Radar usando Arduino e sensor ultrassônico
Conteudo
Radar usando Arduino e sensor ultrassônico
Radar usando Arduino e sensor ultrassônico é um projeto muito bom no ramo eletrônico. Ele pode detectar qualquer objeto no caminho com a ajuda de um sensor ultrassônico. Sensores ultrassônicos giram sobre o servo motor e cobrem quase todas as direções em movimento rotatório. Existe um software de processamento que torna isso possível. O sensor ultrassônico é muito útil em muitos projetos eletrônicos. ele usa em medição de distância e detecção de objetos. Sistema de radar usando o sensor ultrassônico para detectar o objeto na frente do sensor. e o servo motor ajuda a cobrir a distância girando lentamente.
Neste projeto do Arduino Radar, vamos compartilhar todas as instruções e código, um circuito pelo qual você pode fazer o projeto sozinho. O radar Arduino é um projeto muito atraente e famoso em eletrônica e pode ser feito em grandes projetos. embora seja apenas para fins de aprendizagem, não podemos usar este projeto no produto também.
O que é isso?
Como mencionei no parágrafo acima, o projeto do detector de radar Arduino é popular hoje em dia e agora vamos entender o que realmente é. É como um mini-radar que reconhece o objeto no caminho e cria uma área afetada vermelha perto do objeto. então, isso é chamado de radar e funciona na frequência ultrassônica. consiste em sensor ultrassônico montado sobre o servo motor e conectado a um software que mostra o resultado na tela do computador. a interface deste software é praticamente a mesma da interface do Radar.
Como funciona o Radar usando o Arduino?
O sensor ultrassônico gira com o servo motor e transmitiu as ondas ultrassônicas durante esse tempo. e o tempo todo uma interface gráfica feita no software de simulação. e se algum objeto ficar sob o alcance do sensor ultrassônico, ele começará a detectar o objeto. nesse momento, a interface do gráfico dentro do software torna-se vermelha na área do objeto. O sensor ultrassônico funciona como um detector de objetos neste projeto. Radar com sensor ultrassônico funciona em software e faz a reação de acordo com as ondas recebidas.
Sensores ultrassônicos têm dois terminais, um é um transmissor e outro é o receptor. o terminal do transmissor é conhecido como Trigger e o terminal do receptor é conhecido como eco. O Arduino continuamente dá um comando para o servo motor girar. e o transmissor transmite o sinal paralelamente da mesma forma que o software também faz o gráfico. O sensor ultrassônico deu um sinal diferente para o Arduino se alguma coisa aparecer no caminho. então, o Arduino notifica o software da região afetada. o projeto depende do funcionamento do sensor ultrassônico. Radar usando Arduino, sensor ultrassônico e conteúdo do servo motor sem outros componentes principais. também forneceremos o link do processing software abaixo.
Componentes necessários:
- Arduino Uno
- Servo motor
- Processing Software
- ProtoBoard
- Fios de Jumper
- Cabo de Arduino
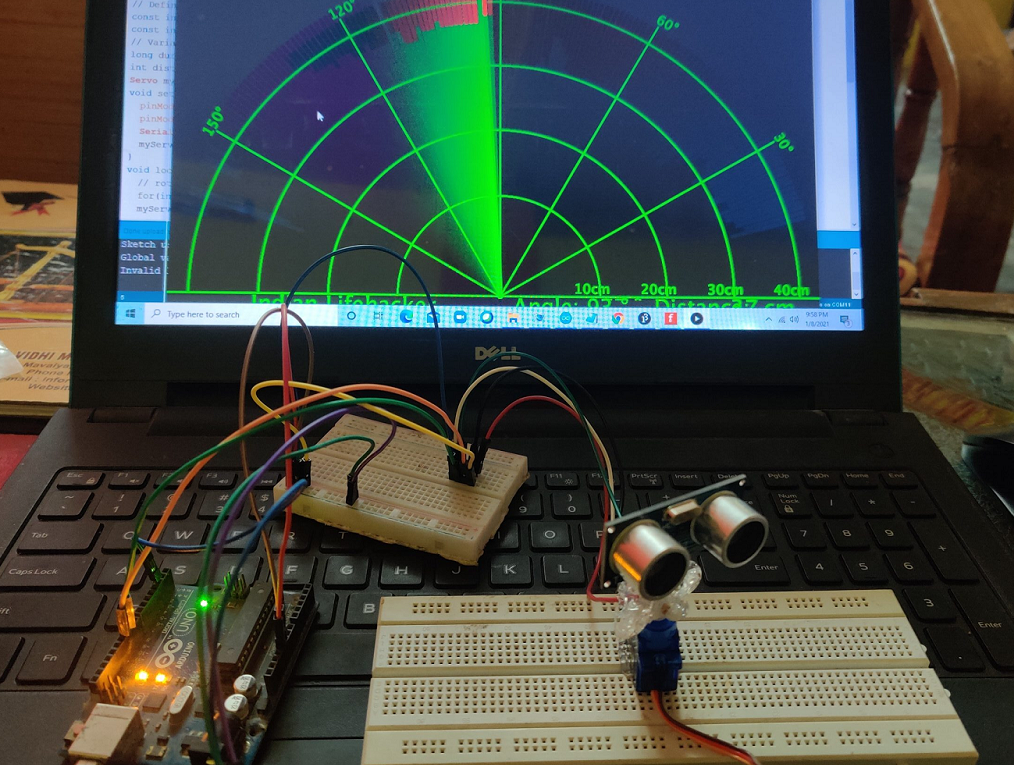
Diagrama de circuito do Arduino Radar

Código Arduino para radar ultrassônico
//Inclui a biblioteca Servo
#include <Servo.h>.
