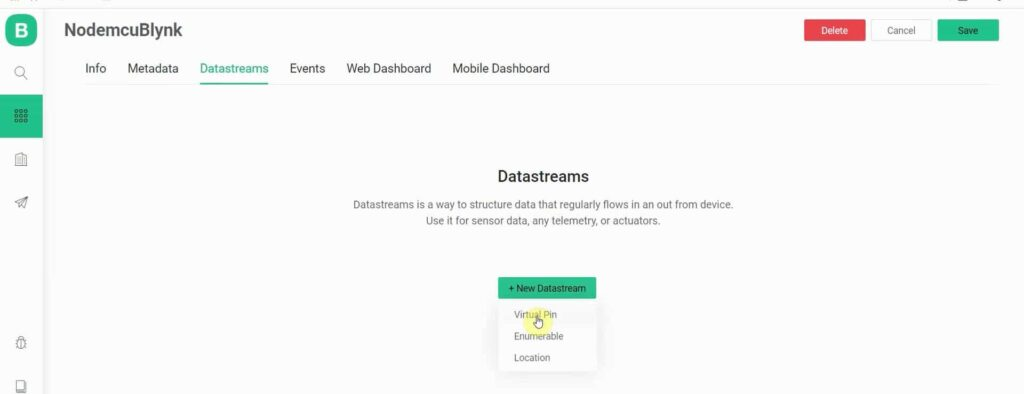
Após criar o template, vá para a aba Datastreams.
Em seguida, clique em “New Datastream” e selecione Virtual Pin.

Agora, você deve inserir um nome para este Datastream.
Selecione o Virtual Pin e o Datatype no menu suspenso de acordo com o requisito.
Aqui, controlarei um relé, portanto, selecionei Integer. Para o Temparetute, você deve selecionar o tipo de dados Double e a UNIDADE relacionada.
Você também pode definir o MAX, MIN e o default value para o fluxo de dados.
Depois disso, clique em Create.

De maneira semelhante, você pode adicionar vários Datastreams de acordo com sua necessidade. Aqui, criei 4 fluxos de dados com pino virtual V1, V2, V3 e V4 para controlar 4 relés.
Crie um painel da web no modelo Blynk IoT

Agora, vá para a guia Web Dashboard para adicionar widgets.
No painel, você pode facilmente arrastar e soltar quaisquer widgets do lado esquerdo.
Aqui, adicionei 4 widgets de switch para controlar 4 relés.
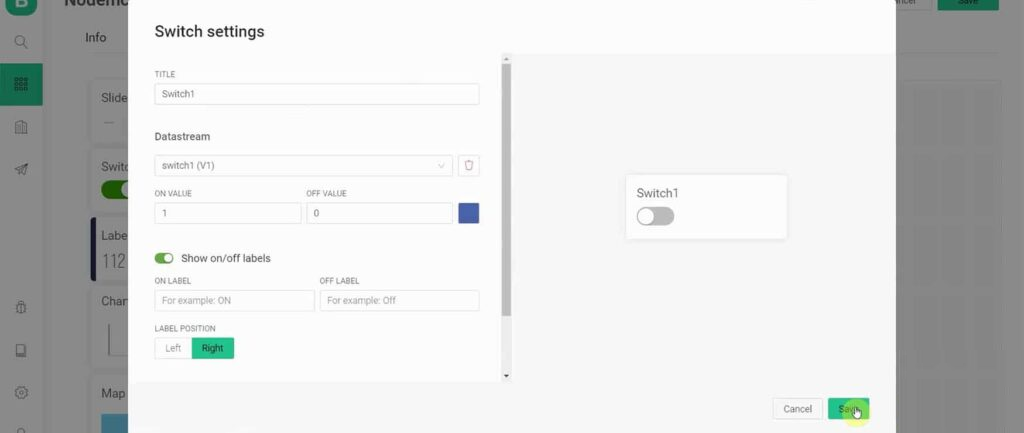
Agora, se você passar o mouse sobre o widget, encontrará um botão com um ícone de engrenagem. Clique no botão para ir para a configuração.

