Android Vector Drawables
Conteudo
Introdução
No início, o Android tinha tamanhos fixos de dispositivos, então tornou-se uma prática comum usar ativos na forma de bitmaps como formatos PNG. Mas na era atual, os dispositivos Android estão tendo diferentes tamanhos e densidades de tela, o que torna a tarefa de manter os ativos um pouco complexa. Neste artigo, discutiremos a importância do uso de Drawables Vector, uso básico e desenho de vetores simplificados.
Problema ao usar PNGs
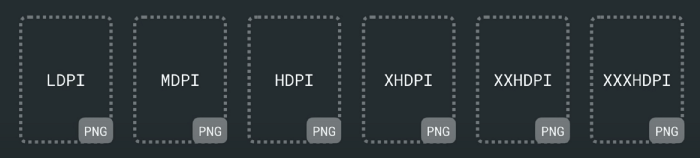
Os ativos de formato PNG usados em aplicativos Android têm um tamanho intrínseco e sua qualidade depende dos pixels. Cada ativo PNG que usamos é específico para uma determinada densidade. Esse foi o motivo pelo qual fornecemos diferentes versões da mesma imagem para diferentes densidades de tela. Simplesmente dizendo que temos várias cópias do mesmo recurso com tamanhos diferentes.

A solução é Vector assets
Uma imagem normal define um conjunto de pixels na grade. Em vetores, definimos imagens usando pontos, linhas e curvas junto com informações de cores associadas. A escalabilidade da imagem é um dos recursos importantes, pois dispositivos diferentes têm dimensões diferentes. Os ativos vetoriais são dimensionados sem problemas de pixelização ou desfoque, mas o PNG fica manchado quando usado na mesma imagem em dimensões diferentes.
Um formato vetorial é um tipo especial que define a imagem em seu arquivo. É simplesmente um arquivo XML em que a forma da imagem é definida com base em qual é renderizada na tela. Não depende de pixels do dispositivo. Portanto, usamos apenas um arquivo fornecido para ativos vetoriais.

Benefícios do Vector Assets
Ativos vetoriais são mais preferíveis do que bitmaps tradicionais porque são
- Sharp
- Small
- Animatable
Sharp
Os ativos vetoriais são nítidos porque podem ser redimensionados para qualquer tamanho de tela. Eles são textuais, o que significa que são independentes de pixels, portanto, serão mais nítidos em qualquer densidade.

Small
Como os ativos vetoriais são textuais, eles podem ser muito bem compactados. E como fornecemos apenas uma única versão do ativo vetorial, em vez de 5 a 6 versões de PNGs, o tamanho dos ativos no APK será muito menor. Portanto, os ativos vetoriais são adequados para APKs menores.
Animatable
Como o ativo vetorial é textual, ele contém caminhos que podemos usar para animações. Esse foi um dos recursos incríveis de que gosto nos vetores. Podemos facilmente fazer animações

Como os ‘vector assets’ são renderizados?
Para vector assets, é um processo de duas etapas. Os ativos vetoriais serão compilados para o formato binário em tempo de compilação e em tempo de execução, o aplicativo precisa carregá-lo, gerar um objeto de modelo a partir do código binário e realizar algumas operações de tela para desenhar os caminhos individuais para a tela. Os ativos vetoriais podem ser armazenados no cache para renderizar mais rapidamente se não for uma instância de um vetor animado.
No entanto, no caso de PNGs, nosso aplicativo apenas decodifica o bitmap e os desenha na tela.

