Arduino para desenvolvedores da Web
Eu sabia um pouco sobre engenharia elétrica ou circuitos elétricos, apenas até que vi uma página da web programada no microchip ESP8266. Desde então, um novo reino foi aberto para mim, o Arduino e o reino de hardware de código aberto. Mas, para me ater ao desenvolvimento da web, não vou me aprofundar nisso e focar apenas no aspecto da web que mais chamou minha atenção.
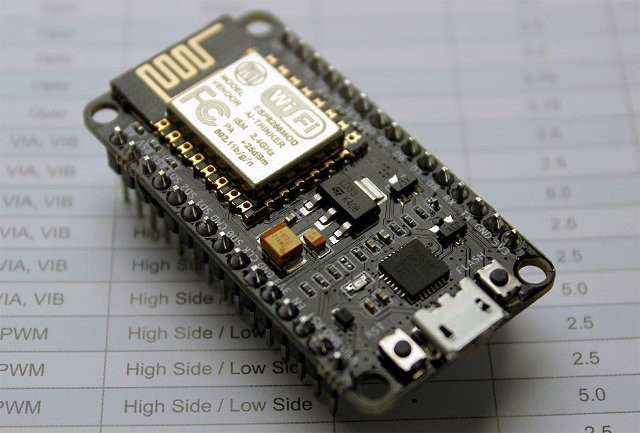
O ESP8266 é um microchip com WiFi e recursos completos de TCP/IP. É fabricado por uma empresa chamada Espressif de Xangai. Ele não é afiliado à empresa Arduino, que por si só é uma entidade separada, mas o ESP8266 pode ser adicionado à placa do microcontrolador do Arduino para fornecer capacidade WiFi que não existe fora da caixa. Embora a empresa Arduino tenha seu próprio WiFi Shield, o ESP8266 é uma alternativa mais barata e está disponível como um módulo de placa de desenvolvimento separado. Também é mais popular entre os amadores, portanto, tem mais popularidade e mais apoio na comunidade.
Visão geral
Na seção a seguir, estarei usando o IDE do Arduino para programar um servidor da web na placa ESP8266 NodeMCU. Não será um tutorial detalhado e eu encorajo você a pesquisar mais conteúdo introdutório online se quiser se aprofundar nos detalhes. O único objetivo deste artigo é incentivar os desenvolvedores da web a conhecer o ecossistema Arduino e como eles podem se beneficiar dele como desenvolvedores da web.

Mencionei a programação de um servidor da web até agora, mas que tipo de página da web irei servir nele? Bem, é uma página da web de monitoramento de temperatura e umidade com a ajuda do DHT11, um sensor digital básico de temperatura e umidade de baixo custo. A página da web pode ser acessada por qualquer dispositivo que tenha um navegador e esteja na rede local.

Começando
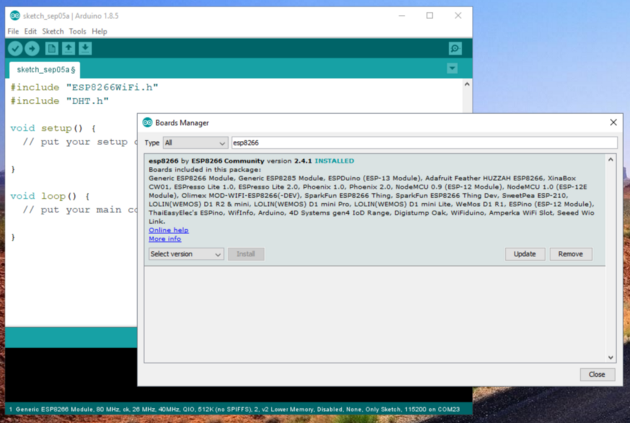
- Primeiro, no IDE do Arduino, precisamos instalar a biblioteca da placa ESP8266