Agora insira um nome ou título para este widget Switch.
Em seguida, selecione um Datastream que você já criou.
Agora defina ON VALUE e OFF VALUE para o widget Switch.
Aqui eu configurei 1 para ON VALUE e 0 para OFF VALUE. Portanto, quando eu ligar a chave, ele enviará 1 para o microcontrolador conectado através do Datastream selecionado e se eu desligar a chave, o microcontrolador receberá 0.
Você pode ativar o botão de opção “Show on/off labels” (opcional).
Depois disso, clique em Save.
De forma semelhante, você pode adicionar vários widgets no Web Dashboard de acordo com sua necessidade.
Instale o aplicativo Blynk IoT para configurar o Mobile Dashboard

Etapas para instalar o aplicativo Blynk IoT
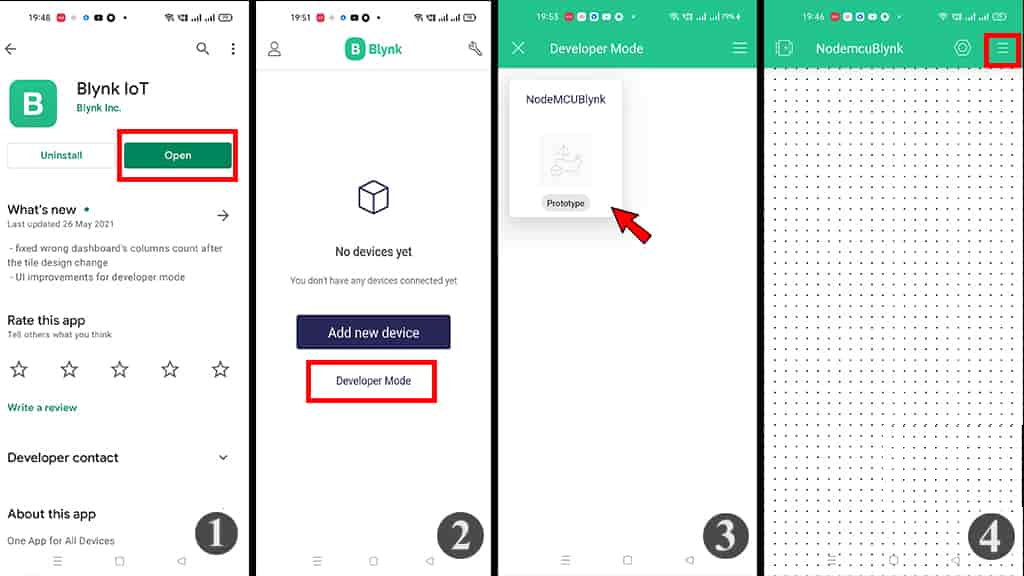
1. Instale o novo aplicativo Blynk IoT da Google Play Store ou App Store. Em seguida, faça login na plataforma Blynk IoT.
2. Toque em Developer Mode.
3. Toque no modelo que você já criou na nuvem Blynk.
4. Agora toque no ícone de 3 traços (à direita) para adicionar widgets.
Adicionar widgets no Blynk IoT Mobile Dashboard

Etapas para adicionar widgets no Blynk IoT Mobile Dashboard
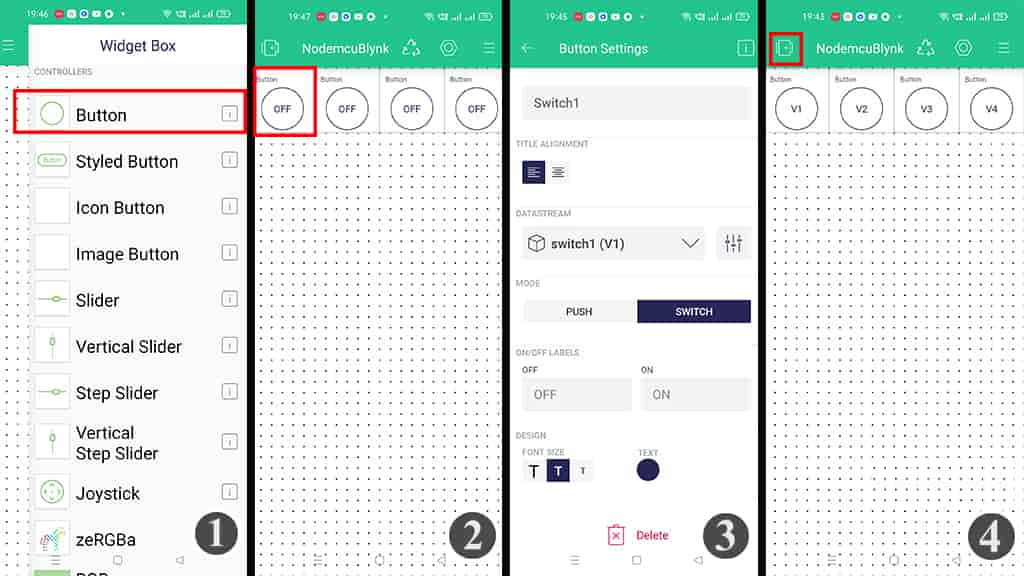
1. Toque no ícone de 3 traços para abrir a caixa do widget e selecione o widget de acordo com o requisito. Aqui eu selecionei o botão.
2. Em seguida, toque no widget para ir para as configurações.
3. Nas configurações, insira o nome, selecione o Datastream, o modo será Switch. Em seguida, saia do widget.
4. Depois de definir todos os widgets, toque no botão de saída na parte superior.
Agora, o Web dashboard e o Mobile Dashboard da plataforma Blynk IoT estão prontos. Portanto, podemos programar o microcontrolador com Arduino IDE.
Programe o ESP8266 ou ESP32 com exemplos Blynk