Formatos de vetor
Ao examinar os formatos vetoriais, podemos encontrar:
SVG
SVG é um acrônimo para gráficos vetoriais escaláveis, que é uma prática mais antiga e padronizada na web para fornecer imagens escaláveis. Em SVG, podemos incorporar outra imagem ou efeitos de desfoque ou pode conter snippets relacionados a javascript. Mas eles não são adequados para dispositivos Android. O SVG contém, na verdade, uma especificação de caminho que nada mais é do que um comando de desenho que constrói a maior parte da imagem SVG.
Vector Drawables
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="90"
android:viewportHeight="90">
<path
android:fillColor="#ffffff"
android:pathData="M37.5,12c-7.2,0.4 -9.6,1 -12.2,2.8 -4.1,2.9 -7.3,8.2 -7.3,12.1 0,2.7 0.3,3.1 2.8,3.1 2.2,-0 3.1,-0.8 5,-4.3 2.7,-5.1 4.5,-6.3 10.7,-7.2 4.3,-0.7 4.7,-0.6 4.2,1.1 -0.4,1.1 -1.6,5.8 -2.8,10.6 -2.1,8.4 -2.3,8.8 -4.9,8.8 -2.9,-0 -4.3,1.9 -3.4,4.5 0.4,0.8 1.5,1.5 2.5,1.5 1,-0 1.9,0.2 1.9,0.5 0,0.2 -1.3,4.1 -2.9,8.5 -4.9,13.4 -7.9,16 -14.5,12.6 -3.4,-1.7 -6.5,-1 -7.5,1.8 -1.2,3 -0.2,5.4 3.1,7.7 2.4,1.8 4,2.1 9.5,1.7 6.4,-0.4 6.8,-0.6 10.9,-5.1 4,-4.4 9.4,-16.7 11.1,-25l0.6,-2.7 9.2,-0c7.3,-0 9.4,-0.3 9.9,-1.5 1.3,-3.5 -0.4,-4.4 -8.8,-4.7l-8.1,-0.3 2.4,-10.3 2.4,-10.2 14.7,-0c12.2,-0 14.9,-0.3 15.4,-1.5 1.5,-4 0.1,-4.4 -17.7,-4.7 -9.5,-0.2 -21.2,-0.1 -26.2,0.2z"
android:strokeColor="#00000000" />
</vector>O nó do vetor tem um tamanho intrínseco, ou seja, largura e altura. Este é o tamanho que o vetor é desenhado quando mantido em um ImageView com ”wrap_content”. Ele também tem um tamanho de janela de visualização que é o tamanho da tela em que os caminhos são definidos. O tamanho intrínseco e os tamanhos de janela de visualização podem ser diferentes, mas devem ter a mesma proporção.
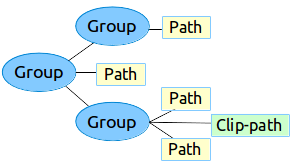
Drawables de vetor são definidos na hierarquia de árvore semelhante ao formato SVG. O drawable vetorial é composto de objetos de caminho e de grupo. Cada caminho contém a geometria do contorno do objeto e o grupo contém detalhes para transformação. Todos os caminhos são desenhados na mesma ordem em que aparecem no arquivo XML.

