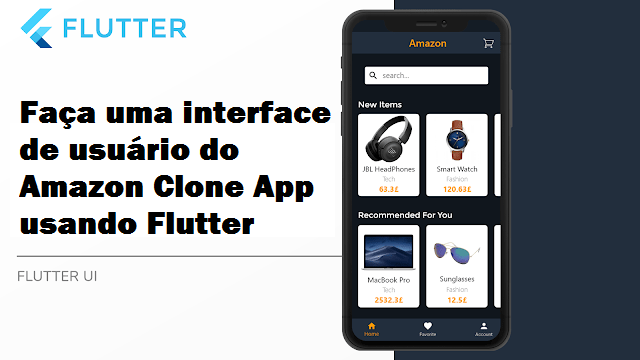
Faça uma interface de usuário do Amazon Clone App usando Flutter
Tempo de leitura: 3 minutes
Neste tutorial, vou mostrar como fazer esta interface de usuário simples, mas bonita, do Amazon Clone App. Claro, não vamos construir um aplicativo completo com serviço de back-end, método de pagamento e todas essas coisas. vamos nos concentrar apenas na IU. veremos como criar uma visualização de rolagem, como fazer uma barra de navegação inferior e como criar um widget customizado usando flutter.
Código fonte:
import 'dart:async';
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: AmazonApp(),
));
}
class AmazonApp extends StatefulWidget {
@override
_AmazonAppState createState() => _AmazonAppState();
}
class _AmazonAppState extends State<AmazonApp> {
// Aqui, vou criar um widget personalizado para a caixa de itens
Widget Items(String name, String category, String imgUrl, String price) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: InkWell(
// este widget tornará seu contêiner clicável
onTap: () {},
child: Container(
width: 180.0,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8.0),
),
child: Column(
children: [
Image(
image: NetworkImage(imgUrl),
width: 170.0,
height: 160.0,
alignment: Alignment.center,
),
Text(
name,
style: TextStyle(fontSize: 22.0),
),
Text(
category,
style: TextStyle(
fontSize: 18.0,
color: Colors.grey,
),
),
Text(
"$price£",
style: TextStyle(
fontSize: 22.0,
color: Color(
0xFFFF9900,
)),
),
],
),
),
),
);
}
// Agora vou importar uma lista de imagens que coletei do site Unsplash e amazon
// você pode escolher a imagem que deseja e adicioná-la à lista
List<String> ImgUrl = [
"https://in.jbl.com/on/demandware.static/-/Sites-masterCatalog_Harman/default/dw4a6e76c7/C150SI-black1-hero-1605x1605px.png",
"https://purepng.com/public/uploads/large/samsung-galaxy-s10-prism-front-6bx.png",
"https://www.mypinnacleview.com/wp-content/uploads/2017/07/macbook-pro-png.png",
"https://static.bhphoto.com/images/images2500x2500/1574693242_1297189.jpg",
"https://images-na.ssl-images-amazon.com/images/I/61fTX5TjAEL._UX569_.jpg",
"https://images-eu.ssl-images-amazon.com/images/G/31/img17/PC/sprocket/Tile-2-1._SS200_.jpg",
"https://images-eu.ssl-images-amazon.com/images/I/51JKnkxCl7L._AC_SX184_.jpg",
"https://images-na.ssl-images-amazon.com/images/I/710tUwxHq7L._UL1500_.jpg",
"https://images-na.ssl-images-amazon.com/images/I/61LQQSc9fZL._UL1440_.jpg",
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xFF10161D),
appBar: AppBar(
backgroundColor: Color(0xFF222e3D),
title: Text(
"Amazon",
style: TextStyle(
color: Color(0xFFFF9900),
),
),
centerTitle: true,
actions: [
FlatButton(
onssed: () {},
child: Icon(
Icons.shopping_cart,
color: Colors.white,
),
)
],
),
body: SingleChildScrollView(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: EdgeInsets.symmetric(horizontal: 38, vertical: 20.0),
child: TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(20.0),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(4.0),
borderSide: BorderSide(color: Colors.transparent),
),
prefixIcon: Icon(
Icons.search,
color: Colors.black,
),
hintText: "Search...",
fillColor: Colors.white,
filled: true,
),
),
),
Padding(
padding: const EdgeInsets.all(10.0),
child: Text(
"New Items",
style: TextStyle(
color: Colors.white,
fontSize: 28.0,
),
),
),
//Now we will add the items list
Container(
width: double
.infinity, // esta linha fará com que o contêiner ocupe toda a largura do dispositivo
height:
270.0, // quando você quiser criar uma lista, você deve precisar a altura e largura de seu contêiner
child: ListView(
scrollDirection: Axis
.horizontal, // isso fará com que a lista role horizontalmente
children: [
//now let's add an item to test
Items("JBL headphones", "Audio", ImgUrl[0], "63.3"),
Items("Sumsung", "Smartphones", ImgUrl[1], "633.3"),
Items("MacBook pro", "Tech", ImgUrl[2], "1200.56"),
Items("Blue yeti", "Audio", ImgUrl[3], "123.3"),
//Observe que esta é a IU do aplicativo, mas você pode implementar facilmente um serviço de back-end por meio de uma API REST
],
),
),
// para a segunda parte do aplicativo é o mesmo princípio, então vamos apenas copiar os primeiros elementos
// Vamos adicionar um pouco de espaço
SizedBox(
height: 20.0,
),
Padding(
padding: const EdgeInsets.all(10.0),
child: Text(
"Recomendado para você",
style: TextStyle(
color: Colors.white,
fontSize: 28.0,
),
),
),
Container(
width: double
.infinity, // esta linha fará com que o recipiente ocupe toda a largura do dispositivo
height:
270.0, // quando você quiser criar uma lista, você deve precisar a altura e largura de seu contêiner
child: ListView(
scrollDirection: Axis
.horizontal, // isso fará com que a lista role horizontalmente
children: [
//agora vamos adicionar um item para testar
Items("Jacket", "Fashion", ImgUrl[4], "63.3"),
Items("IMac Pro", "Tech", ImgUrl[5], "6353.63"),
Items("Books", "Books", ImgUrl[6], "12.56"),
Items("Sunglasses", "Fashion", ImgUrl[7], "6.3"),
Items("Watch", "Fashion", ImgUrl[8], "600.9"),
//Observe que esta é a IU do aplicativo, mas você pode implementar facilmente um serviço de back-end por meio de uma API REST
],
),
),
],
),
),
),
//Agora vou adicionar uma barra de navegação inferior
bottomNavigationBar: BottomNavigationBar(
backgroundColor: Color(0xFF10161d),
selectedItemColor: Color(0xFFFF9900),
unselectedItemColor: Colors.white,
items: [
//você deve ter pelo menos 2 itens com o ícone e título ou você terá um erro
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text("Home"),
),
BottomNavigationBarItem(
icon: Icon(Icons.favorite),
title: Text("Favorite"),
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
title: Text("Account"),
),
],
//é isso para a interface do usuário, obrigado por assistir, se você quiser ver um tutorial completo
//sobre como construir um aplicativo de compras totalmente funcional, basta colocá-lo no comentário
//Não se esqueça de se inscrever;) <3
),
);
}
}