//Define os pinos Tirg e Eco do sensor ultrassônico
const int trigPin = 10;
const int echoPin = 9;
//Variáveis de duração e distância
long duration;
int distance;
Servo myServo; //Cria um objeto servo para controlar o servo motor
void setup() {
pinMode(trigPin, OUTPUT); //Define o trigPin como uma saída
pinMode(echoPin, INPUT); //Define o echoPin como uma entrada
Serial.begin(9600);
myServo.attach(3); //Define em qual pino está o servo motor conectado
}
void loop() {
// gira o servo motor de 15 a 165 graus
for(int i=15;i<=165;i++){
myServo.write(i);
delay(30);
distance = calculateDistance();//Chama uma função para calcular a distância medida pelo sensor ultrassônico para cada grau
Serial.print(i); //Envia o grau atual para a porta serial
Serial.print(","); //Envia o caractere de adição próximo ao valor anterior necessário posteriormente no IDE de processamento para indexação
Serial.print(distance); //Envia o valor da distância para a porta serial
Serial.print("."); //Envia o caractere de adição próximo ao valor anterior necessário posteriormente no IDE de processamento para indexação
}
//Repete as linhas anteriores de 165 a 15 graus
for(int i=165;i>15;i--){
myServo.write(i);
delay(30);
distance = calculateDistance();
Serial.print(i);
Serial.print(",");
Serial.print(distance);
Serial.print(".");
}
}
//Função para calcular a distância medida pelo sensor ultrassônico
int calculateDistance() {
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
//Define o trigPin no estado HIGH por 10 micro segundos
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH); //Lê o echoPin, retorna o tempo de viagem da onda sonora em microssegundos
distance= duration*0.034/2;
return distance;
}Agora você tem que baixar um software de processamento do link fornecido (baixar software)
Aqui, estamos compartilhando o código de processamento que você deve enviar para o software.
nota: Você precisa mencionar a porta no código do software de processamento fornecido a seguir. em qual porta seu Arduino se conectou, você precisa mencionar a mesma porta.
Código Processing software
import processing.serial.*; // importa biblioteca para comunicação serial
import java.awt.event.KeyEvent; // importa biblioteca para ler os dados da porta serial
import java.io.IOException;
Serial myPort; // define o Serial do Objeto
// define variáveis
String angle="";
String distance="";
String data="";
String noObject;
float pixsDistance;
int iAngle, iDistance;
int index1=0;
int index2=0;
PFont orcFont;
void setup() {
size (1200, 700); // ***ALTERE ISSO PARA SUA RESOLUÇÃO DE TELA***
smooth();
myPort = new Serial(this,"COM11", 9600); // inicia a comunicação serial
myPort.bufferUntil('.'); // lê os dados da porta serial até o caractere '.'. Na verdade, lê-se assim: ângulo, distância.
}
void draw() {
fill(98,245,31);
// simulando borrão de movimento e desvanecimento lento da linha em movimento
noStroke();
fill(0,4);
rect(0, 0, width, height-height*0.065);
fill(98,245,31); // color verde
// chama as funções para desenhar o radar
drawRadar();
drawLine();
drawObject();
drawText();
}
void serialEvent (Serial myPort) { // começa a ler os dados da porta serial
// lê os dados da porta serial até o caractere '.' e o coloca na variável String "data".
