Widget Backdrop Filter em Flutter
Às vezes, você precisa aplicar um impacto desfocado em seu aplicativo. Como você pode causar tanto impacto se estiver usando o Flutter? Um widget chamado BackdropFilter é apropriado por esse motivo. BackdropFilter é um widget que aplica um filtro à substância pintada atual e depois pinta seu widget filho. O Flutter aplicará o filtro a todos os espaços dentro do clipe do widget pai. Isso significa que, se não houver clipe, o filtro será aplicado a toda a tela.
Neste artigo, exploraremos o Widget de filtro de pano de fundo no Flutter. Veremos como implementar um programa de demonstração do widget de filtro de pano de fundo e mostraremos como usar esse widget para criar um efeito de desfoque em seus aplicativos flutter.
Conteudo
Widget Backdrop Filter:
O widget Flutter Backdrop Filter está sendo usado para criar efeitos de desfoque em imagens, contêineres e todos os widgets. O widget Filtro de pano de fundo é utilizado com uma mistura da classe ImageFilter. Ele aplica um filtro no widget atual e causa o impacto do desfoque abaixo do widget atual. Tanto quanto todos sabem, temos um widget de imagem, então colocamos o widget de imagem primeiro nesse ponto, colocamos o widget Filtro de pano de fundo como seu filho.
Para obter mais informações sobre o Widget de filtro de pano de fundo, assista a este vídeo por Flutter:
O vídeo de demonstração abaixo mostra como criar um efeito de desfoque em uma vibração. Ele mostra como o efeito de desfoque funcionará usando o widget BackdropFilter em seus aplicativos de vibração. Ele mostra três botões na tela central. Quando o usuário toca nesses botões, ele mostra o efeito de desfoque. Todos os três botões trabalham diferentes efeitos de desfoque. Ele será exibido no seu dispositivo.
Módulo de Demonstração:

Propriedades:
A lista de propriedades de backdrop filter você pode passar para o construtor.
Key key: A chave do widget, usada para controlar se deve ser substituída.Filtro ImageFilter*: O filtro de imagem a ser aplicado ao conteúdo pintado existente antes de pintar o filho.Widget child: O widget abaixo deste widget na árvore.
Implementação:
Etapa 1: Adicionar os recursos
Adicione recursos ao arquivo pubspec — yaml.
assets: - assets/
Etapa 2: Execute os pacotes flutter no diretório raiz do seu aplicativo.
Como implementar o código no arquivo dart:
Você precisa implementá-lo em seu código, respectivamente:
Crie um novo arquivo dart chamado home_page_screen.dart dentro da pasta lib.
Faremos três botões nesta tela da página inicial, e cada botão mostrará Backdrop Filter, e mostraremos os detalhes abaixo. Quando executamos o aplicativo, devemos obter a saída da tela como a captura de tela abaixo.

Vamos definir profundamente todos os botões
Desfoque de imagem:
Primeiro, vamos importá-lo de dart:ui.
import 'dart:ui';
Faremos um impacto de desfoque que será aplicado a todo o espaço do widget pai. Como BackdropFilter aplica o filtro à substância pintada atual, na maioria das vezes, precisamos utilizar o widget Stack para a execução. O widget onde o filtro será aplicado deve ser definido antes do filtro.
Stack(
fit: StackFit.expand,
children: <Widget>[
Image.asset("assets/devs.png",fit: BoxFit.contain,),
Positioned.fill(
child: Center(
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 10.0,
sigmaY: 10.0,
),
child: Container(
color: Colors.black.withOpacity(0.2),
),
),
),
),
],
)Como o filtro deve cobrir todo o espaço de seu pai, precisamos agrupar o widget BackdropFilter como filho de Positioned.fill. Você é obrigado a passar um ImageFilter. Para esta situação, o filtro mais adequado pode ser feito utilizando ImageFilter.blur. sigmaX e sigmaY controlam o desvio padrão dependente do filtro nos eixos x e y individualmente. Ambos têm uma estimativa padrão de 0, o que implica que nenhum impacto é aplicado. Para aplicar o filtro no eixo x, altere a estimativa de sigmaX para um número positivo. Para o eixo y, utilize a propriedade sigmaY. O filho de BackdropFilter pode ser um Container cuja opacidade de sombreamento é inferior a 1, sendo 0 um valor típico. Quando executamos o aplicativo, devemos obter a saída da tela como a captura de tela abaixo.