Como instalar a nova biblioteca Blynk para Arduino IDE?
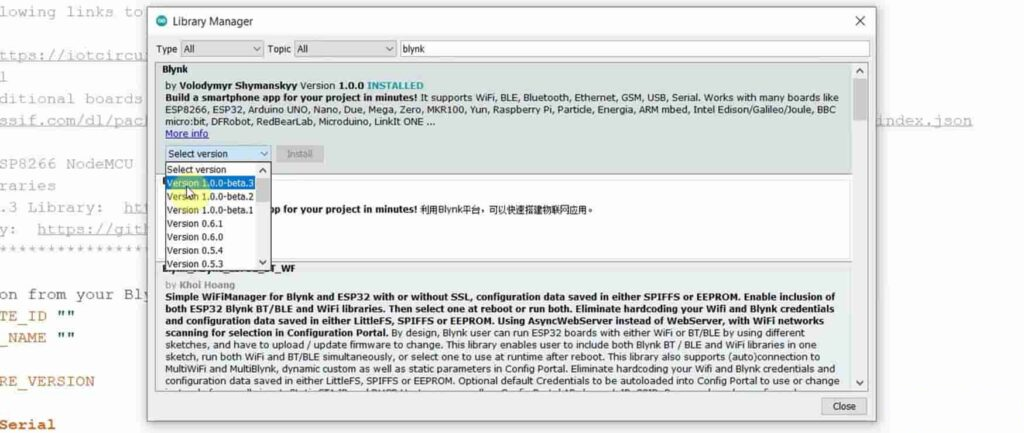
No Arduino IDE, vá para Sketch – Incluir Biblioteca – Gerenciar Bibliotecas para abrir o gerenciador de Biblioteca. Em seguida, procure Blynk na caixa de pesquisa. Em seguida, clique em Instalar para instalar a Biblioteca Blynk (versão atual 1.0.1). Depois disso, você pode acessar todo o código de exemplos Blynk Edgent para ESP8266 e ESP32 em Arquivo – Exemplos – Blynk – caminho Blynk.Edgent.
Ou você também pode visitar a página Blynk GitHub para baixar a biblioteca Blynk mais recente e instalá-la em Sketch – Incluir biblioteca – Adicionar caminho de biblioteca .ZIP no Arduino IDE.
Exemplo de Blynk para ESP8266 e ESP32

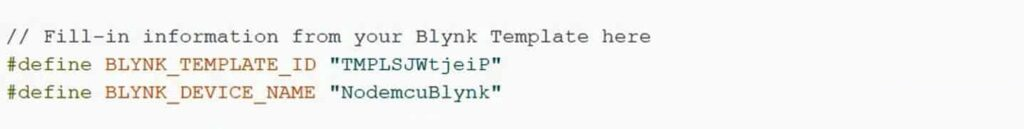
Como obter o BLYNK TEMPLATE ID e o BLYNK DEVICE NAME
Acesse sua conta Blynk IoT Cloud e selecione o modelo. No modelo, vá para a guia Informações. No lado direito, você encontrará o BLYNK_TEMPLATE_ID e o BLYNK_DEVICE_NAME para esse modelo. Clique em “Clique para copiar o código”, vá para o IDE do Arduino e cole-o no código.

Agora você pode fazer upload do código para ESP8266 ou ESP32. Você não precisa codificar as credenciais de Wi-Fi no código.
Depois de enviar o código, você deve atualizar as credenciais do Wi-Fi por meio do OTA.
Em seguida, você pode controlar o ESP8266 ou ESP32 do Blynk IoT App e Web Dashboard de qualquer lugar do mundo.
Se você enfrentar qualquer problema, pode sempre nos avisar e compartilhar seus comentários conosco.