Noções básicas de como criar ativos vetoriais?
Podemos considerar os caminhos como canetas virtuais no Canvas. Os caminhos nada mais são do que comandos que comunicam às canetas o que desenhar e como desenhar. Vamos verificar os comandos para especificar o movimento da caneta no Canvas
M → para mover a caneta através das coordenadas especificadas.
M6.4,6.4
L → para desenhar uma linha através de coordenadas especificadas.
L17.6,17.6
C → para desenhar uma curva através de coordenadas especificadas.
A → para desenhar um arco através de coordenadas especificadas.
Z → para fechar, finalizando o caminho atual.
Podemos usar os comandos acima para desenhar quase todas as formas. Não precisamos nos lembrar de todas as coordenadas e formas, mas ter um conhecimento básico sempre ajudará. Como não posso cobrir tudo aqui, estarei escrevendo um novo post sobre como desenhar caminhos, usar gradientes, sombras, etc.
Como trabalhar com Drawables VetoresComo trabalhar com Drawables Vetores
Existem várias maneiras de importar o drawable vetorial para seus aplicativos. Se você tiver um drawable vetorial (XML) diretamente, poderá colá-los em uma pasta de drawable e defini-los como ImageView
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_camera" />Inicialmente, no ponto inicial do drawable vetorial, se definirmos o vetor como ImageView em dispositivos pré-Lollipop, será usado travamento. A partir da versão 23.2 da biblioteca de suporte do Android, que introduziu suporte para drawables vetoriais em dispositivos com API 7 e superior e suporte para vetores animados da API 11 e superior. A partir desta versão, o atributo srcCompat foi compatível com os botões ImageView e Image para lidar facilmente com o drawable vetorial. Precisamos adicionar vectorDrawables.useSupportLibrary = true ao seu arquivo build.gradle:
// Gradle Plugin 2.0+
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}Este novo atributo existe apenas na versão 2.0 do Plug-in do Gradle. Se estivermos usando o Gradle 1.5, precisamos usar
// Gradle Plugin 1.5
android {
defaultConfig {
generatedDensities = []
}
// This is handled for you by the 2.0+ Gradle Plugin
aaptOptions {
additionalParameters "--no-version-vectors"
}
}“Além disso, ao usar vetores com AppCompatTextView para definir o drawable de texto, precisamos ter cuidado ao oferecer suporte a dispositivos pré-pirulito. Precisamos usar drawableLeftCompat em vez de drawableLeft, caso contrário, nosso aplicativo falha em dispositivos pré-pirulito. E para ImageViews, use srcCompat em vez do atributo src para usar vetores.”
android:drawableLeft="@drawable/ic_colorizer" app:drawableLeftCompat="@drawable/ic_colorizer"
Por trás das cenas
Vamos ver como a compatibilidade com versões anteriores funciona com srcCompat. Se o aplicativo suportar sdkVersion mínimo superior a ou eqaul para Lollipop, APIs de drawables vetoriais completos são compatíveis e podemos modificá-los de acordo com nossos requisitos. Mas se estivermos oferecendo suporte a versões inferiores ao Lollipop, os arquivos PNG serão gerados automaticamente no momento da compilação pelo sistema gradle. É melhor manter o vetor como versão importada sem nenhuma manipulação.
Podemos encontrar PNGs gerados na estrutura do projeto
app -> build -> generated -> pngs -> debug
Podemos encontrar XMLs vetoriais para as versões acima da v21 e outras pastas drawable como hdpi, mdpi, xhdpi etc, consistindo na versão png do mesmo drawable vetorial.
Por exemplo, eu adicionei um ativo de vetor denominado ic_camera.xml na pasta drawable. Depois de construí-lo, podemos ver o seguinte na pasta de construção

Sobre o Vector Asset Studio
Mas na maioria dos casos, não temos drawable vetorial diretamente. Para isso, houve um Vector Asset Studio que nos ajuda a importar esses drawable vetoriais facilmente. Um Vector Asset Studio adiciona um gráfico vetorial ao projeto como um arquivo XML que descreve a imagem. Manter um arquivo XML pode ser mais fácil do que atualizar vários gráficos de varredura em várias resoluções. Este estúdio nos oferece a opção de importar drawables padrão do estúdio, conversão do arquivo SVG local para drawable vetorial.
Importar vetores padrão
Para fazer uso dos ativos vetoriais disponíveis no estúdio, siga as etapas abaixo
Etapa 1: clique com o botão direito em qualquer pasta, de preferência drawable, e selecione Nova opção