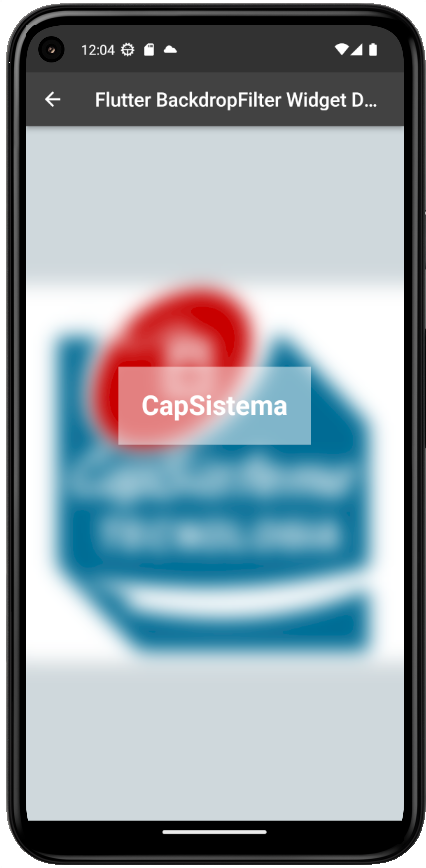
Desfoque de texto:
Este exemplo de Blur é como aplicar o filtro a um espaço específico da imagem. Em vez de Positioned. fill, utilize o construtor padrão do widget Positioned pelo qual você pode definir a separação da parte superior, esquerda, inferior e direita. De qualquer forma, isso não é adequado. Conforme compus acima, o Flutter aplicará o filtro a todos os espaços dentro do clipe do widget pai. Da mesma forma, para aplicar o canal em um território específico, você precisa agrupar BackdropFilter como filho de qualquer widget Clip, como ClipRect, ClipRRect, ClipOval, ClipPath ou CustomClipper.
Stack(
fit: StackFit.expand,
children: <Widget>[
Image.asset("assets/devs.png",fit: BoxFit.contain,),
Positioned(
top: 250,
left: 0,
right: 0,
child: Center(
child: ClipRRect(
borderRadius: BorderRadius.circular(24),
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 10.0,
sigmaY: 10.0,
),
child: Container(
padding: EdgeInsets.all(24),
color: Colors.white.withOpacity(0.5),
child: Text(
"CapSistema",
style: TextStyle(
fontSize: 28,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
),
),
),
],
),
Adicionaremos texto em um contêiner com a opacidade de cor e o raio da borda será circular devido a ClipRRect(). Quando executamos o aplicativo, devemos obter a saída da tela como a captura de tela abaixo.

Desfoque de imagem e texto:
Neste efeito de desfoque, todas as coisas serão iguais. Vamos adicionar Stack(), dentro vamos adicionar um widget Positioned com top, left e right. Aplicaremos BackdropFilter() e sua propriedade filha adicionaremos um container com o mesmo texto e cor com opacidade. Vamos remover ClipRRect. Todos os widgets ficarão desfocados.
Stack(
fit: StackFit.expand,
children: <Widget>[
Image.asset("assets/devs.png",fit: BoxFit.contain,),
Positioned(
top: 250,
left: 0,
right: 0,
child: Center(
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 10.0,
sigmaY: 10.0,
),
child: Container(
padding: EdgeInsets.all(24),
color: Colors.white.withOpacity(0.5),
child: Text(
"CapSistema",
style: TextStyle(
fontSize: 28,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
),
),
],
),Quando executamos o aplicativo, devemos obter a saída da tela como a captura de tela abaixo.

Arquivo de código:
import 'package:flutter/material.dart';
import 'package:flutter_backdrop_filter_widget/image_blur.dart';
import 'package:flutter_backdrop_filter_widget/image_text_blur.dart';
import 'package:flutter_backdrop_filter_widget/text_blur.dart';
class HomePageScreen extends StatefulWidget {
@override
_HomePageScreenState createState() => _HomePageScreenState();
}
class _HomePageScreenState extends State<HomePageScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffFFFFFF),
appBar: AppBar(
title: Text("Flutter BackdropFilter Widget Demo"),
automaticallyImplyLeading: false,
centerTitle: true,
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.cyan[200],
side: const BorderSide(width: 3, color: Colors.cyan),
elevation: 3,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
child: Text(
'Image Blur',
style: TextStyle(color: Colors.black),
),
onPressed: () {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => ImageBlur()));
},
),
SizedBox(
height: 8,
),
ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.cyan[100],
side: const BorderSide(width: 3, color: Colors.cyan),
elevation: 3,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
child: Text(
'Text Blur',
style: TextStyle(color: Colors.black),
),
onPressed: () {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => TextBlur()));
},
),
SizedBox(
height: 8,
),
ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.cyan[100],
side: const BorderSide(width: 3, color: Colors.cyan),
elevation: 3,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
child: Text(
'Image & Text Blur',
style: TextStyle(color: Colors.black),
),
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => ImageTextBlur()));
},
),
SizedBox(
height: 8,
),
],
),
)), //center
);
}
}
Conclusão:
No artigo, expliquei rapidamente a estrutura básica do Backdrop Filter Widget; você pode modificar este código de acordo com sua escolha. Esta foi uma pequena introdução ao Backdrop Filter Widget, está funcionando usando o Flutter.
Espero que este blog forneça a você informações suficientes em Experimentando o widget Backdrop Filter em seus projetos de flutter. Mostraremos o que é o Backdrop Filter Widget ?, algumas propriedades usando no Backdrop Filter, e faremos um programa de demonstração para trabalhar com o Backdrop Filter Widget e mostraremos como usar esse widget para criar um efeito de desfoque usando o widget BackdropFilter em seus aplicativos flutter , Então, por favor, tente.
Link do projeto: (Link)






