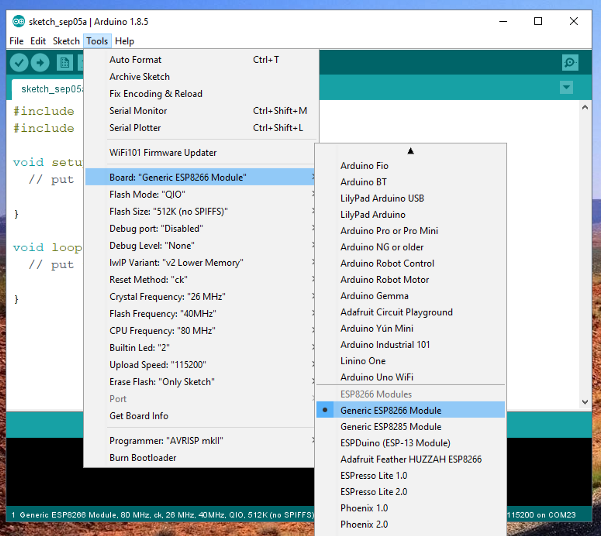
2. Selecione a placa ESP8266 da lista

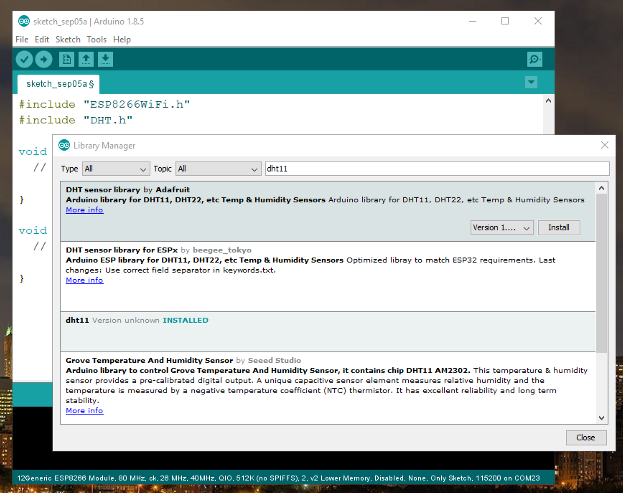
3. Instale a biblioteca de sensores DHT11. Parece que pacotes npm, não é? 😊

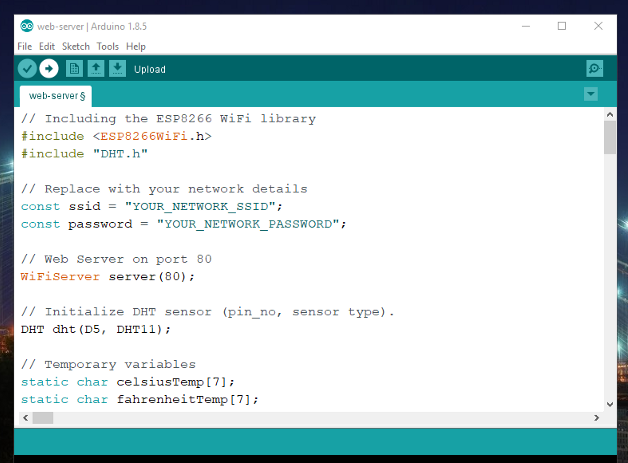
4. Incluímos as dependências ESP8266 e DHT11 no topo do sketch do arduino
#include "ESP8266WiFi.h"> #include "DHT.h"
5. É assim que inicializamos o sensor e definimos seu tipo e número de pino
DHT dht(D5, DHT11); dht.begin();
6. É assim que definimos nossas credenciais de rede e nos conectamos via WiFi
const ssid = "YOUR_NETWORK_SSID"; const password = "YOUR_NETWORK_PASSWORD"; WiFi.begin(ssid, password);
7. É assim que inicializamos o servidor web e o executamos na porta 80
WiFiServer server(80); server.begin();
8. É assim que exibimos o endereço IP local do ESP8266 no monitor serial
Serial.println(WiFi.localIP());
9. Lemos os dados do sensor e os armazenamos em variáveis declaradas do tipo float
float hum = dht.readHumidity(); float temp = dht.readTemperature();
10. Esperamos que um cliente se conecte ao ESP8266
WiFiClient client = server.available();
if (client) {
// veiculando a página da web (Etapa 11)
}
11. Criar a página da web e exibi-la ao cliente
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println();
// sua página da web real que exibe temperatura e umidade
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<--! YOUR_WEBPAGE_HTML_HEADER_GOES_HERE -->");
client.println("<body><span>Temperatura: ");
client.println(celsiusTemp);
client.println("°C</span>");
client.println("<span>Umidade: ");
client.println(humidityTemp);
client.println("%</span>");
client.println("</body></html>");⚠️ Na linha 8, injetamos as tags de cabeçalho html de nossa página da web e incluímos todos os ativos embutidos. Achei esta ferramenta que pode ser muito útil!
12. Compilamos e carregamos o código
Para o código completo:
https://github.com/amiroffme/esp8266-dht11-webserver
O resultado
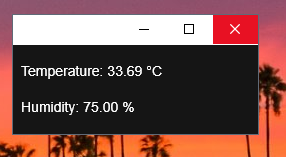
Se o código foi compilado e carregado com sucesso, o ESP8266 agora deve estar conectado à rede local e ter seu próprio endereço IP (Etapa 8)

E só para ficar mais interessante, transformei essa página da web em uma extensão do Google Chrome que pode ser incorporada à minha área de trabalho:

Conclusão
Neste artigo, mostrei como usar um ESP8266 com um Sensor DHT11 no ide Arduino. Espero que você tenha achado útil e informativo. Se sim, compartilhe com um amigo que também gosta de eletrônica e de fazer coisas!
Eu adoraria saber quais projetos você planeja construir (ou já construiu) com esse ESP8266 e o Sensor DHT11. Se você tiver alguma dúvida, sugestão ou se achar que falta algo neste tutorial, por favor, deixe um comentário abaixo.