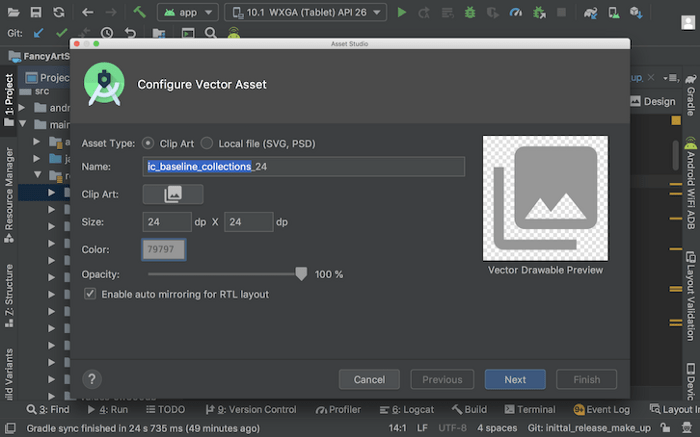
Etapa 2: Selecione a opção Vector Asset no menu disponível conforme mostrado acima, em seguida, uma janela do Asset Studio aparecerá com as opções

Etapa 3: selecione a opção Clip Art para importar o drawable disponível, em seguida, ele mostra uma janela com ativos vetoriais disponíveis

Você também pode ter uma opção de filtro no menu suspenso superior como preenchido, delineado etc., onde podemos escolher conforme nossa escolha.
Etapa 4: Selecione o ativo vetorial necessário e clique em ok. Em seguida, ele retorna à etapa 2 com os ativos selecionados. Aqui você pode personalizar a cor, alterar as dimensões

Passo 5: Após terminarmos com a personalização, clique em escolher onde uma janela solicitará que você confirme o caminho clique em concluir.

É isso que terminamos. Podemos agora é este vetor de acordo com nossa exigência.
Convertendo SVG em Vector Drawable
Como o estúdio tem recursos limitados disponíveis, ele pode não atender às nossas necessidades o tempo todo. No entanto, os formatos SVG são vastos e mais antigos, obtemos mais recursos online, então podemos baixá-los facilmente. E com a ajuda da ferramenta Vector Asset, podemos converter o SVG em drawables vetoriais em segundos. Vamos verificar como podemos fazer isso passo a passo.
Todas as etapas são semelhantes ao processo acima de seleção de ativos padrão, as alterações ocorrem apenas na Etapa 3
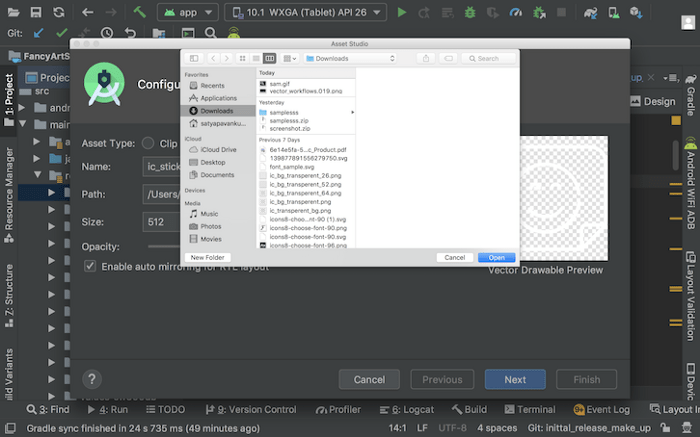
Passo 3: Em vez de Clip Art selecione a opção Arquivo local (SVG, PSD) e então clique no ícone da pasta de caminho e selecione a imagem do diretório local e siga os próximos passos como no processo acima.

Nota: Ao selecionar o arquivo local para conversão, pode haver alguns erros mostrados na seleção da imagem onde precisamos verificar a visualização na janela do Asset Studio, caso contrário, o ativo importado causa problemas de renderização e até mesmo travar em algum momento.
Bônus
Para baixar ícones SVG gratuitos, use os seguintes sites
Recomendamos limitar uma imagem vetorial a um máximo de 200 x 200 dp; caso contrário, pode demorar muito para desenhar.
Resumo
O uso de Drawables em vetor reduz o tamanho do arquivo APK, reduz o número de imagens no aplicativo. É recomendado pelo Google um tamanho máximo de 200 x 200 dp para ser usado como ativos de vetor. Podemos facilmente mudar a cor das imagens usando um matiz.