data = myPort.readStringUntil('.');
data = data.substring(0,data.length()-1);
index1 = data.indexOf(","); // encontre o caractere ',' e o coloque na variável "índice1"
angle= data.substring(0, index1); // leia os dados da posição "0" para a posição da variável index1 ou esse é o valor do ângulo que a placa Arduino enviou para a porta serial
distance= data.substring(index1+1, data.length()); // leia os dados da posição "índice1" até o final dos dados por esse valor da distância
// converte as variáveis String em Inteiro
iAngle = int(angle);
iDistance = int(distance);
}
void drawRadar() {
pushMatrix();
translate(width/2,height-height*0.074); // move as coordenadas iniciais para o novo local
noFill();
strokeWeight(2);
stroke(98,245,31);
// desenha as linhas do arco
arc(0,0,(width-width*0.0625),(width-width*0.0625),PI,TWO_PI);
arc(0,0,(width-width*0.27),(width-width*0.27),PI,TWO_PI);
arc(0,0,(width-width*0.479),(width-width*0.479),PI,TWO_PI);
arc(0,0,(width-width*0.687),(width-width*0.687),PI,TWO_PI);
// desenha as linhas do ângulo
line(-width/2,0,width/2,0);
line(0,0,(-width/2)*cos(radians(30)),(-width/2)*sin(radians(30)));
line(0,0,(-width/2)*cos(radians(60)),(-width/2)*sin(radians(60)));
line(0,0,(-width/2)*cos(radians(90)),(-width/2)*sin(radians(90)));
line(0,0,(-width/2)*cos(radians(120)),(-width/2)*sin(radians(120)));
line(0,0,(-width/2)*cos(radians(150)),(-width/2)*sin(radians(150)));
line((-width/2)*cos(radians(30)),0,width/2,0);
popMatrix();
}
void drawObject() {
pushMatrix();
translate(width/2,height-height*0.074); // move as coordenadas iniciais para o novo local
strokeWeight(9);
stroke(255,10,10); // color vermelha
pixsDistance = iDistance*((height-height*0.1666)*0.025); // cobre a distância do sensor de cm a pixels
// limitando o intervalo a 40 cms
if(iDistance<40){
// desenha o objeto de acordo com o ângulo e a distância
line(pixsDistance*cos(radians(iAngle)),-pixsDistance*sin(radians(iAngle)),(width-width*0.505)*cos(radians(iAngle)),-(width-width*0.505)*sin(radians(iAngle)));
}
popMatrix();
}
void drawLine() {
pushMatrix();
strokeWeight(9);
stroke(30,250,60);
translate(width/2,height-height*0.074); // move as coordenadas iniciais para o novo local
line(0,0,(height-height*0.12)*cos(radians(iAngle)),-(height-height*0.12)*sin(radians(iAngle)));// desenha a linha de acordo com o ângulo
popMatrix();
}
void drawText() { // desenha os textos na tela
pushMatrix();
if(iDistance>40) {
noObject = "Fora de alcance";
} else {
noObject = "Na faixa";
}
fill(0,0,0);
noStroke();
rect(0, height-height*0.0648, width, height);
fill(98,245,31);
textSize(25);
text("10cm",width-width*0.3854,height-height*0.0833);
text("20cm",width-width*0.281,height-height*0.0833);
text("30cm",width-width*0.177,height-height*0.0833);
text("40cm",width-width*0.0729,height-height*0.0833);
textSize(40);
text("CapSistema ", width-width*0.875, height-height*0.0277);
text("Ângulo: " + iAngle +" °", width-width*0.48, height-height*0.0277);
text("Distância: ", width-width*0.26, height-height*0.0277);
if(iDistance<40) {
text(" " + iDistance +" cm", width-width*0.225, height-height*0.0277);
}
textSize(25);
fill(98,245,60);
translate((width-width*0.4994)+width/2*cos(radians(30)),(height-height*0.0907)-width/2*sin(radians(30)));
rotate(-radians(-60));
text("30°",0,0);
resetMatrix();
translate((width-width*0.503)+width/2*cos(radians(60)),(height-height*0.0888)-width/2*sin(radians(60)));
rotate(-radians(-30));
text("60°",0,0);
resetMatrix();
translate((width-width*0.507)+width/2*cos(radians(90)),(height-height*0.0833)-width/2*sin(radians(90)));
rotate(radians(0));
text("90°",0,0);
resetMatrix();
translate(width-width*0.513+width/2*cos(radians(120)),(height-height*0.07129)-width/2*sin(radians(120)));
rotate(radians(-30));
text("120°",0,0);
resetMatrix();
translate((width-width*0.5104)+width/2*cos(radians(150)),(height-height*0.0574)-width/2*sin(radians(150)));
rotate(radians(-60));
text("150°",0,0);
popMatrix();
}
Tudo de bom para o projeto. se você ficou em algum lugar, pode perguntar em um comentário.