Criar um menu de navegação inferior no Android Studio
Neste tutorial, veremos como criar um menu de navegação inferior personalizado no Android Studio e no Kotlin.
Primeiro, você deve adicionar a dependência da biblioteca de design no arquivo Gradle do seu aplicativo
implementation 'com.android.support:design:28.0.0'
Agora vamos criar nosso arquivo layout_main.xml, adicionamos BottomNavigationView e um layout de quadro onde exibiremos nossos fragmentos.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/BottomNavMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_margin="12dp"
android:elevation="2dp"
app:menu="@menu/bottom_menu"
android:background="@drawable/bottomnav_bg"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Agora, crie um novo arquivo de recurso extraível para criar a forma do menu de navegação, que será chamado bottomnav_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle">
<solid android:color="#fff"/>
<corners android:radius="80dp"/>
</shape>
Agora vamos criar o menu, vá para a pasta res, clique com o botão direito do mouse e selecione novo> pasta de recursos e escolha menu> crie o arquivo de menu e adicione este código
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:title="Home"
android:icon="@drawable/ic_action_home"
/>
<item
android:id="@+id/favorite"
android:title="Favorite"
android:icon="@drawable/ic_action_fav"
/>
<item
android:id="@+id/profile"
android:title="Profile"
android:icon="@drawable/ic_action_profile"
/>
<item
android:id="@+id/settings"
android:title="Settings"
android:icon="@drawable/ic_action_settings"
/>
</menu>
Agora precisaremos criar os fragmentos, para este tutorial eu fiz quatro fragmentos e cada um contém algumas informações.
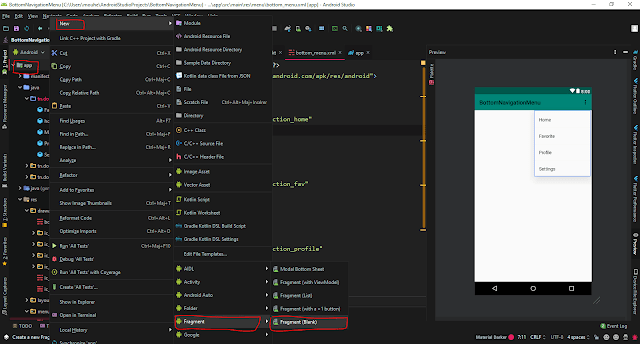
Para criar um fragmento no android studio
Clique com o botão direito do mouse na pasta do aplicativo> novo> fragmento> fragmento em branco
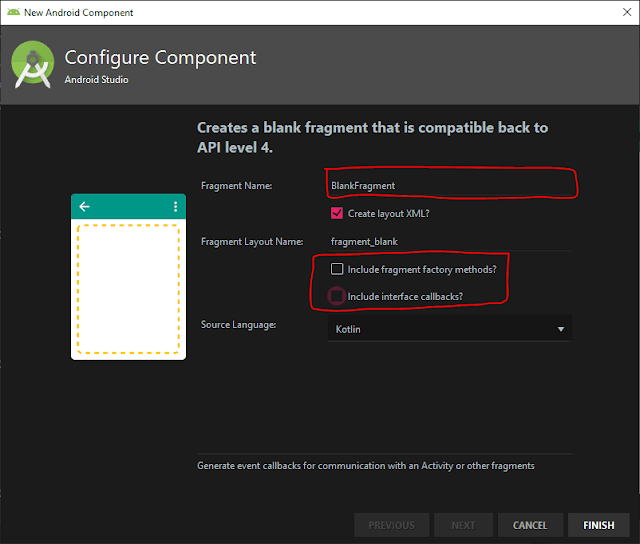
uma janela irá aparecer e adicionar o nome do fragmento como abaixo


Crie quatro fragmentos e adicione seu design personalizado. Depois, você pode passar para o MainActivity.kt e adicione este código
package br.com.capsistema.bottomnavigationmenu
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.FrameLayout
import androidx.fragment.app.FragmentTransaction
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
//Create our four fragments object
lateinit var homeFragment: homeFragment
lateinit var profileFragment: ProfileFragment
lateinit var favFragment: FavFragment
lateinit var settingsFragment: SettingsFragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//agora vamos criar nossas variáveis framelayout e bottomnav
var bottomnav = findViewById<BottomNavigationView>(R.id.BottomNavMenu)
var frame = findViewById<FrameLayout>(R.id.frameLayout)
//Agora vamos ao fragmento padrão
homeFragment = homeFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,homeFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
//Agora precisaremos criar nossas diferentes fragens
//Agora vamos adicionar o menu evenet listener
bottomnav.setOnNavigationItemSelectedListener { item ->
//selecionaremos cada item do menu e adicionaremos um evento quando ele for selecionado
when(item.itemId){
R.id.home -> {
homeFragment = homeFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,homeFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
R.id.favorite -> {
favFragment = FavFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,favFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
R.id.profile -> {
profileFragment = ProfileFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,profileFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
R.id.settings -> {
settingsFragment = SettingsFragment()
supportFragmentManager
.beginTransaction()
.replace(R.id.frameLayout,settingsFragment)
.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN)
.commit()
}
}
true
}
//Agora vamos executar nosso aplicativo
}
}
E é isso, agora você sabe como criar um menu de navegação inferior personalizado do Android





























